После обновления на 4.3.6 обратил внимание, что загружаемые картинки все уменьшаются ровно в 2 раза. Настраиваю баннер, или добавляю товар - загружаю скажем 600 х 450, а в результате на сайт загружается 300 х 225. Не уверен, что проблема возникла именно после обновления, но некоторое время назад все было ОК, старые картинки все имеют оригинальный размер. Что где поправить?
После обновления на 4.3.6 обратил внимание, что загружаемые картинки все уменьшаются ровно в 2 раза. Настраиваю баннер, или добавляю товар - загружаю скажем 600 х 450, а в результате на сайт загружается 300 х 225. Не уверен, что проблема возникла именно после обновления, но некоторое время назад все было ОК, старые картинки все имеют оригинальный размер. Что где поправить?
Скорее всего включен модуль Поддержка HiDPI. Отключите его и перезалейте изображения чтобы решить проблему.
Спасибо, отключил модуль Поддержка HiDPI - и все заработало как надо. Выходит, в этом модуле баг?
Это не баг, это фича :)
Это не баг, это фича :)
Все верно. Это фича :-)
Спасибо, отключил модуль Поддержка HiDPI - и все заработало как надо. Выходит, в этом модуле баг?
Когда этот модуль включен оригинальное изображение отображается только если используется устройство с Retina дисплеем, а для остальных устройств показывается изображение уменьшенное вдвое. Т.е. если вы хотите использовать этот модуль, то изображения нужно загружать с учетом этой функциональности (большие изображения).
Вот оно чо, Михалыч! :)
О как, Михалыч)
А если устройство с Full- или QuadHD разрешением? То оно получит размыто-растянутое изображение, получается?
И, кстати, как быть с FullCache-решениями - они-то и ретине будут отдавать общий кэш?
Получается, что если у меня есть маленькая картинка 150х150, то чтобы она хорошо выглядела при включенном модуле, мне нужно предварительно в редакторе увеличить ее до 300х300?
Да, иначе у вас будет отображаться 150х150 для ретины и 75x75 для обычных экранов
печалька. Спасибо за подсказку.
Спасибо за уточнение.
Выходит, модуль несколько странен.
По идее, он должен срабатывать только для изображений, размер по наибольшей стороне у которых, больше N пикселов. А остальные вообще не трогать.
Надо б определиться с величиной N, и написать пожелание разработчикам.
Выключил модуль “Поддержка HiDPI”, и тут же умерли все иконки в главном меню темы Youpi, усохся в 2 раза логотип.
Теперь еще и все изображения товаров перегружать заново, н-даа.
Пора, думаю, вносить “Поддержка HiDPI” в тему “Что не нужно делать/включать”.
на самом деле, это очень неудобно. чую, что в современном мире как-то по-другому реализована поддержка таких дисплеев и загрузка фотографий. ну не встречал я ни на одном сайте такую необходимость - увеличить предварительно картинку.
По задумке, вы должны загружать HD изображение, а не увеличенное оригинальное. Модуль же в зависимости от размера экрана отдает либо оригинальное изображение, либо уменьшеное вдвое.
Возможно в одной из будущих версий вместо этого модуля будет использоваться другое решение.
Всё правильно, если:
- Изображение не относится к каким-то системным вещам, вроде иконок меню или логотипа, которые и так небольшие. Плюс любой новый пользователь CS-Cart вообще даже не догадывается, что эти графические элементы могут быть таким образом модифицированы;
- Изображение не HD.
Вот отдаёт, к примеру, поставщик фото в разрешении 700х700 рх, а модуль уменьшает до 350х350 рх - и сносное становится ужасным. Тогда, казалось бы, можно просто отключить модуль. Но поставщиков много, и другой может отдавать HD изображения - и как тогда поступить?
К сожалению, под руку модуля попадает вообще всё подряд.
Меня бы устроило очень простое решение вопроса - в настройках модуля задать порог разрешения, ниже которого изображение не подвергается уменьшению. И пусть каждый уже сам решает, какую величину ему считать HD.
Еще по поводу модуля “Поддержка HiDPI”.
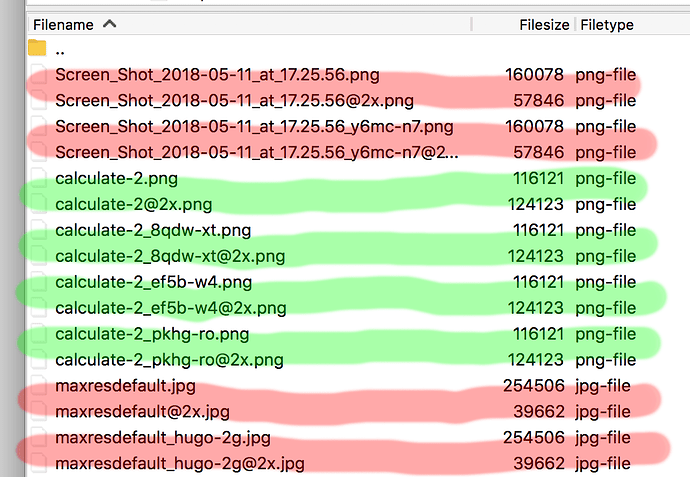
Увидел случайно на сервере список файлов детальных изображений - в виде “для ретины” и в уменьшенном.
Сначала даже запутался. Присмотрелся внимательно и… понял, что уменьшенные в два раза изображения стабильно весят примерно на 50% Больше и в гору. Это для экранов-то с низким разрешением 
Имхо, он должен быть просто запрещен к установке.
Я изучал тему про эту Ретину, до установки карта. Пришел к следующему выводу:
- Если все делать по умному, то нужно использовать Retina.js и еще гемор с картинками.
- Пользователей с Retina немного, поэтому если они отвалятся из-за того, что картинка чуть мыльная - фиг бы с ними.
- Если сделать даже для них, количество покупателей, которые отвалятся из-за значительно большего трафика будет больше, чем от мыла. Поэтому пока сети не дают стабильные минимум 50 Мбит/с, можно об этом не думать. У нас сейчас вроде среднее по России - 11 Мбит/с (для всех), в мире среднее 13 Мбит/с.
Почитать по теме можно тут:
Однако, это пользователи, у которых более дорогие компьютеры. Соответственно более платежеспособные. Так что будем ради них стараться.