Совместимость с модулями от CS-Cart
Подавляющее большинство модулей из коробки были переписаны под тему и отображаются корректно. Если упустили какой-то модуль - напишите и мы адаптируем его в следующем обновлении темы.
Совместимость с модулями от сторонних разработчиков
Модули, которые не изменяют внешний вид, будут работать корректно.
Если модуль изменяет внешний вид - необходимо уточнять у разработчика модуля.
Список изменений
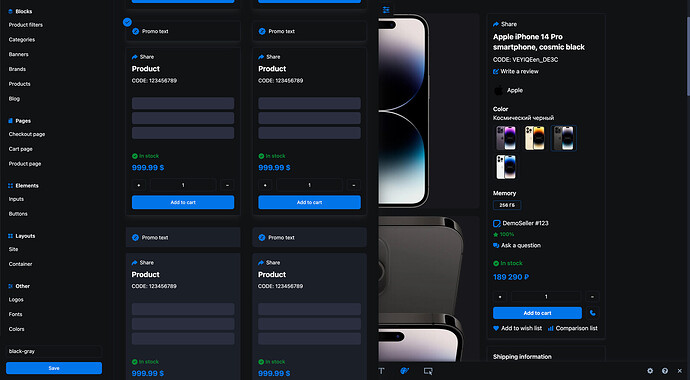
1. Добавлено 2 макета для страницы товара
1.1 Сетка с изображениями - посмотреть
1.2 Большая картинка — посмотреть
2. Обновлена страница «Корзина»
2.1. Карточки товаров в корзине были переделаны, чтобы информация о товаре, продавце и т. п. имела современный внешний вид.
2.2 Блок с информацией о заказе и промо-акциями был вынесен направо.
3. Обновлена страница «Оформления заказа»
3.1 Выбор способа доставки и способа оплаты были переделаны в список.
3.2 Вся информация о заказе была вынесена в блок справа.
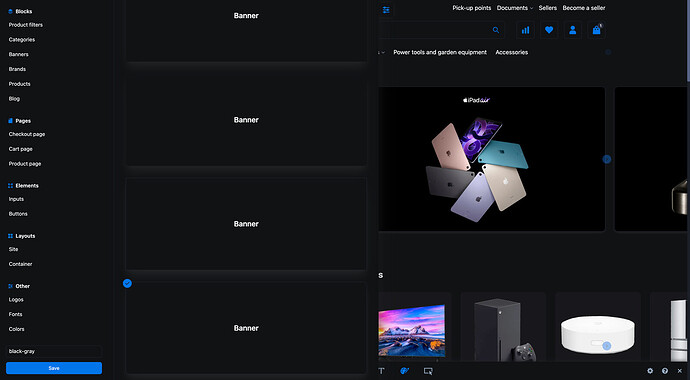
4. Обновлены скроллеры для блоков «Баннеры», «Товары», «Категории», «Подкатегории», «Блог» и «Бренды»
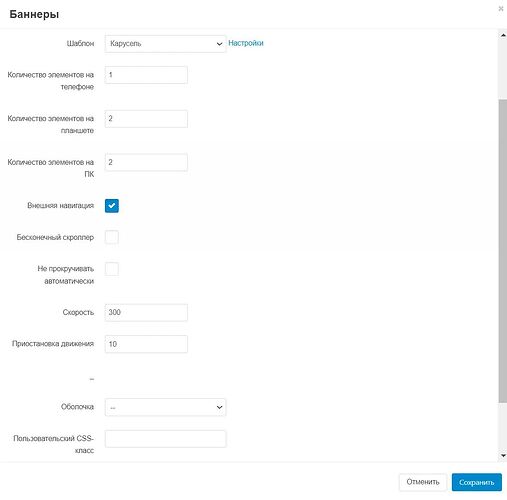
4.1 Для блоков «Баннеры» и «Блог» можно указать количество элементов, которое будет видно на телефоне, планшете и ПК.
