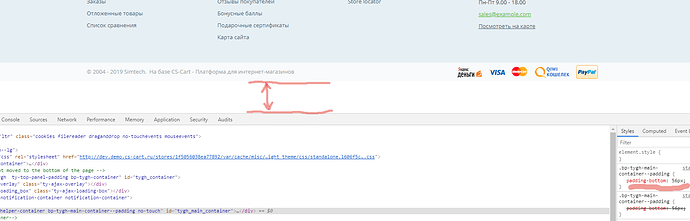
Внизу сайта под футером после обновления снова появился отступ в 56 пикселей. Там просвечивает фон сайта, очень некрасиво. На демо проверил. так же. Скрин прикладываю.
Согласен - очень некрасиво. Надо исправлять.
поддерживаю, тоже самое
И у меня отступ. Как убрать? 
Прошло 3 месяца с момента появления этого сообщения об ошибке в шаблоне. Так ничего и не изменилось за 2 обновления. Можно конечно и самому лезть искать и править. Понимаю, что и новое вносится, но мелочи то можно ведь как-то тоже подчищать? Таких всё накапливается и накапливается. Из таких мелочей в итоге ведь и складывается мнение о продукте. 
Можно конечно и самому лезть искать и править
Проще внести три строчки CSS самостоятельно и забыть, чем ждать 3 месяца то, что могут вообще не пофиксить. С учетом того, что есть куча других более критичных проблем, которые висят месяцами и их самостоятельно не фиксануть
Решение в студию. ![]()
Надо приложить немного усилий и найти решение тремя постами выше. Там еще ваш лайк стоит 
Я то так и сделал сразу, но это не правильно теоретически. Есть тема Багтрекер, специально для сообщений об ошибках. А смысл тогда тратить время на все эти скриншоты и описания, если за три месяца техподдержка даже не проверила его и ничего не отписалась. Если б я хотел постоянно править код, то поставил бы бесплатный, так не обидно было бы. Но те кто платят, они не планируют еще за такие деньги в коде ковыряться. Вот поэтому в инете в отзывах о цскарте и пишут что исправление ошибок это болото, можно и не ждать. Сам движок то был очень неплох, некоторый функционал и сейчас отличный, но сейчас сильно сдает позиции конкурентам из-за медленного развития и такого вот отношения к исправлению ошибок.
У CS Cart просто свой путь, с багами и книгами по маркетингу 
“В первый год работы с последним ударом новогодних курантов от клиентов посыпались сообщения о проблемах. Поломки были связаны с датами, где-то что-то не учлось. Всю новогоднюю ночь мы устраняли неполадки, выпускали патчи и писали рассылки.” (с) Владимир Калыняк
это что за сказки братьев грим ?
Всем привет!
Приношу извинения за задержку с ответом. Я проверял обращение еще в ноябре, но не воспроизвел проблему в чистой установке ни тогда, ни сейчас.
Отступ на демке добавляется из-за нижней панели (см. Снова появился отступ внизу страницы). В чистой установке (не демо) я смог воспроизвести это поведение только если включена эта панель. Причем при ее отключении, padding пропадает полностью.
Если в магазине у кого-то из отписавшихся в этой теме возникает описанная проблема, пожалуйста, дайте ссылку на ваш сайт.
добрый день. Я на своем сайте исправил как указал в своем первом посте. Но это появилось на двух разных установках после того обновления. Как оно на новой установке я теперь не узнаю  мне это уже не нужно. Но вот на вашей демке тоже есть отступ http://dev.demo.cs-cart.ru/stores/4f6a9c65fe165acd/ даже если панельку админа выключить.
мне это уже не нужно. Но вот на вашей демке тоже есть отступ http://dev.demo.cs-cart.ru/stores/4f6a9c65fe165acd/ даже если панельку админа выключить.
Вы тогда просто скажите является ли решение правильным, чтоб еще где это не вылезло:
.bp-tygh-main-container–padding {
padding-bottom: 0;
}
Да, это решение должно работать, но демо панель при запуске будет наезжать на нижнюю часть страницы.