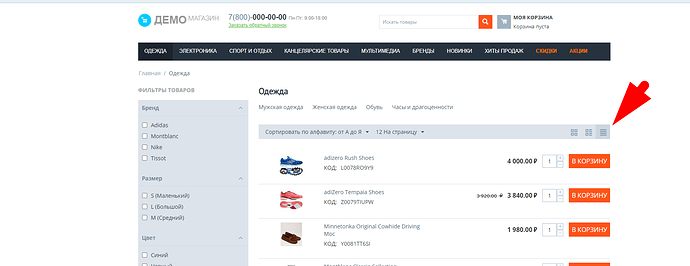
На платформе Cs-Cart нужно воплотить табличку с корзинами,что бы покупатель мог сразу из таблицы класть товар в корзину. Примеры сайтов:https://www.fregat.com.ua/wheels_and_rollers/kolesa-iz-standartnoj-rezini/ , https://www.tecw.ru/kolesa-serii/serii-koles_113.html
Если тема Юпи, то не получится так сделать, в Юни можно
Спасибо! Это хорошо, но хотелось бы полноценную таблицу с характеристиками и корзинами. Интересно, на CsCart вообще возможно такое воплотить?
И первый и второй вариант так себе, на мой взгляд. Второй — просто ужасен  В поле «телефон» всплывающей формы можно лепить что угодно (даже буквы). А если нужно заказать два типа товара, то второй раз форма всплывает опять пустая. Это кому-то удобно?
В поле «телефон» всплывающей формы можно лепить что угодно (даже буквы). А если нужно заказать два типа товара, то второй раз форма всплывает опять пустая. Это кому-то удобно?
На первом сайте тоже всплывает окно, которое становится с каждой новой позицией больше… Не нравится мне такое решение, извините.
Потому ждём, когда @ecomlabs закончат свои суперсрочные работы и сделают нам модуль для заказа в списке вариаций. И плюс модуль для заказа из режима каталога. Хотите поучаствовать?
Можно ли подробнее про эти модули? Если есть, с картинками интерфейса.
Чего ж нельзя ![]()
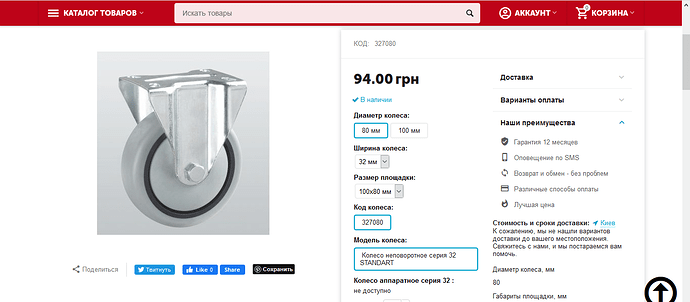
Примерно так в карточке товара из списка вариантов.
Ну а из каталога — есть модуль у @ecomlabs — «Переключение вариаций»: Модуль "Переключение Вариаций" для CS-Cart и Multi-Vendor
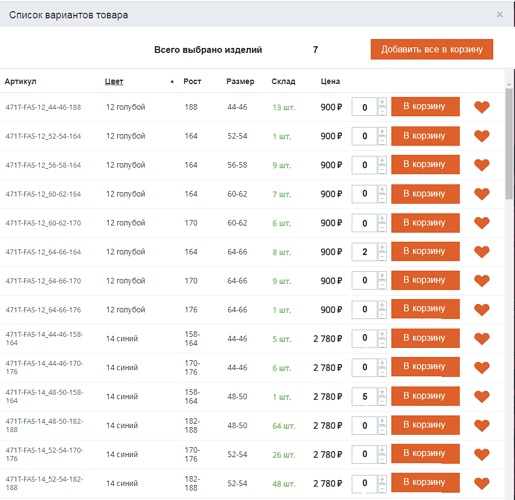
Но мы просим его немного доработать, потому что у нас много вариаций получается, интерфейс нужно немного другой, с селектом из списка. Примерно так:
У вас есть модуль «Переключение вариаций». Нужно его доработать с учетом того, что у нас нужно использовать две переменные характеристики в вариации: размер и рост. После выбора комбинации клиент может указать количество. Далее пункт 2 ниже
Выбор комбинации размер/рост лучше было бы сделать через select, потому что он на смартфоне открывается в удобное окно выбора. в отличие от выбора через список.
После выбора комбинации было бы здорово, если бы кнопка «Выбрать размер/рост» изменялась на кнопку «В корзину». После этого перейти в карточку товара можно по клику на фото или наименованию товара.
Например тут: http://sandbox.sww.com.ru/specodezhda/letnyaya-specodezhda/kurtki-rabochie/kurtka-314-tomboy-00/ 74 вариации куртки.