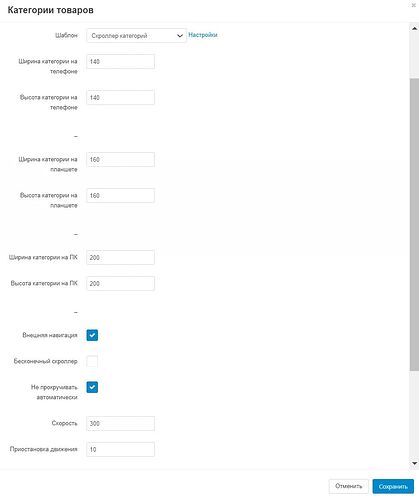
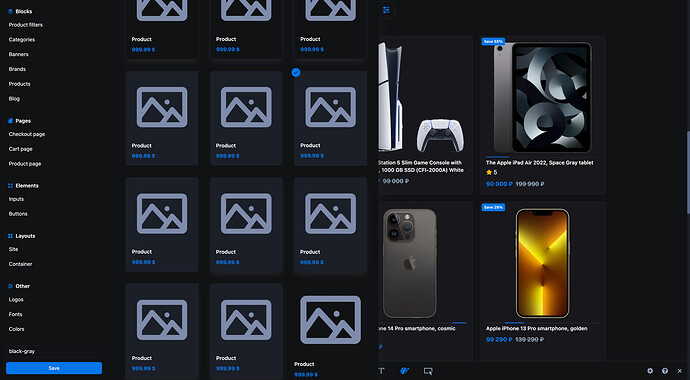
4.2 Для блоков «Товары», «Категории» и «Бренды» можно указать ширину элемента, которая будет на телефоне, планшете и ПК.
К примеру, если на ПК указать, что ширина карточки товара будет 200, то:
На экране 1200px будет видно ~ 5 карточек товара.
На экране 1600px будет видно ~ 7 карточек товара.
Это сделано, чтобы на всех разрешениях экрана элементы выглядели пропорционально.
К примеру, на мобильных устройствах с маленьким разрешением экрана будет видно 1,5 карточки товара, а не 2 совсем маленьких или 1 огромная*.*
4.3 Теперь видно следующие и предыдущие элементы карусели (в данный момент это поведение по умолчанию, но если будет необходимо — добавим возможность отключать видимость элементов).
4.4 В настройках карусели можно включить «Бесконечный скролл», чтобы после последнего элемента сразу шел первый.
Когда вы долистали до последнего элемента - вас не перекидывает в начало карусели, бесконечный скролл незаметен для пользователя.
4.5 Обновлена внешняя навигация для всех каруселей:
На телефонах и планшетах - точки снизу;
На ПК — стрелки;
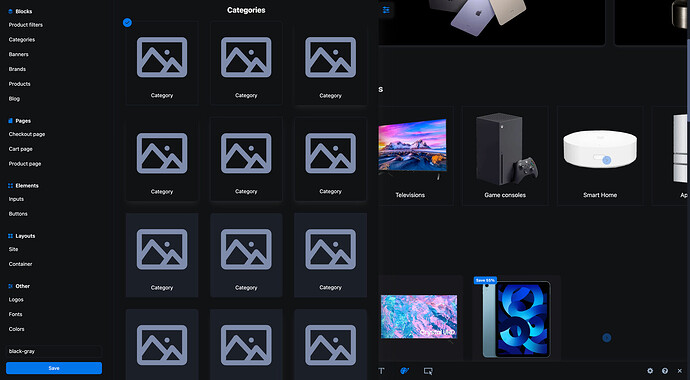
5. Обновлены сетки для блоков «Баннеры», «Категории» и «Подкатегории»
5.1 Для блока «Баннеры» можно указать количество элементов, которое будет видно на телефоне, планшете и ПК.
