Уважаемые разработчики и продвинутые пользователи. Подскажите пожалуйста почему содержимое папок темы bright_thene и responsive так сильно отличаются по наполнению?
Например для bright_theme каталог addons выглядит так
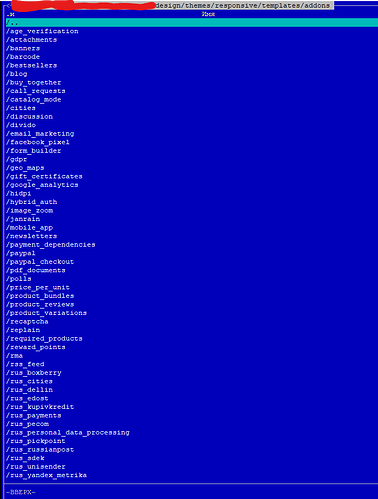
А для responsive так:
Получается, что тема bright берет все из темы responsive?
А почему тогда и в той и другой теме в addons есть каталоги с одинаковыми названиями например blog, discussion, newsletters… А например в теме bright в addons есть папка direct_payments, а в аналогичном каталоге responsive такой папки вообще нет?
Светлые головы - поясните хотя бы в общих чертах почему так и как это работает. Или может ссылку, где можно почитать об этом… В документации что то не нашел таких подробностей.