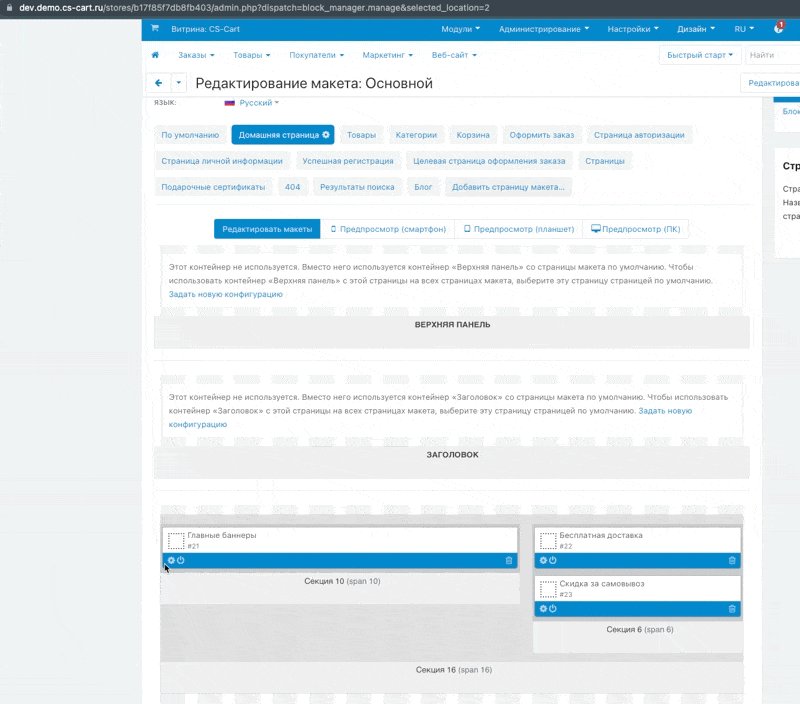
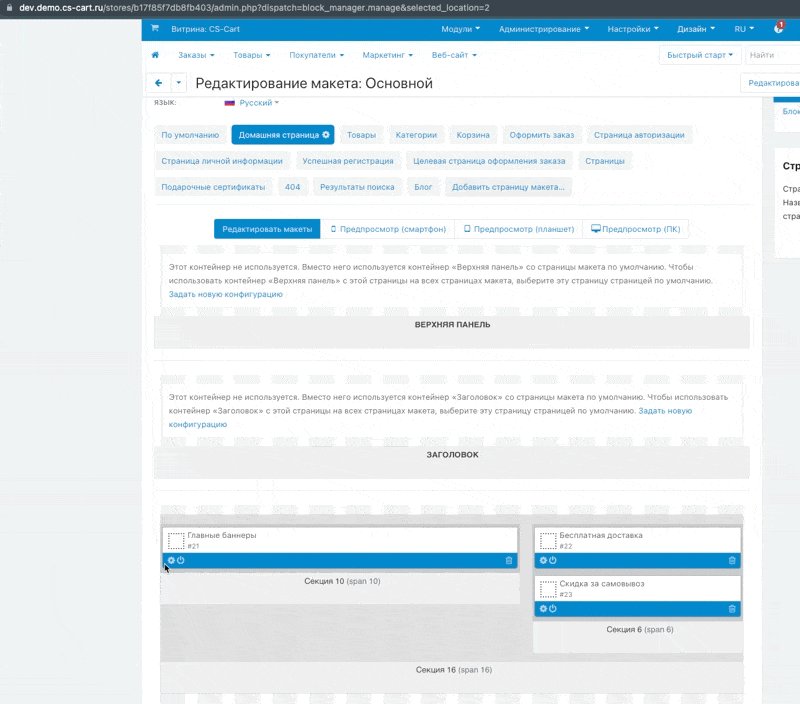
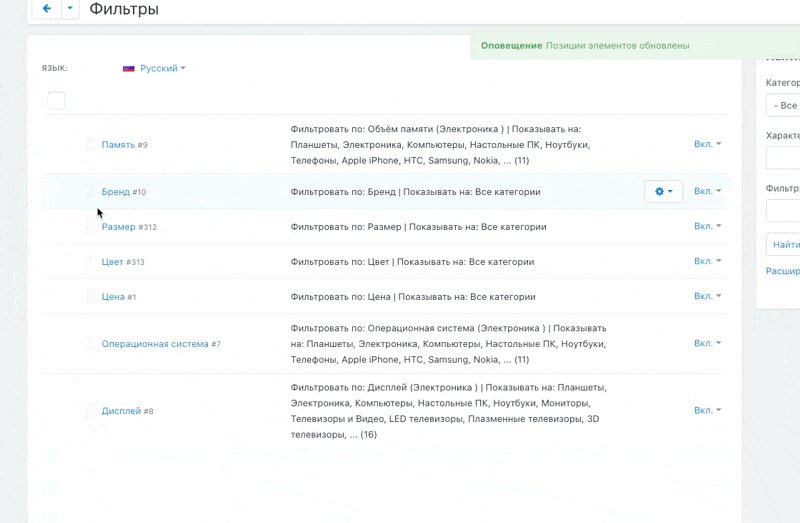
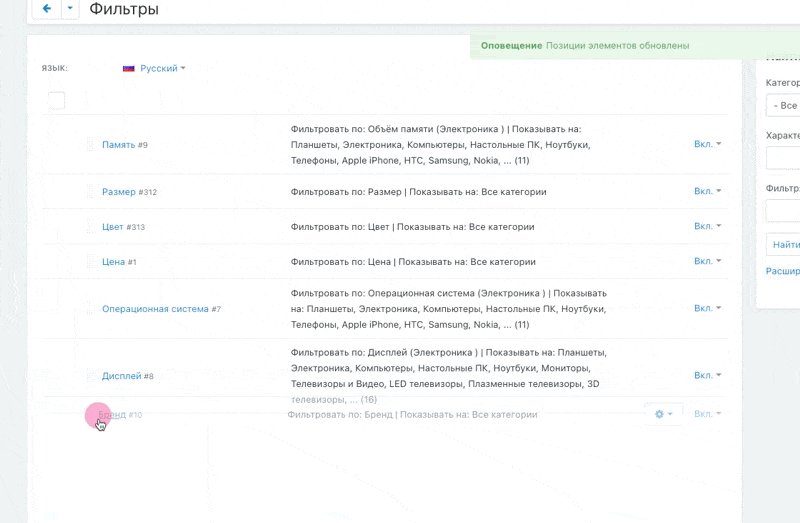
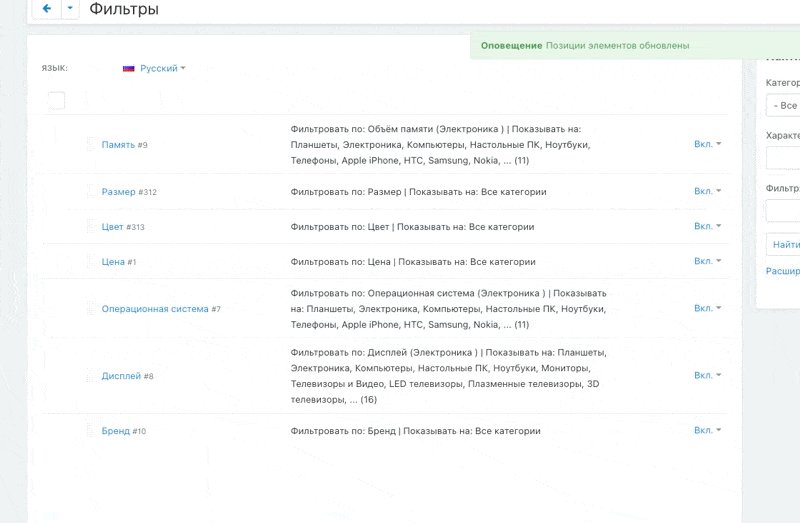
Позиции баннера, возможно и другие позиции в настройках блока не работают корректно, проверил на дев

Позиции баннера, возможно и другие позиции в настройках блока не работают корректно, проверил на дев

