CS-Cart 4.15
На реальном устройстве (iPhone / Safari) плывет страница оформления заказа.
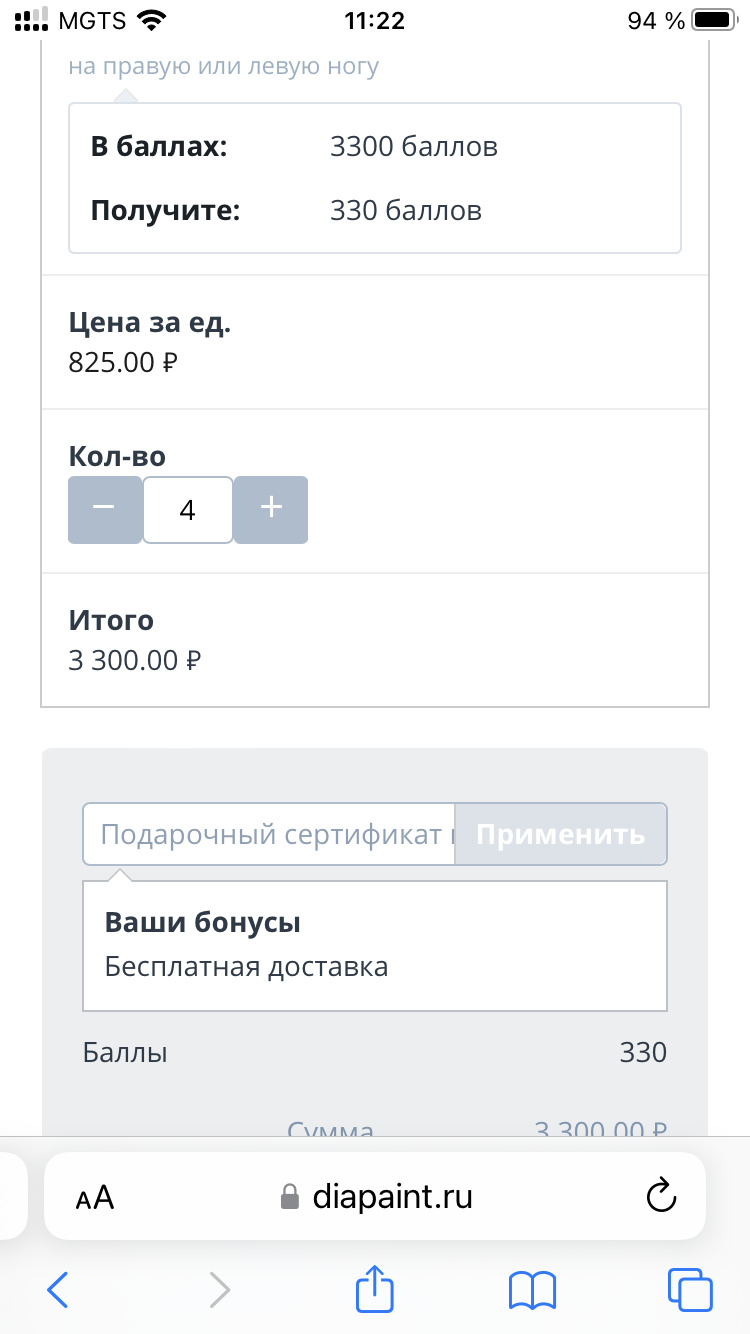
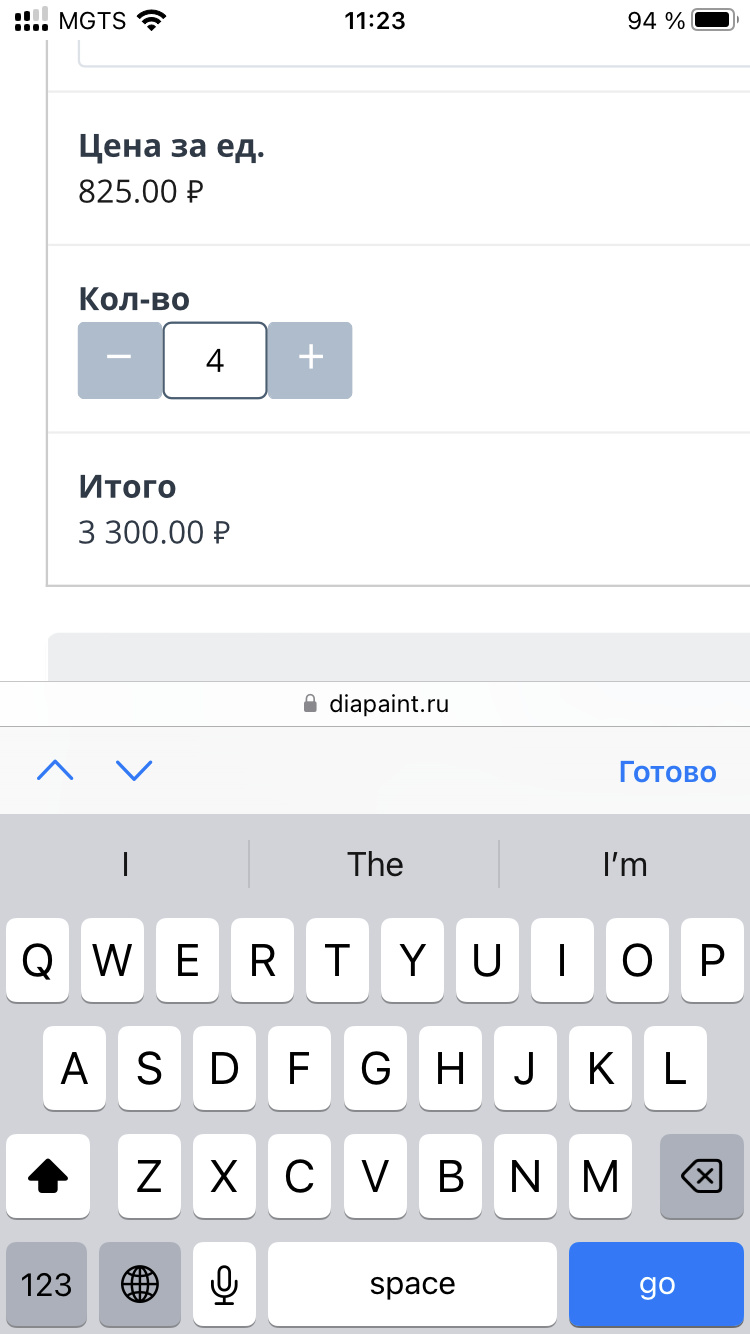
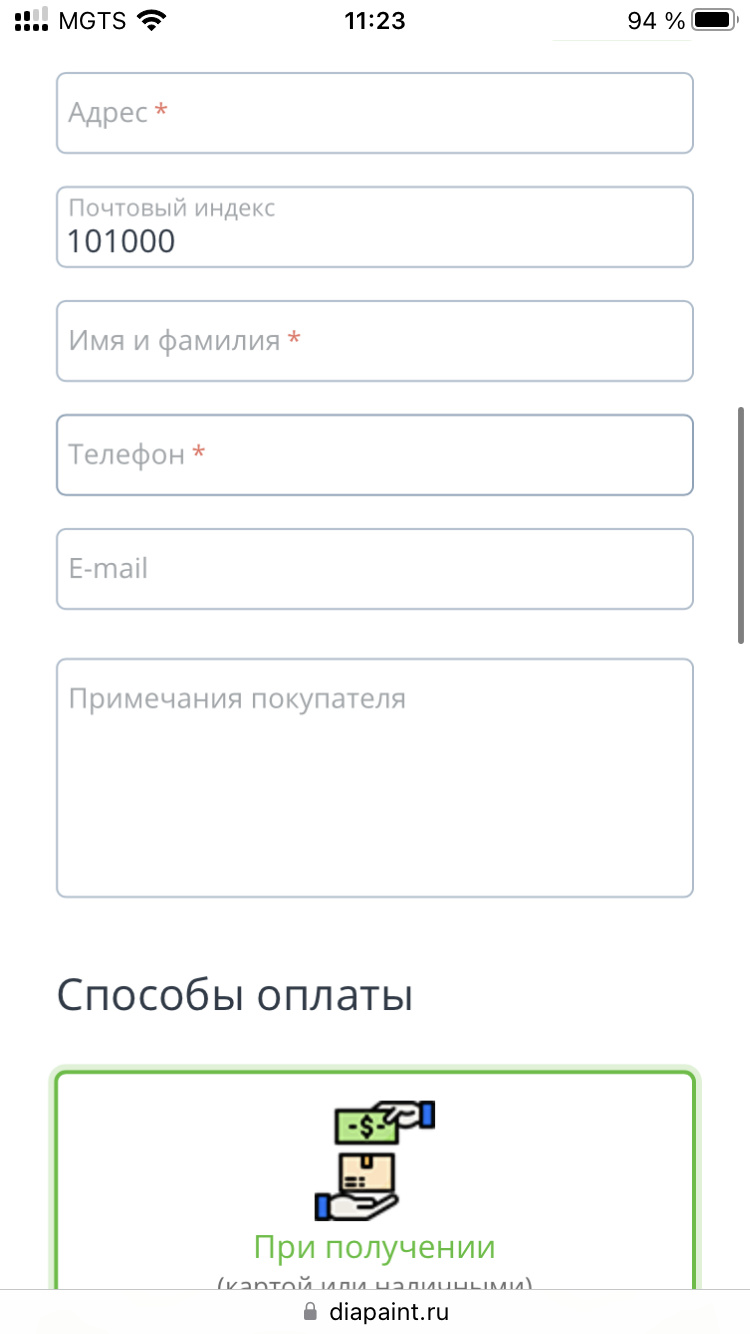
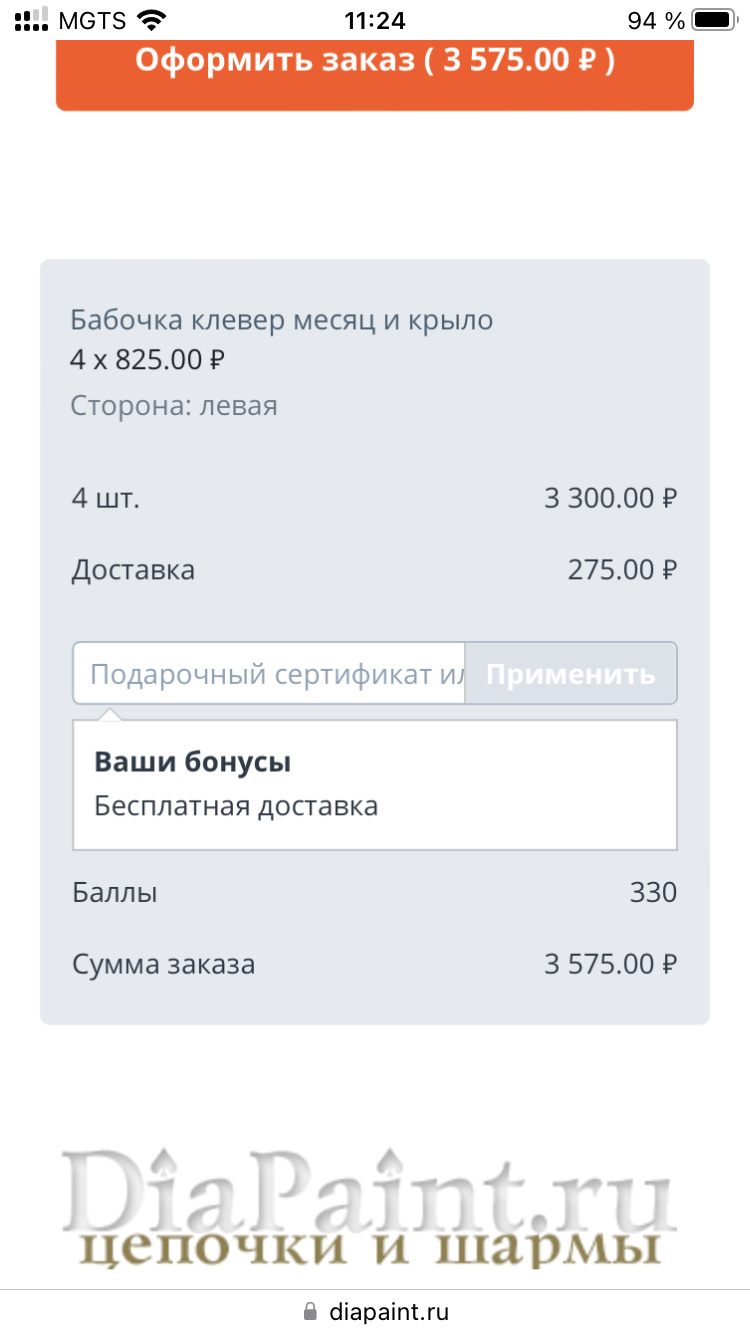
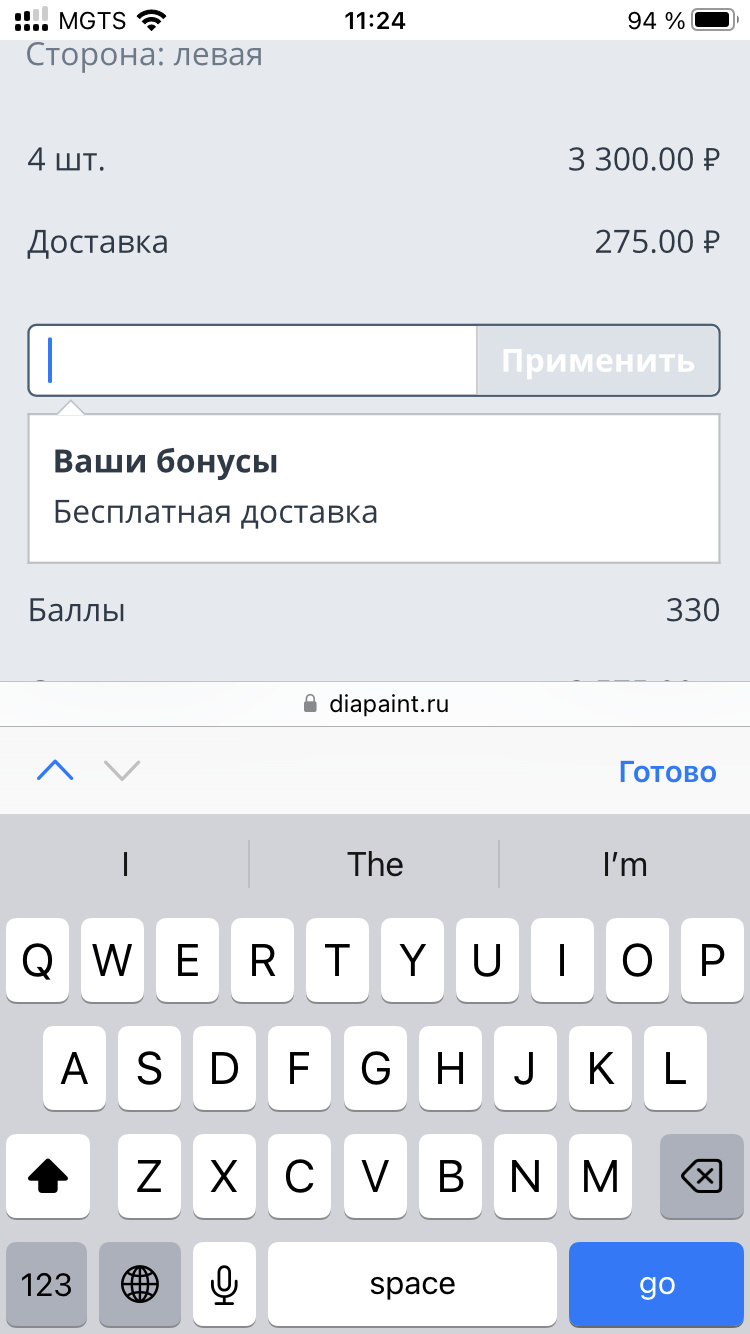
Зайти на указанном устройстве на сайт с дефолтным шаблоном, сделать тап на полу ввода города, произойдет автозум и страница будет шире экрана. При этом она будет “плавать” во вьюпорте. Проверить можно, например на www.diapaint.ru
Причина: font-size для полей ввода для айфона должен быть 16px или более, а у вас же
@media (max-width: 767px) {
.litecheckout .litecheckout__input--selectable--like-field {
font-size: 14px;
padding-left: 7px;
transition: cubic-bezier(0.075,0.82,0.165,1) .3s padding !important;
}
}
Я добавил в юзер стили связку
@media (max-width: 767px) {
.litecheckout .litecheckout__input--selectable--like-field {
font-size: 16px;
}
}
(так как тупенький, не понял почему один из этих двух стилей не сработал, только связкой - возможно в изначальных стилях именно для связки задавалось 14пх) Но теперь конечно не уверен - не поплывет ли где еще чего.
В дропбоксе выбора стран тоже стоит 14 пх для мобильных, но это не является проблемой так как: 1) на айфоне только при очень странных и невыясненных для меня обстоятельствах происходит автозум на дропбоксе 14пх и 2) выбор страны происходит почти никогда, а города - всегда.
Думаю 14пх сделали второпях чтобы красиво влезали связки “Город (Область)” но в итоге сделали хуже, пусть не влезает хвост от связки - при подсказках вариантов все равно область видно, да и в поле ввода 70% области видна даже для Комсомольска-на Амуре, так что это не страшно. Я в свое время ради того чтобы все влезало сокращал название областей, но у меня была другая причина.