kiru4a
24.Апрель.2019 17:09:50
1
Есть ли возможность создать разные header для разных категорий сайта?
В других cms это, например, возможно с помощью разных классов в body (в категриии new/ например добавить класс cat-news в body)
Вариант 1:
На странице макета Категории уберите оболочку для блока Главное содержимое и выводите h1 через HTML блок с поддержкой SMARTY
<h1 class="ty-mainbox-title">{$category_data.category}</h1>
Сюда в зависимости от нужных условий можете и своих классов добавить. Например,
<h1 class="ty-mainbox-title{if $category_data.category_id == 123} cat-news{/if}">{$category_data.category}</h1>
Вариант 2:
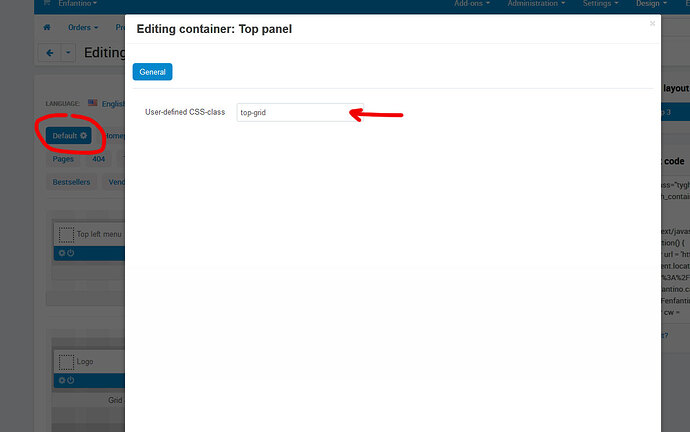
Создать отдельные страницы макета для нужных категорий и там в секцию с основным контентом добавить свой пользовательский класс
1 лайк
kiru4a
25.Апрель.2019 11:55:01
3
Спасибо большое за ответ.
вариант 2. Я правильно понимаю, при создании категории я буду этот макет указывать.
kiru4a
25.Апрель.2019 11:58:46
4
Можно ли стили контейнера добавить динамические стили (class)?
kiru4a:
варианг 1. Мне надо выше - в body класс добавить - чтобы для верхнего меню цвет изменить…
думаю надо для всех катеогрий и продуктов у кого category parent id == 123, добавить стиль. и в продуктах тоже. Можно так?
вариант 2. Я правильно понимаю, при создании категории я буду этот макет указывать.
А как быть с продуктами? к ним мануально сложно каждый раз выбирать темплейт
Тогда эти варианты вам не подойдут
Нет
kiru4a
25.Июнь.2019 19:20:13
7
Спасибо!
kiru4a
27.Июнь.2019 10:04:18
9
Справшивала alt-team об их модификации…
Но уже не актуально. я нашла решение.
Теперь другой вопрос.
надо в файле
kiru4a
27.Июнь.2019 12:58:56
11
Да. спасибо
Нашла как настроить: создала страницу, к ней привязала layer, на layer вывела блок on sale с выбранной категорией. Работает :)))
Все таки cs-cart ОЧЕНЬ удобен в настройках.
1 лайк
Памятник вам поставить надо
1 лайк