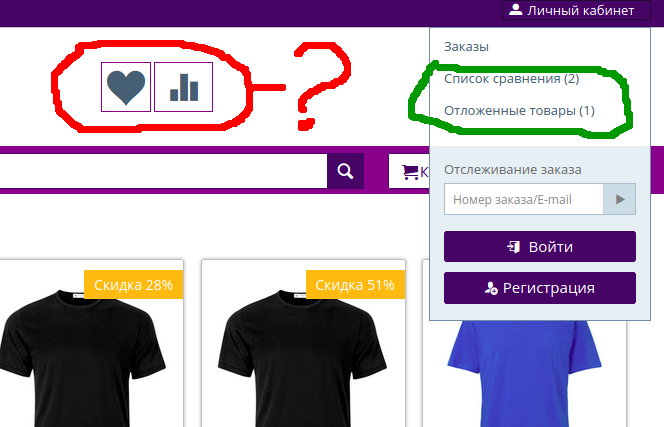
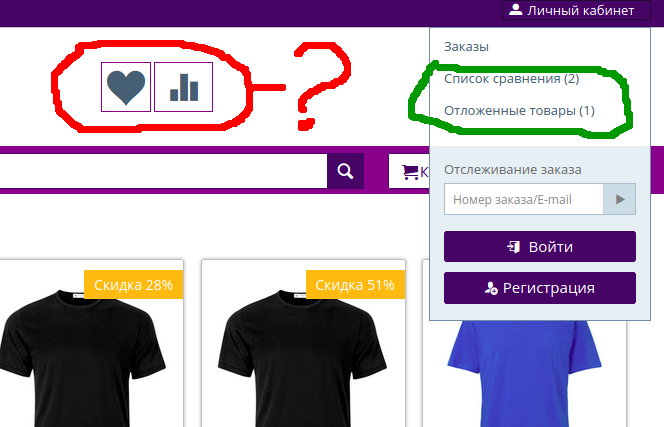
Вопрос к знатокам. Вывожу отображение в шапке через Новый smarty-блок с содержимым
{if $addons.wishlist && $addons.wishlist.status == ‘A’}
<a href=“{“wishlist.view”|fn_url}”>{if $wishlist_count > 0} ({$wishlist_count}){/if}
{/if}
{if $settings.General.enable_compare_products == ‘Y’}
<a class=“ty-account-info__a” href=“{“product_features.compare”|fn_url}”>{if $compared_products} ({$compared_products|count}){/if}
{/if}
Но не выводится количество товаров

Что не так делаю?
А в чём дело-то было?/
Тоже завис здесь
Попробуйте
{if $addons.wishlist && $addons.wishlist.status == ‘A’}
{$wishlist_count = fn_wishlist_get_count()}
<a href=“{“wishlist.view”|fn_url}”>{if $wishlist_count > 0} ({$wishlist_count}){/if}
{/if}
{if $settings.General.enable_compare_products == ‘Y’}
{$compared_products = $smarty.session.comparison_list}
<a class=“ty-account-info__a” href=“{“product_features.compare”|fn_url}”>{if $compared_products} ({$compared_products|count}){/if}
{/if}
(!) Не тестировано
Спасибо а как Этот HTML блок
<div class="wish_compare">
<a class="ty-btn ty-btn-icon text-button" title="Отложенные" href="/wishlist/"><i class="ty-icon-heart"></i></a>
<a class="ty-btn ty-btn-icon text-button" title="Сравнение" href="/compare/"><span class="ty-icon ty-icon-chart-bar"></span></a>
</div>
заменить на smarty
Сам сделал так
<div class="wish_compare">
<a class="ty-btn ty-btn-icon text-button" title="Отложенные" href="/wishlist/"><i class="ty-icon-heart"></i></a>
<a class="ty-btn ty-btn-icon text-button" title="Сравнение" href="/compare/"><span class="ty-icon ty-icon-chart-bar"></span>
{if $settings.General.enable_compare_products == 'Y'}
{$compared_products_ids = $smarty.session.comparison_list}
{if $compared_products_ids} ({$compared_products_ids|count}){/if}
{/if}
</a>
</div>
1 лайк
Тип поменять нельзя, только создать новый блок
Да так и сделал запихнул в новый блок
Alex_77
10
Не меняется количество без перезагрузки
Что-то не так?
