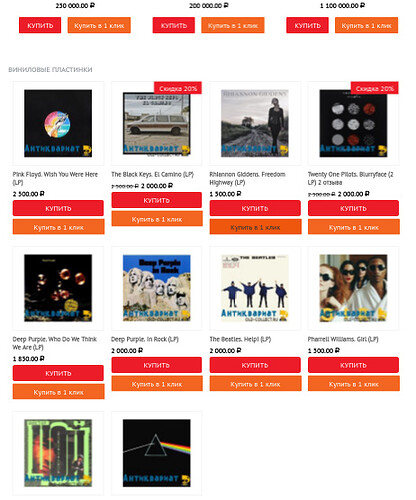
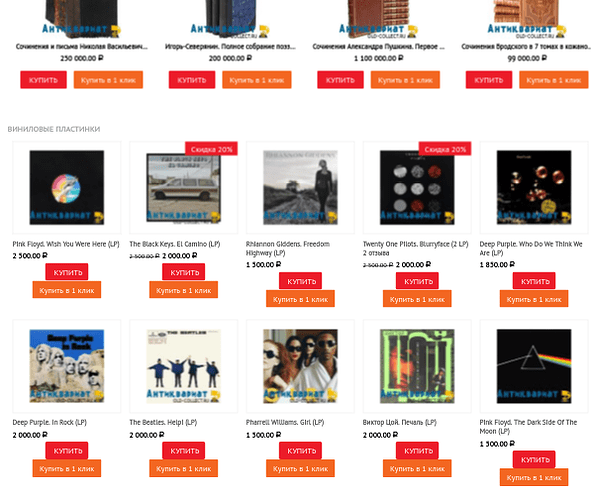
Поделитесь решением каким образом вы решили такую проблему:
Спасибо.
alex_vp
04.Сентябрь.2018 14:50:01
2
как-то давно уже решили делать это так:
/* Высота строки названия товара фиксируется в выводе блоками */
.multicolumns-list table .product-title-wrap a {
height: 32px;
}
Что фиксирует при выводе товаров таблицей - высоту строки названия товара на уровне max-height
Чтобы выравнивалось не только в списке товаров категории, но и в табличном шаблоне на главной и других блоках - добавляем
.multicolumns-list table .product-title-wrap a,
.multicolumns-list p {
display: inline-block;
overflow: hidden;
padding-bottom: 1px;
max-height: 32px;
text-overflow: ellipsis;
height: 32px;
}
1 лайк
В css высоту блока наименования выставить, например, height: 40px, overflow:hidden;
alex_vp
04.Сентябрь.2018 14:52:31
4
хотя это наверное старое решение, у меня сейчас вот это в файле стилей
.ty-grid-list__item-name {
Коллеги, вот вариант решения который встретил “моём” сайте:
(function(_, $) {
jQuery(document).ready(function($) {
var maximalnayaVisota = 0;
$(".ty-grid-list__item-name").each(function() {
if ($(this).height() > maximalnayaVisota) {
maximalnayaVisota = $(this).height();
}
});
$(".ty-grid-list__item-name").height(maximalnayaVisota);
});
$.ceEvent('on', 'ce.ajaxdone', function(elms, inline_scripts, params, data) {
if (params.result_ids == 'pagination_contents' || params.result_ids == 'product_filters_*,products_search_*,category_products_*,product_features_*,breadcrumbs_*,currencies_*,languages_*,selected_filters_*') {
var maximalnayaVisota = 0;
$(".ty-grid-list__item-name").each(function() {
if ($(this).height() > maximalnayaVisota) {
maximalnayaVisota = $(this).height();
}
});
$(".ty-grid-list__item-name").height(maximalnayaVisota);
}
});
}(Tygh, Tygh.$));
Если кто желает, то доработайте его…
Есть еще вариант с позиционированием. Его сделал сам… вот пример:
Важно: этот пример работает только на этом сайте…
.ty-grid-list__item {position:relative;}
Еще где то видел вариант, что при наведнии на грид лист итем, выкатывается весь блок вниз… но помню где…
Еще пролезность: