Так в том и дело, что в режиме редактирования рубль красивый, в тему с выбранным шрифтом попадает, как только закрываю режим - он становится с засечками, вообще другого стиля, выбивается… (
Одна еще интересная особенность, в Firefox с рублем все отлично. Проблема только в Chrome и Safari
С нетерпением ждём видео, с обзором, где можно будет подбирать аксессуары на основе характеристик, для меня это самое главное. Т.к. к основным товарам нужно будет подбирать аксессуары с определенными характеристиками.
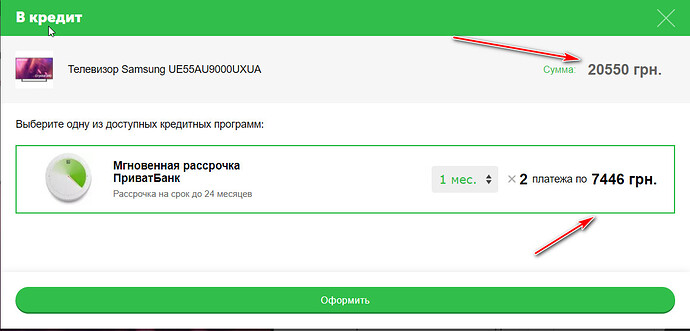
После обновления Оплаты и рассрочки Приват 24 и LiqPay до версии v1.10.0 начало считать кредитные предложения с ошибкой. И так же в настройках перестала работать кнопка “Тест” перестаа реагировать на нажатие (при клике ничего не происходит). В чем может быть проблема?
Дорогие друзья, сегодня мы выпустили релиз обновления:
Изменения в существующей функциональности:
[*] Условие “Количество отзывов” статических стикеров и условие “Рейтинг товара” динамических стикеров теперь зависит также и от модуля “Отзывы о товарах”.
Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart.
Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов:
Дорогие друзья, сегодня мы выпустили релиз обновления:
Блок мотивации v2.10.0 от 01-Сен-2021
Новые возможности и улучшения:
[+] Добавлена совместимость с Multi-Vendor Ultimate.
Исправления ошибок:
[!] Модуль “Отзывы о товарах”. На странице товара не работала сортировка отзывов. Исправлено.
Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart.
Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов:
Дорогие друзья, сегодня мы выпустили релиз обновления:
Блок мотивации v2.10.1 от 01-Сен-2021
Исправления ошибок:
[!] CS-Cart Ultimate. При редактировании витрины возникала ошибка. Исправлено.
Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart.
Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов:
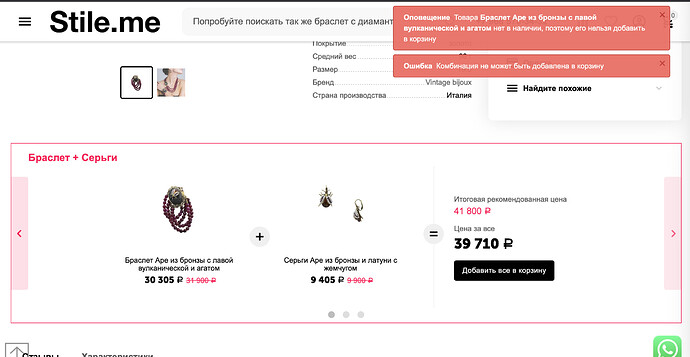
Надо как-то отработать (сейачс не отработан) краевой кейс:
– когда главный товар к которому делаются комплекты закончился. Сейчас визуально не понять пока не добавишь в корзину.
А можно ли сделать так, что чем больше ты покупаешь в комплекте - тем больше даётся скидка?
Эта логика берется от CS-Cart
Это функции платформы CS-Cart, убедитесь, что у вас они включены для товаров
Как написать стиль?
К сожалению на этот вопрос нельзя ответить без разработки этого самого стиля, это вопрос к вашему интегратору, который будет отвечать за внедрения изменений.
Дорогие друзья, сегодня мы выпустили релиз обновления:
Исправления ошибок:
[!] При использовании условия с операторами больше/меньше по характеристике с типом фильтра “Слайдер с числами” товары для стикера подбирались некорректно. Исправлено.
Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart.
Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов:
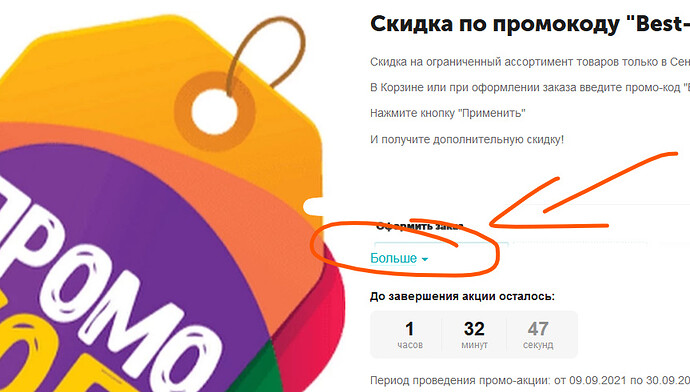
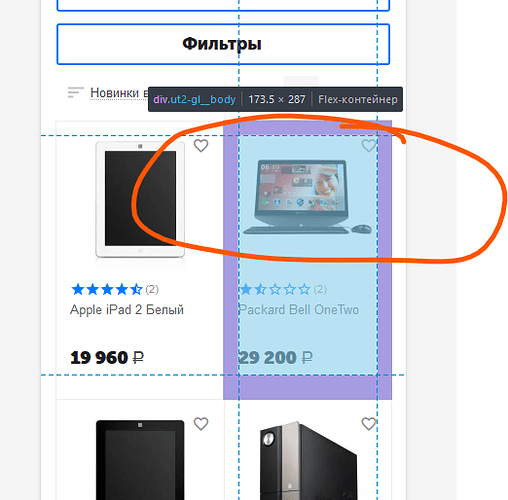
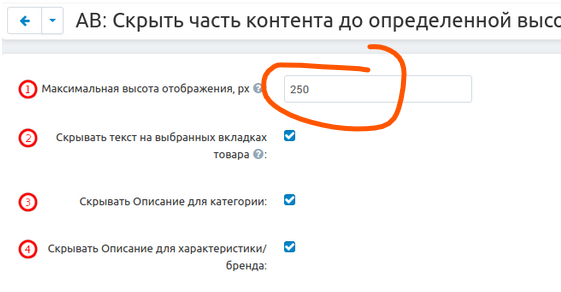
@alexbranding подскажите пожалуйста, как убрать Скрытие на странице акции?
Справку читал, огромное число ставил в поле ограничения

Модули -> AB: Расширенные промо-акции -> Настройки -> Максимальная высота описания, px
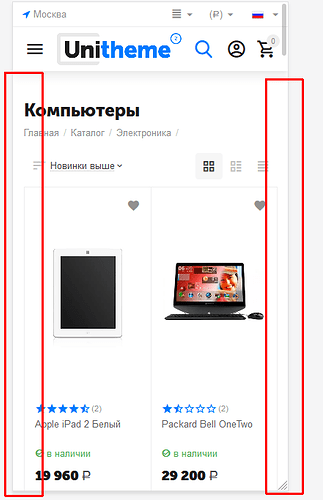
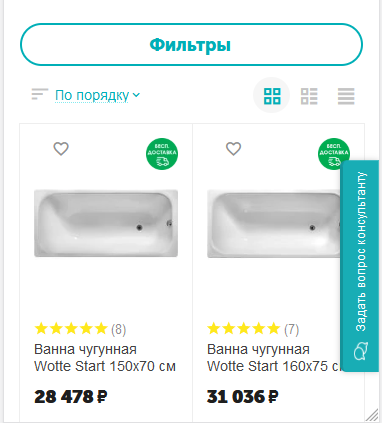
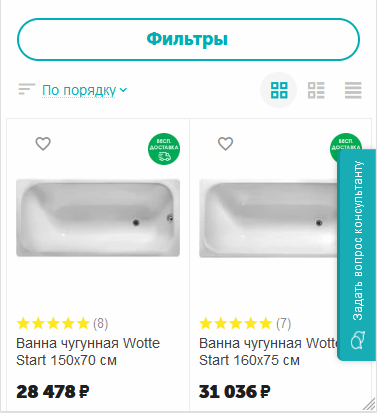
Прделагаю на мобильном убрать отступы по краям, а также уменьшить отступы вокруг картинки.
Чтобы сделать изображения крупнее и просмотр каталога удобнее для пользователей.
Сейчас это можно сделать самостоятельно.
- Поддерживаю
- Против
До/После


Пока приколхозил так
/Уменьшаем рамки на мобильном/
@media (max-width: 767px){
div.container-fluid-row:nth-child(3) > div:nth-child(1) {
padding-left: 5px;
padding-right: 5px;
}
div.container-fluid-row:nth-child(3) > div:nth-child(1) .ut2-gl__body {
padding: 15px 10px 25px;
}
}
и в настройках темы поставил для мобильного 170 размер картинки
@media screen and (max-width: 767px) {
.grid-list {
margin: 0 -20px;
}
}
Идеально! Спасибо.
Здравствуйте. Подскажите, как добавить вот сюда https://disk.yandex.ru/i/gF1WrEfRIkn7LQ ссылки на мессенджеры и соц. сети ?
Подскажите. Как сделать отображения списка товаров в UniTheme2 для смартфонов в один ряд ?
Изменить колонку в одну