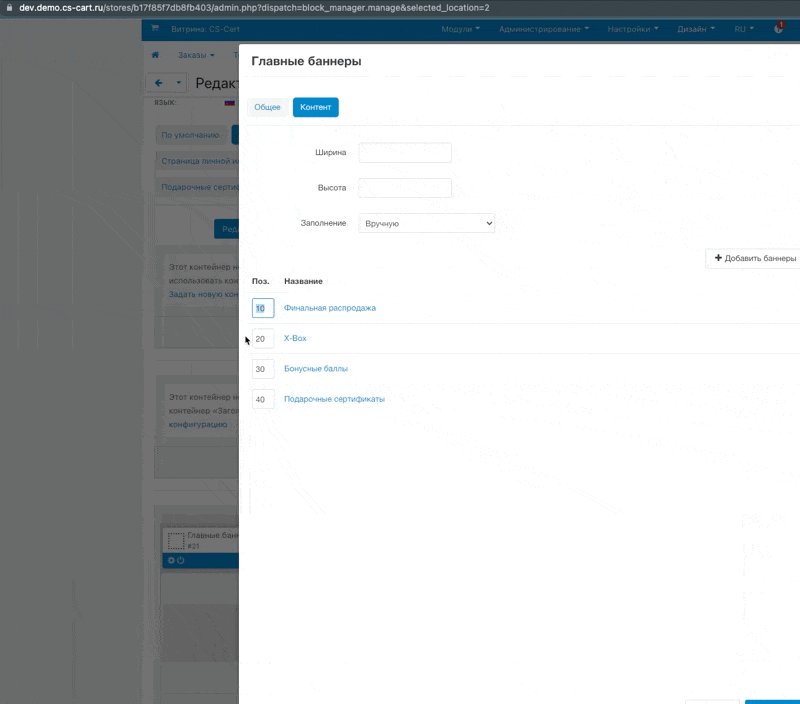
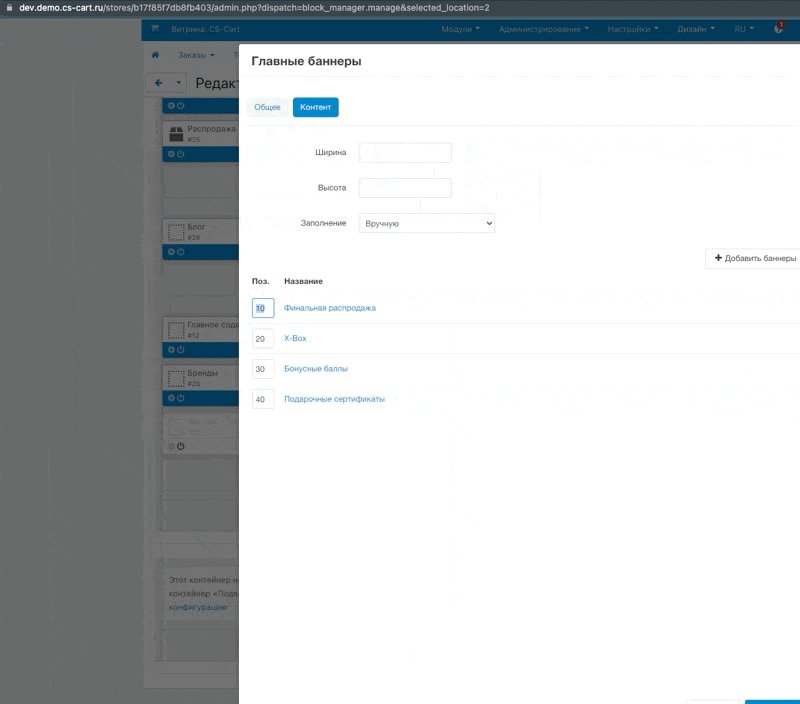
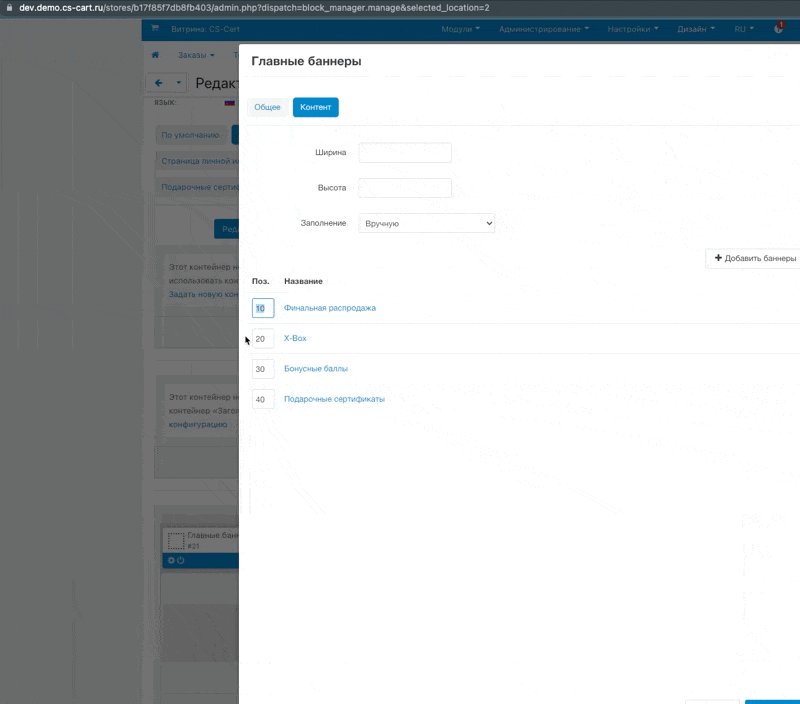
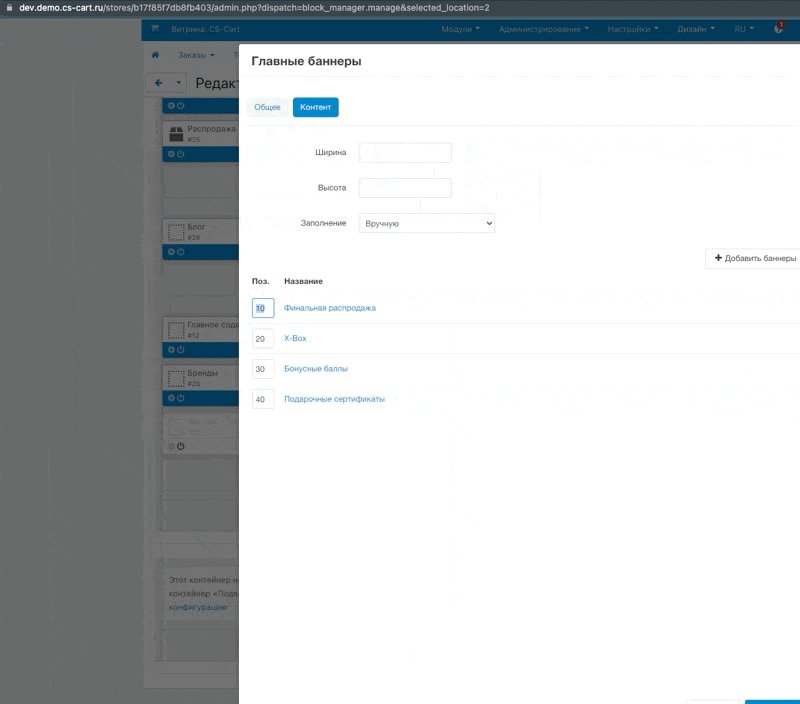
Зачем вы 10 меняете на 5 ?
Попробуйте поменять на 20 или больше. Он там десятками выставляет сам.
То есть если вы укажите там 70 он поставит его в самый низ отсортировав всё начиная с 10
Честно? При создании нового баннера он уходит в самый низ и чтобы занял на витрине первую позицию я тоже жму 5 )) у меня все работает, баннер сразу идет на первое место.
Ну так если у первого баннера менять на 5 куда ему идти?
То что я вижу на видео, там стоит первый банер, и ему пытаются изменить позицию на ещё более меньшую…
Короче по видео больше вопросов чем ответов)
Я думал там проблема в позиции и именно в пятерке ))) ну да, вы правы, прописав 5 он округлит на 10 и займет первую позицию. Не совсем понятно чего хочет автор )))
Я бы вам попытался объяснить, чем отличается 5 и 10 но боюсь это сложно.
Момент прост, система сама занимается округлением и перемещением всех остальных баннеров, вместо того, чтобы реализовать систему перетаскивания баннеров, сделали систему где ты вводишь число, а оно округляется, до 10-ов.