Попробуйте так
<div class="wish_compare" id="account_info_compare">
<a class="ty-btn ty-btn-icon text-button" title="Отложенные" href="/wishlist/"><i class="ty-icon-heart"></i></a>
<a class="ty-btn ty-btn-icon text-button" title="Сравнение" href="/compare/"><span class="ty-icon ty-icon-chart-bar"></span>
{if $settings.General.enable_compare_products == 'Y'}
{$compared_products_ids = $smarty.session.comparison_list}
{if $compared_products_ids} ({$compared_products_ids|count}){/if}
{/if}
</a>
<!--account_info_compare--></div>
1 лайк
Alex_77
12
Спасибо Да
id="account_info_compare"
не хватало
1 лайк
Что-то не работает в мобильной версии, только после перезагрузки страницы меняется иконка
Возможно, у вас другой блок там для мобильной версии. Нужно изучать
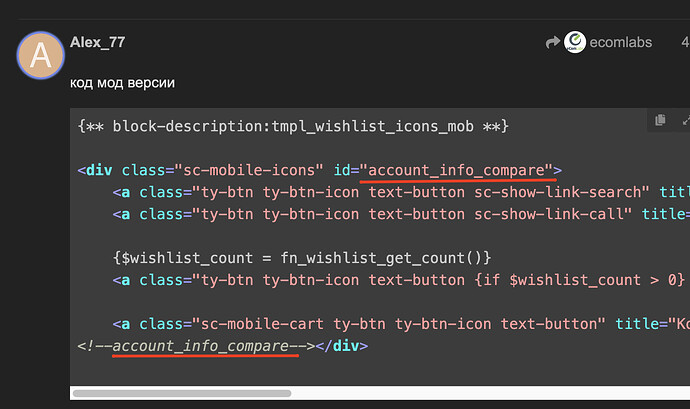
код мод версии
{** block-description:tmpl_wishlist_icons_mob **}
<div class="sc-mobile-icons" id="account_info_compare">
<a class="ty-btn ty-btn-icon text-button sc-show-link-search" title="Поиск" href="#"><span class="ty-icon ty-icon-search"></span></a>
<a class="ty-btn ty-btn-icon text-button sc-show-link-call" title="Звонок" href="#"><span class="ty-icon ty-icon-phone"></span></a>
{$wishlist_count = fn_wishlist_get_count()}
<a class="ty-btn ty-btn-icon text-button {if $wishlist_count > 0} filled {/if}" title="Избранное" href="/wishlist/"><i class="ty-icon-heart {if $wishlist_count > 0} ty-icon-heart_b {/if}"></i></a>
<a class="sc-mobile-cart ty-btn ty-btn-icon text-button" title="Корзина" href="/cart/"><i class="ty-minicart__icon"></i></a>
<!--account_info_compare--></div>
код десктопной версии которая работает
{** block-description:tmpl_wishlist_compare_icons **}
<div class="wish_compare" id="account_info_compare">
{$wishlist_count = fn_wishlist_get_count()}
<a class="ty-btn ty-btn-icon text-button {if $wishlist_count > 0} filled {/if}" title="Избранное" href="/wishlist/"><i class="ty-icon-heart"></i>
{if $wishlist_count > 0} {$wishlist_count}{/if}
</a><span style="width: 5.2px;display: inline-block;"></span>
{if $settings.General.enable_compare_products == 'Y'}
{$compared_products_ids = $smarty.session.comparison_list}
<a class="ty-btn ty-btn-icon text-button {if $compared_products_ids} filled {/if}" title="Сравнение" href="/compare/"><span class="ty-icon ty-icon-chart-bar"></span>
{if $compared_products_ids} {$compared_products_ids|count}{/if}
</a>
{/if}
<!--account_info_compare--></div>
Интересует аякс на этом куске
Первым делом попробуйте для моб версии другой ID использовать, например account_info_compare2 (поменяйте в 2 местах)
1 лайк
возможно включение / удаление из списка по нажатию/второму нажатию на button_wishlist на странице категорий?