Здравствуйте. Подскажите, как можно стилизовать внутренний контент страницы? Не могу понять как можно задать class в html документе, что бы в дальнейшем задавать ему стили. Например, я хочу текст раскидать по разным углам, задать ему границы и тени (возможно ховер) и т.д. Как сделать обёртку
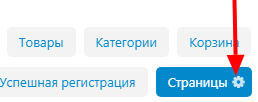
Меню Веб-сайт - Страницы - вкладка Страницы - Шестерёнка
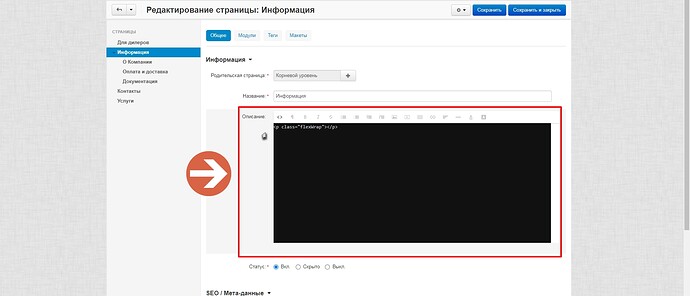
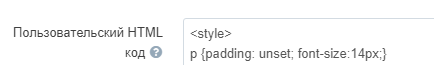
Добавляйте ваши стили между тегами <style>


благодарю!
а каким способом тут можно добавить обёртку? Например для grid?
Если намечается только одна такая страница, то можно и так, как написал Constantin. Если в планах больше, то лучше не костылить, а делать сразу по фен-шую.
Стили добавляйте в свой файл, а если его ещё нет, то создайте style.css по пути /design/themes/[название_темы]/styles/data/style.css
Потом редактировать и добавлять стили можно в редакторе тем Дизайн → Темы → Редактор тем или Дизайн → Шаблоны
Верстать можно всё, что угодно, хоть flex, хоть grid, хоть figak прямо в редакторе и добавлять классы (переключитесь на HTML). Если же конструкция сложная, то можно использовать “HTML блок с поддержкой Smarty” в макете “Страницы” либо создать полностью отдельный макет со своими блоками.
Там можно использовать переменные из одноимённого .less - очень удобно
Подскажите, а не будет ли ошибкой, если html код я напишу в своей среде разработке и вставлю его через этот вот редактор? А стили задавать через style.css. Для меня этот вариант был бы оптимален, если он не ошибочен.
Я в блокноте редактировал какие то моменты и туда вставлял, вроде ниче страшного не случилось)
Я Webshtorm использую, но вопрос в том. Если я этот редактор (что я показал на картинке) буду использовать как основу для загрузки html кода, то это нормальная практика? Не получу ли я сюрпризов? Мне просто страниц 8 нужно сверстать и по сложнее чем эта. Скорее всего и анимация минимальная нужна будет.
Лучше делайте свой макет страницы. И там ставьте блоки с поддержкой смарти
со смарти, к сожалению не знаком… js на начальном уровне и react только владею
)) смарти не обязательно использовать. Блок так называется https://c2n.me/4clThZ4 туда просто верстку свою ставьте.
Макет страницы сделать тоже просто. Создаете страницу, потом Дизайн-Макеты-Макеты Добавить страницу макета Там https://c2n.me/4clTnZG и выбираете во вкладке вашу страницу
Потом создаете секцию в нее обязательно блок Главное Содержимое ну и еще нужные блоки. И конечно верстку через блоки смарти
если вы НИКОГДА на таких страницах не будете переключаться в визуальный режим - то нормально. Но стоит вам на такой странице сначала переключиться в визуальный режим и сохранить страницу - она вам много чего порежет в целях безопасности. Поэтому как вам сказали - блок с поддержкой smarty тут более предпочтителен, так как там простой textarea, и ничего в результате порезано не будет.
Спасибо большое! Про этот блок я не знал.
Спасибо, буду использовать smarty блок.
а, вот почему у меня контентные страницы сыпятся, с табами и прочим)))