Вопрос:
Есть Unitheme 1 со всеми бережно настроенными блоками в макетах страниц и т.д.
Я правильно понимаю, что при переходе с Uni 1 на Uni 2 предлагается всё это удалить и потом на чистую установку заново создавать? Это, конечно, классно, но можно как-то макеты всё-таки перенести в новую тему сразу? Как предлагается вручную это сохранять и потом заново создавать? Или я что-то не понимаю?
Это переменная @product_block__color_add_to_cart в этом же файле
Да, заново создавать, переносить - это технически абсолютно разные темы со своими собственными макетами, переносить придется, а в чем сложность их перенести?
Ну максимум час уйдет, представьте, если бы вам еще пришлось и написать v2 (или заказать у разработчиков), а это больше полугода работы.
а как это технически сделать? Ну вот у меня есть куча шаблонов разных типов страниц (страница категории, карточка товара, домашняя и т.д.). Я за время пользования Uni1 под себя насоздовал блоков и т.д., т.е. по сути сделал весь дизайн магазина.
Потом я обновляюсь до Uni2, у меня там стандартный набор блоков. Как мне перенести свои старые блоки? Это же не просто файлик, который ctrl+c / ctrl+v. Как мне это технически сделать? Надо сначала зайти в каждый блок в старой теме и сохранить его контент в ворде что ли? Потом обновить тему и как-то из этого вордовского файла копировать в новые блоки? А его настройки и т.д.? Не понимаю просто, что значит “перенести блок из одной темы в другую”.
Платформой не предусмотрена передача разного содержимого блоков в рамках импорта макетов.
Это ручная работа.
так а как существующий контент в принципе перенести из одной темы в другую? Без сарказма, я реально хочу понять наиболее рабочий вариант. Как вы переносите свои проекты с одной темы на другую? Я не говорю про демо-контент, а реальный.
Итак:
- переустановка темы меняет макет магазина (магазин получает макет с предустановленными в теме блоками, которые отличаются от тех, что у вас есть сейчас)
- блоки при переустановке темы не удаляются никак, они остаются в доступных для использования макетами (не важно, какими)
- макет - это лишь совокупность выбранных блоков (то есть это поле, на котором вы расставляете свои фишки)
- вам нужно будет лишь вручную расставить ранее созданные блоки в новом макете новой темы
Поэтому я и говорил, что это максимум работа одного часа.
У меня при переходе на Uni2 вместо моих макетов появились макеты от Uni2 стандартные, с дефолтным набором и содержанием блоков. Где мне взять мои старые блоки, не понимаю.
Я понимаю о чем вы говорите, но даже не знаю, как по - другому объяснить вам более наглядно, ведь уже описал в прошлом сообщении:
вам нужно будет лишь вручную расставить ранее созданные блоки в новом макете новой темы
Но постараюсь: переходите в управление новым макетом и добавляете блоки (стандартно для CS-Cart) в секции Работа с блоками — Документация docs.cs-cart.ru 4.4.x
Все ранее созданные блоки (для старой темы) они будут доступны для использования в новом макете.
Это понятно. А на что ориентироваться? Как узнать, в каком месте какой блок раньше был? Наделать принтскринов старых макетов страниц с расположением блоков? И потом ещё принстскрины настроек каждого блок (настройки тоже сохраняются или только содержание блока)?
Типа этого:
Возможно, я упускаю какую то мелочь в вашем плане и поэтому не до конца понимаю, у вас сколько экстра блоков (не предусмотренных темой юни1) созданы в макетах? 1-3 или 50-100?
Именно поэтому я не могу дать вам правильный ответ. Но ведь в процедуре перехода на тему второй генерации написано - делайте на клоне, тогда вы сможете получить ваше же состояние и одновременно 2 работающих магазина (один - на unitheme, второй - на unitheme2). Зачем же вам что то фиксировать? (ну, если так удобнее, зафиксируйте скринами).
Но что то мне подсказывает, что вы говорите об обычных блоках, их нужно лишь настроить (в документации раздел Добавление контента для блоков в макетах процедуры миграции с первой темы на вторую). Макет - это всего лишь карта использования блоков на типовых страницах магазина.