Если есть числовое поле оно должно работать как числовое поле, а не иметь хитрую систему выравнивания и округления.
А то что вы называете нормально, называется ленью разработчиков, вот что они сделали, но в ленивом режиме

Лично я не говорил, что это нормально. Но и заявлять это багом это тоже слишком громко))
Система работает так как её создали и разработали. А вот почему сделали именно так это действительно корректный вопрос. Думаю что на тот момент это было просто и не особо затратно, по этому и сделали такую реализацию.
Предположу, что позиционирование через числа было сделано изначально в CS-Cart. Скорее всего тогда это было популярное решение. Могли быть и техническое ограничения: не у всех пользователей был браузер с поддержкой JavaScript, или он не поддерживал эту функцию.
Позиционирование для некоторых объектов через drag-n-drop было добавлено сильно позже в 2010 году.
Нужно помнить, что позиционирование через drag-n-drop не универсальное. Например, не подойдет, если страница имеет постраничную навигацию.
Округление до 10 сделано для удобства. Чтобы при позиционировании не было необходимости изменять нумерацию всех элементов. Стоит относится к числам не как к абсолютным значениям, а как к относительным в данной момент.
Но конечно в 2023 году позиционирование числами выглядит устаревшим. Это не баг. Но, если запрос среди администраторов будет популярный, то он скорее всего пойдет в работу.
Ну это все же не мешает использовать ее там.
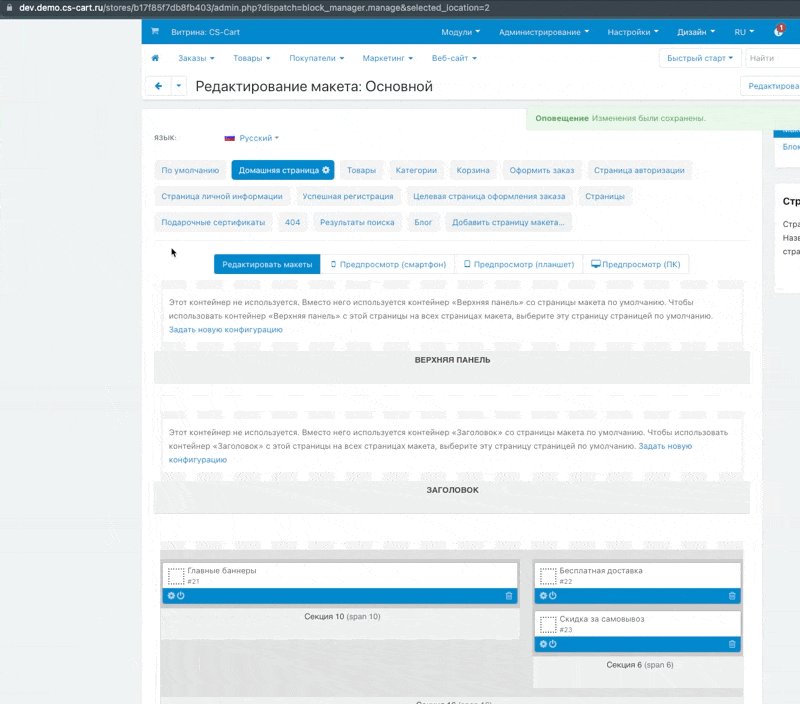
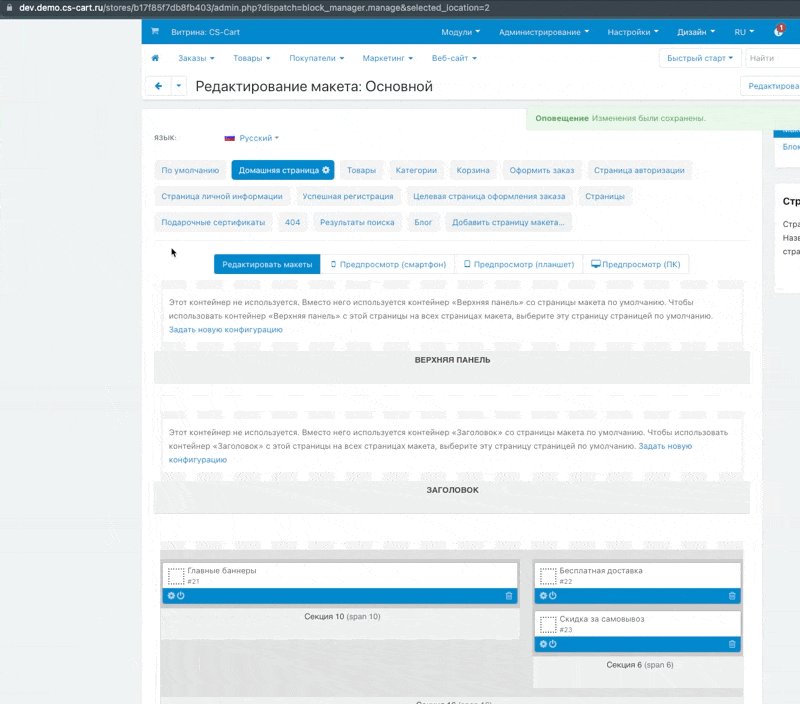
