Всем привет! Как сделать так чтобы cs cart понимала rga?
Дайте больше деталей по вашему вопросу
Несколько раз пробовал поставить цвета в rgb например для background: rba(0. 0. 0. 0.8);
И получаю только в значении hex
Покапавшись узнал что в коробке cs cart видет только hex а rba конвертирует в нее из за этого я не могу получить цвет который мне нужен с прозрачностью.
Может быть есть способ получения rgb цветов?
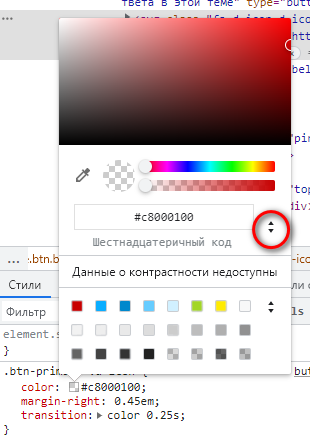
Например, #c8000161. Прозрачность последние 2 знака от 00 до ff.
Менять формат можно кнопками из вашего rgba

Каждый раз делать так и переносить на css муторно будет
Чем? Я тот еще лентяй, но разницы вообще не вижу и даже не представляю иного способа. Ну можно в десятичном, можно в более привычном шестнадцатиричном формате указать, какая разница? Да и причем тут вообще движок? Может, про какую-то конкретную часть функционала вы говорите? Могли бы уточнить?
Сейчас cs cart видит только hexstring палитру, а вот rgbstring она конвертирует на hexstring и не раскрывает цветовую всю цветовую гамму. Из за этого сложно создавать красивые сайты для ценителей loft дизайна и тд. Хотел бы сказать, было бы отлично, если бы rgbstring присутствовал. Это хоть маленькое усовершенствование, но при натяжке дизайна и вообще для коррекции цветов очень помогло бы.
Ну так-то да, вроде ничего не мешает сделать внутренний конвертер. Это упростило бы жизнь.
А причем тут стили шаблонов и CS-Cart? Что хотите, то в шаблон и запихиваете, в любом удобном виде, поддерживаемом браузерами. Там у разных разработчиков шаблонов/модулей кто во что горазд, по-разному всё оформлено. К движку отношение имеет очень посредственное - просто в нужном месте файл лежит и средствами движка подключается на нужной странице. Продолжаю не понимать о чем речь, по всей видимости.
Если я правильно помню, одно время при добавлении своего стиля, например
box-shadow: 0 0.1rem 2rem rgba(51,51,51,0.1);
выдавало просто чёрный цвет. Но может я не правильно синтаксически писал как-то.
Сейчас проверил - всё нормально.
Все правильно, вы меня хорошо поняли.