В модуле “Карты и геолокация” есть галочка “стоимость и сроки доставки на страницах товаров”, если её активировать, в карточке товара показывается соответствующий блок. Блок, который нельзя настроить, отредактировать или развернуть по умолчанию.
Я не поддерживаю логику, с которой отображается информация в данном блоке.
В моём понимании, самовывоз - это самовывоз из магазина, а всё иное - доставка. Доставка до склада, доставка до постамата, курьерская доставка. Суть находится в самих словосочетаниях.
Но, как я понял, сейчас доставкой считается только курьерская (или та, в которой необходимо указывать адрес).
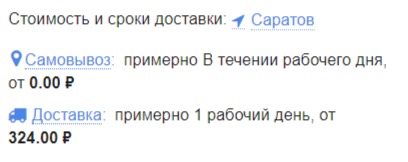
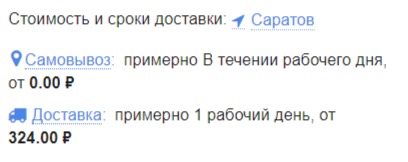
Пример: сейчас на сайте у меня показывается примерно следующее: самовывоз бесплатно, доставка от 324 рубля. Если клиенту это показать (а если это межгород, цена может быть в разы больше), он убежит, сверкая пятками.

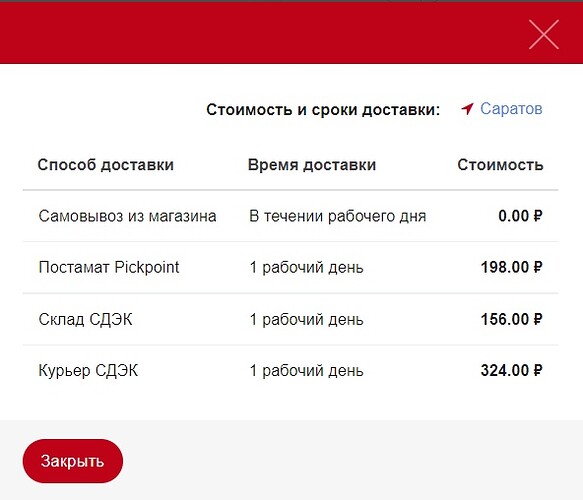
Но если данный модуль раскрыть - оказывается есть варианты и подешевле. Есть из чего выбрать:
Неплохо было бы иметь возможность настраивать данный блок: например, разные способы доставки относить к разным группам в блоке, иметь возможность что-либо скрывать в модуле или просто - показать все варианты доставки сразу. Пример:
- Поддерживаю идею
- Не соглашусь с идеей
или просто - показать все варианты доставки сразу
Если есть знания по разработке:
В модуле Карты и геолокация (geo_maps) есть шаблон для отображения этого блока:
design/themes/responsive/templates/addons/geo_maps/views/geo_maps/shipping_estimation.tpl
- За отображения списка на странице отвечают строки:
{if $shippings_summary}
{foreach $shippings_summary as $shipping_type => $shipping}
...
{/foreach}
{elseif $no_shippings_available}
{__("geo_maps.no_shippings")}
{else}
<div class="ty-geo-maps-shipping__loader"></div>
{/if}
- За всплывающее окно Способы доставки отвечают строки:
<div class="hidden" title="{__("shipping_methods")}" id="geo_maps_shipping_methods_list_{$product_id}">
{if $shipping_methods}
...
{/if}
<!--geo_maps_shipping_methods_list_{$product_id}--></div>
- За содержимое всплывающего окна отвечают строки:
<table class="ty-table ty-geo-maps-shipping__list">
<thead>
<tr>
<th class="ty-geo-maps-shipping__list-head">{__("shipping_method")}</th>
<th class="ty-geo-maps-shipping__list-head">{__("geo_maps.shipping_time")}</th>
<th class="ty-geo-maps-shipping__list-head ty-geo-maps-shipping__list-head--price">{__("cost")}</th>
</tr>
</thead>
{foreach $shipping_methods as $shipping}
...
{/foreach}
</table>
- Можно перенести строки (3) на место (1). И тогда вместо краткой сводки будет выводится полный список.
При желении можно сделать любой внешний вид способов доставки, используя переменную {$shipping_methods}.
Естественно модификации желательно делать с помощью модулей через хуки (geo_maps:shipping_estimation), чтобы изменения не слетели после обновления CS-Cart.
1 лайк
Что сделать в настройке способа доставки, чтобы $shipping_type = “courier” ?
У меня ощущение, что только галкой “Покупатель должен указать свой адрес” можно выбирать адресную и не адресную доставку и всё на этом.