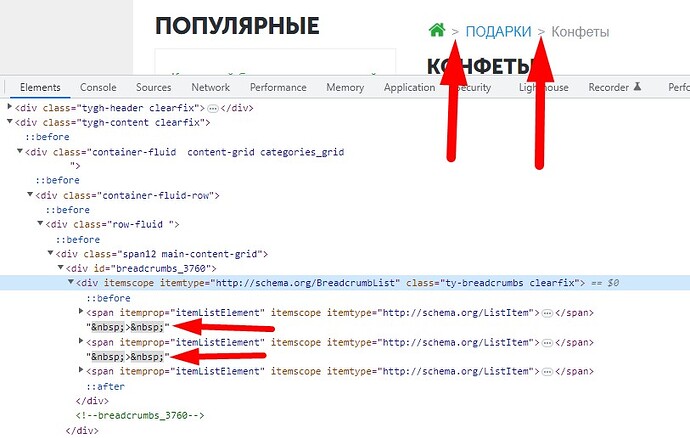
Захожу в админке в Дизайн - нажимаю “Редактировать контент” или “Редактор тем” и вижу на сайте корректные хлебные крошки с разделителями:
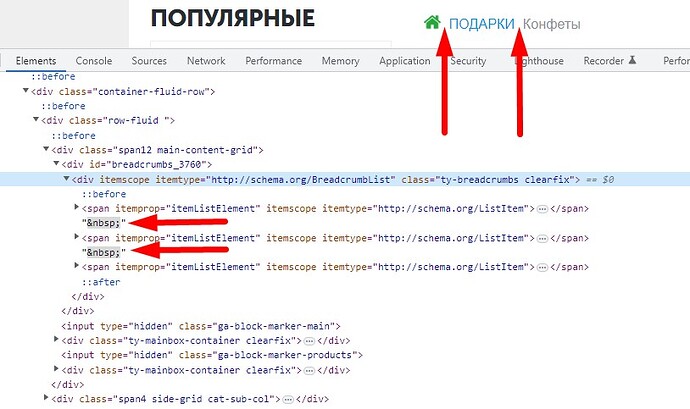
Когда выхожу из режима редактирования, то на сайте разделителей уже нет - пропадают…
Вот код файла хлебных крошек в котором в коде есть разделитель, но почему-то он пропадает на сайте - /design/themes/responsive/templates/addons/bc_custom_changes/overrides/common/breadcrumbs.tpl
<div id="breadcrumbs_{$block.block_id}">
{if $breadcrumbs && $breadcrumbs|@sizeof > 1}
<div itemscope itemtype="http://schema.org/BreadcrumbList" class="ty-breadcrumbs clearfix">
{strip}
{foreach from=$breadcrumbs item="bc" name="bcn" key="key"}
{if $key != "0"}
>
{/if}
<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
{if $bc.link}
{if $key == 0}
<a itemprop="item" href="{$bc.link}" class="ty-breadcrumbs__a{if $additional_class} {$additional_class}{/if}"{if $bc.nofollow} rel="nofollow"{/if}>
<meta itemprop="position" content="{$key+1}" />
<meta itemprop="name" content="{$bc.title|strip_tags|escape:"html" nofilter}" />
<img src='{$images_dir}/addons/bc_custom_changes/home_ico1.png' width='16' height='16' alt='Подарки - {substr($config.current_location, strripos($config.current_location, "/")+1)}' title='Подарки' style="margin-top: -5px;">
</a>
{else}
<a itemprop="item" href="{$bc.link|fn_url}" class="ty-breadcrumbs__a{if $additional_class} {$additional_class}{/if}"{if $bc.nofollow} rel="nofollow"{/if}>
<meta itemprop="position" content="{$key+1}" />
<meta itemprop="name" content="{$bc.title|strip_tags|escape:"html" nofilter}" />
{$bc.title|strip_tags|escape:"html" nofilter}
</a>
{/if}
{else}
<span class="ty-breadcrumbs__current">
<meta itemprop="position" content="{$key+1}" />
<meta itemprop="name" content="{$bc.title|strip_tags|escape:"html" nofilter}" />
{$bc.title|strip_tags|escape:"html" nofilter}
</span>
{/if}
</span>
{/foreach}
{include file="common/view_tools.tpl"}
{/strip}
</div>
{/if}
<!--breadcrumbs_{$block.block_id}--></div>
Почему в режиме редактирования крошки отображаются корректно - с разделителем, а как выхожу из него - в крошках разделителя нет уже… В чем может быть проблема?
Куда копать? Как можно диагностировать проблему и понять почему пропадает разделитель? Как бы вы действовали? Заранее благодарен за помощь