5.2 Для блоков ««Категории» и «Подкатегории» можно указать ширину элемента, которая будет на телефоне, планшете и ПК.
К примеру, если на ПК указать, что ширина категории будет 200, то:
На экране 1200px будет видно ~ 5 категорий.
На экране 1600px будет видно ~ 7 категорий.
Если экран широкий — элементы будут чуть-чуть растягиваться, если узкий — сжиматься, а если не хватает места — переносится.
6. Добавлен блок «Подкатегории»
6.1. Подкатегории были вынесены в отдельный блок с возможностью настройки аналогично блоку “Категории”.
7. Обновлен скроллер изображений товаров в каталоге и блоке «Сетка товаров»
7.1. На ПК скроллер работает при наведении на изображение, а на телефонах — обычный скролл вправо/влево.
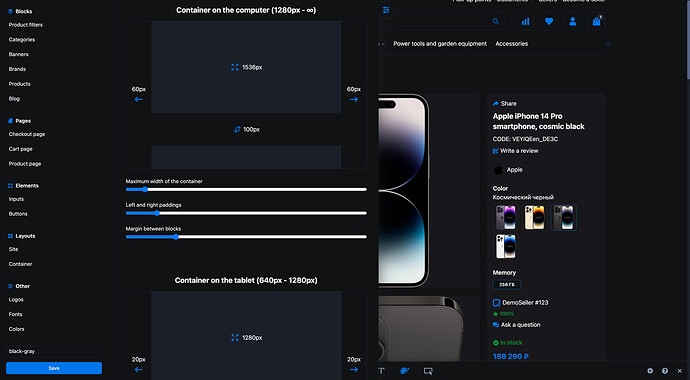
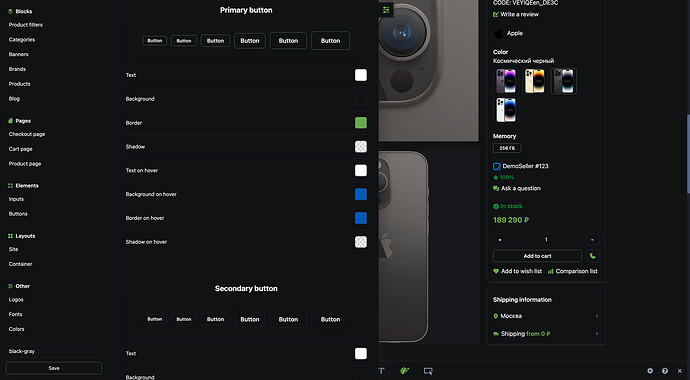
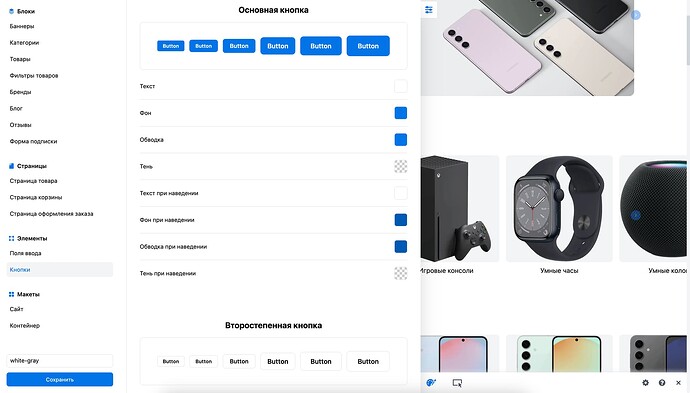
8. Стили
8.1. У темы доступно 5 стилей: черный, синий, красный, зеленый и свободный (С помощью «Редактировать стиль» вы можете настроить стиль самостоятельно).
Фидбек
Будем рады вашим отзывам, чтобы понять, что необходимо доработать в следующих обновлениях.
Демо темы по стилям
Демо темы по тематикам