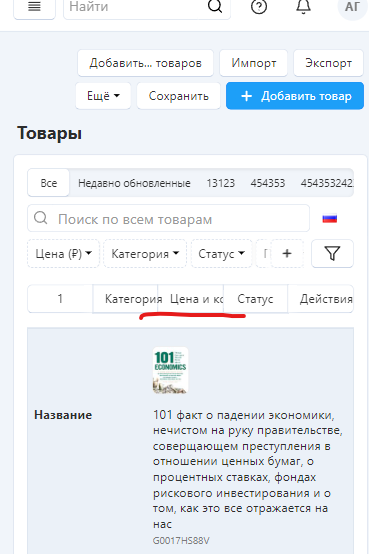
Баг верстки для мобилы.
У меня этот момент нормально отображается но верхняя часть съехала
.top-bar__inner {
display: grid;
align-items: center;
grid-template-columns: 1fr minmax(auto,580px) 1fr;
gap: 8px;
position: fixed;
left: 0;
width: 100%;
height: var(–top-bar-height);
padding-left: 16px;
padding-right: 16px;
z-index: 1030;
background: #fff;
box-shadow: 0 1px 1px #dde4ef;
}
если сюда добавить
margin-top: 20px;
то будет нормально
сюда добавить забыли
@media (max-width: 767px) {
.btn-group.bulk-edit__wrapper {
width: 100%;
display: flex;
overflow: auto; - добавить
}
}
отсюда убрать
.btn {
display: inline-flex;
padding: 5px 13px;
box-shadow: none;
min-width: 32px; - убрать
min-height: 32px;
}
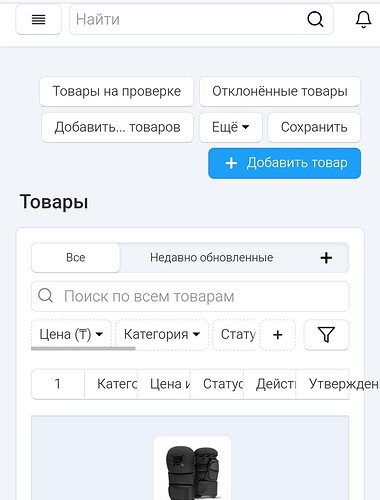
и получим
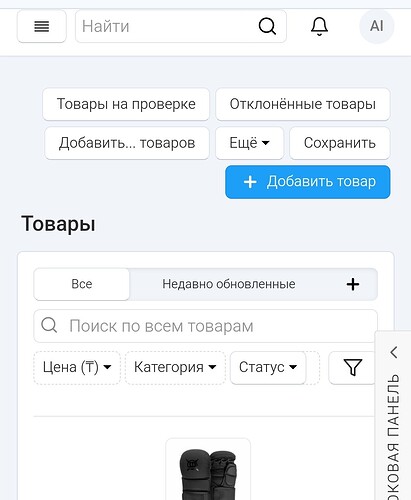
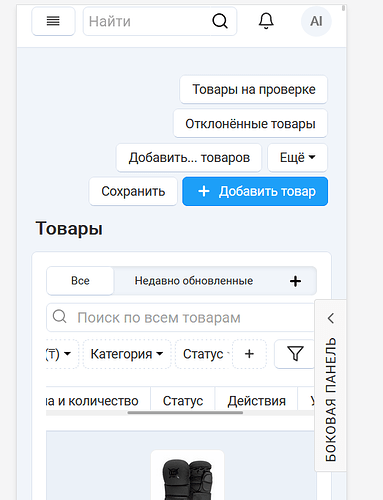
А вас четыре ряда кнопок не смущают? Меня не то что смущают, меня напрягают сильно ![]()
Наверное молодёжь “код фигачила”, геймеры, им бы дай потыкать чтоб было куда ))
Меня все смущает если откровенно))
Особенно верхняя часть с кнопками… столько места потраченного