Я просто уже не знаю сколько лет занимаюсь cs-cart, но настройки магазинов делают клиенты, и я тут впервые просто заметил такое поведение, обычно если и делал что-то с позициями менял сохранял и не открывал, а тут открыл и не понял, почему я писал одно, а система мне сейчас показывает другое, так как я точно знаю, что позиции обычно в цс-карт работают иначе, так как не делал сортировки для вариантов характеристик по определенным критериям выставлял позиции.
Просто колонка с таким названием имеет 2 поведения в cs-cart в макетах она округляется до 10 с автоматическим перемещением и исключает дубли, а в других местах стандартное поведение.
Ну это все же не мешает использовать ее там.
А это уже больше похоже на баг. Похоже в CS-Cart 4.3.1 добавили перетаскивание для фильтров, но не подумали про постраничную навигацию. По идее здесь должно быть числовое позиционирование в этом случае.
Просто колонка с таким названием имеет 2 поведения
Несколько поведений это конечно нехорошо.
А конкретно какие проблемы вызывает такое другое поведение позиционирования? (кроме то, что непривычно, что оно другое).
Ну вот именно момент не привычности, в целом штука то вроде и удобная, но когда ты пишешь одно, а потом видишь другое, это как-то не удобно, сами баннеры я не запомнил, а цифры помнил открыл снова а цифры не те.
Так и клиент сначала будет настраивать макет запомнит, что такая крутая штука есть, а потом пойдет сортировать характеристики, а там уже не так.
В целом эта система отличная, я всегда клиентам говорю все позиции делать кратные 10, чтобы всегда можно было впихнуть между что-то, а здесь позволяет еще и подвигать все.
В целом возможно может стоит такую систему просто внедрить везде вроде не так много элементов остались именно с таким видом ввода позиций.
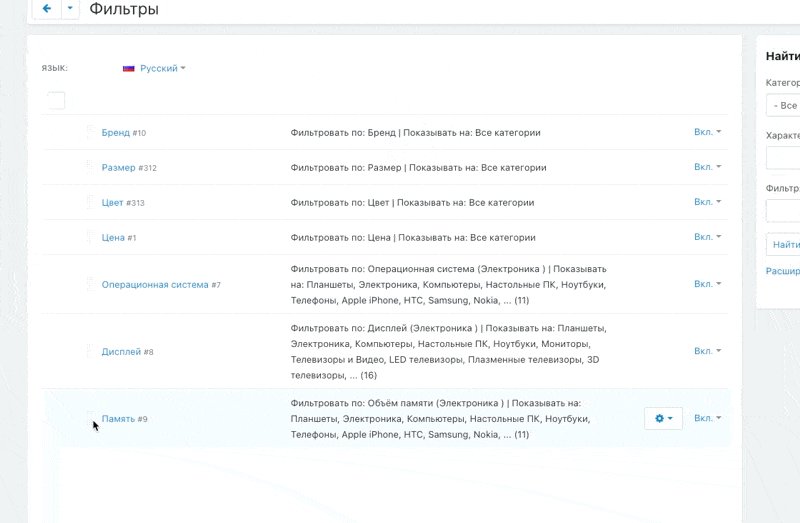
Ну вот как пример где все еще старая система без округления и без drag-n-drop