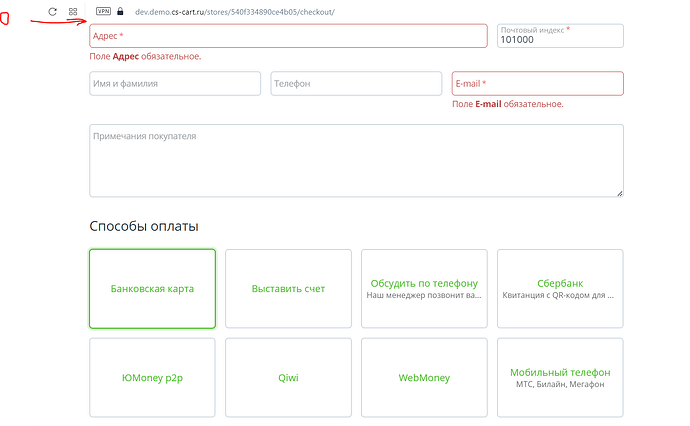
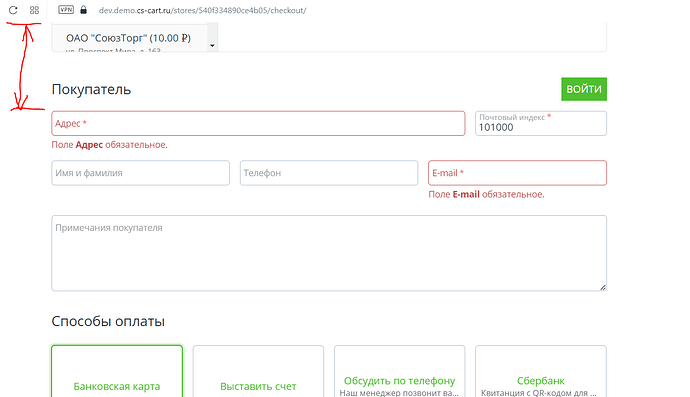
Здравствуйте! Сейчас, при оформлении заказа, если какое-то обязательное поле не заполнено, то после нажатия на кнопку “Оформить заказ” срабатывает валидатор и осуществляется скроллинг на незаполненное поле. Но скроллинкг идет четко до начала поля и от верха экрана нет никакого отступа.
Вопрос, подскажите как сделать, чтобы был больший отступ от верха экрана и начала поля после скроллинга? или вообще, поле которое не прошло валидацию было по центру от верха и низа экрана?
В итоге нашел сам параметр где можно управлять отступом при скролле к незаполненному полю. В файле \js\tygh\core.js ищем data(“caScrollToElmOffset”)||a.offset||0; 0 - меняем на необходимое значение отступа. Также здесь есть параметр, который отвечает за скорость скролла, а именно data(“caScrollToElmDelay”)||a.delay||500 - чем больше это число тем дольше выполняется скролл.
1 лайк
По идее, должно сработать, если на само поле добавить атрибут
data-ca-scroll-to-elm-delay="500"
Но это не точно