Смотреть в сторону
design/themes/responsive/templates/blocks/list_templates/compact_list.tpl для вида Компактный список. Посмотреть пример вывода Характеристик можно из вида Список без опций design/themes/responsive/templates/blocks/list_templates/products_list.tpl. Используемые переменные товара берутся из шаблона design/themes/responsive/templates/common/product_data.tpl
Честно говоря не сильно разбираюсь в этом.Могли бы скриншоты показать как это выглядит на практике?
С вариациями товаров вроде бы подходит,но не пойму как сделать в виде таблицы.У меня вот такое отображение идет.
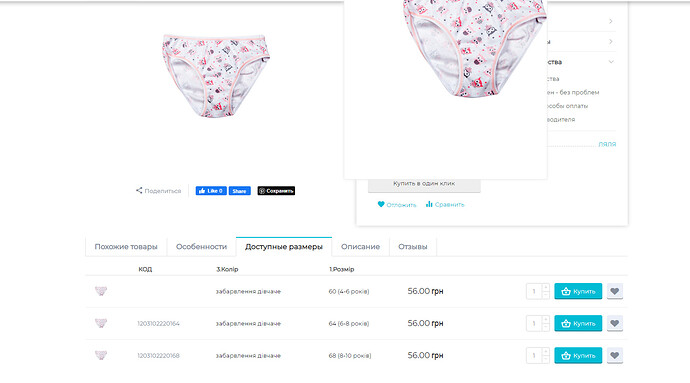
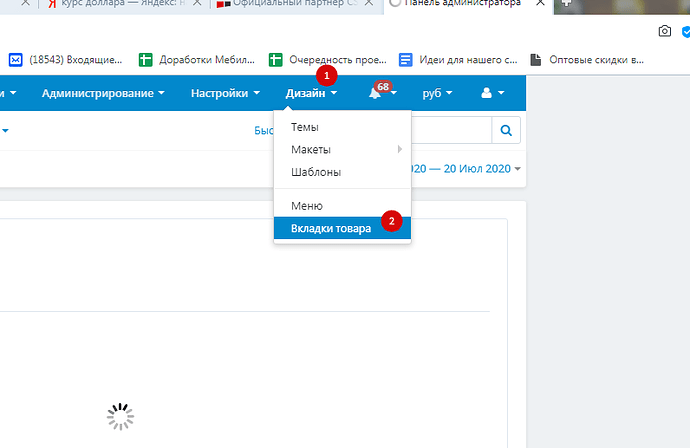
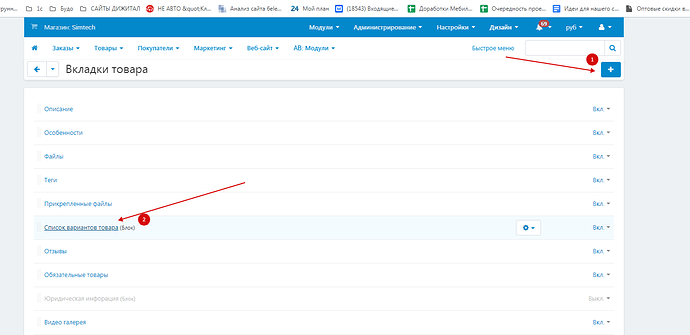
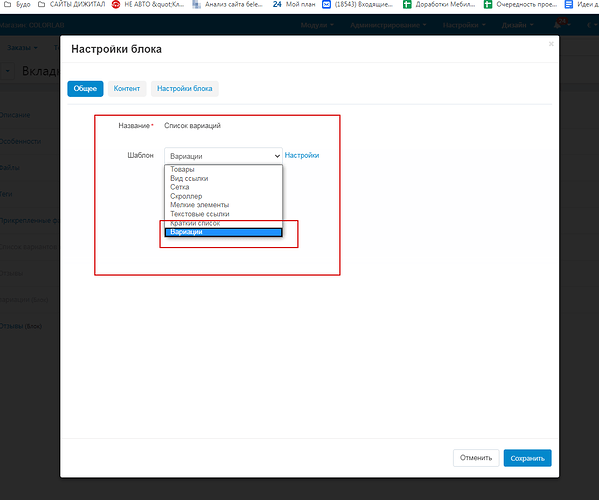
lexizli вас правильно натолкнул на мысль создайте блок новый (товары) заполнение поставьте вариации товаров создайте вкладку для товара (вариации ) и выберите созданный блок в каждой вкладке будет выводить таблицу со всеми вариациями работы на 10мин будет вот так
https://6element.by/teplyy-pol/teplyy-pol-infrakrasnyy-plenka/plenochnyy-teplyy-pol-slim-heat/
Спасибо большое! Только не пойму создать новый блок на странице товара?
Спасибо огромное!
помогло? получилось?