Вот тут подробно все описано UniTheme — адаптивный премиум шаблон
Дорогие друзья, мы выпустили релиз обновления темы (релиз адаптации 4.10.4.a, в котором есть изменения в вариациях, микроразметке и другие мелкие правки, вызванные изменением CS-Cart)
Unitheme2 v.4.10.4.a от 16/09/2019
Новые возможности и улучшения:
[+] Добавлена совместимость с СS-Cart 4.10.4.
Исправления ошибок:
[!] В окне авторизации вывод “reCAPTCHA” не умещался в рамках окна. Исправлено.
Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart.
Если вы хотите получать информацию о всех наших обновлениях - подпишитесь на наш Телеграм канал
Зафиксировали. Исправление будет доступно в следующем обновлении.
Не могу обновить Модуль - Товар дня и расширенные промоакции пишет Вам доступно обновление v3.0.0 нажимаю обновить перекидывает на центр обновлений но там ничего нет.
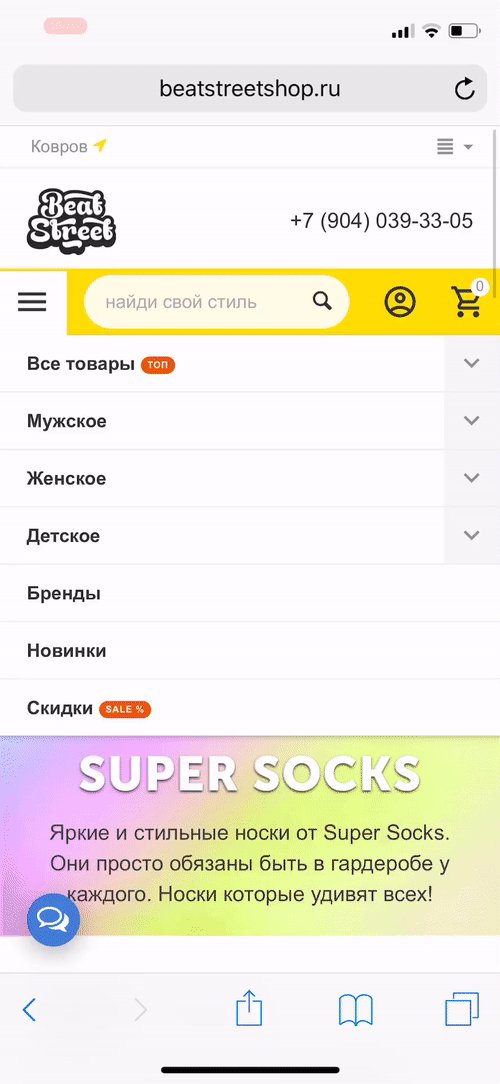
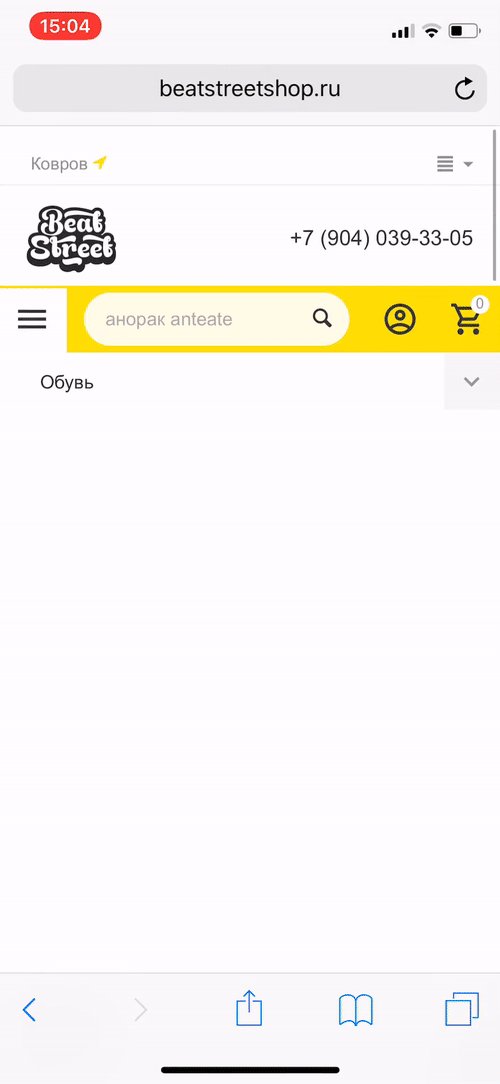
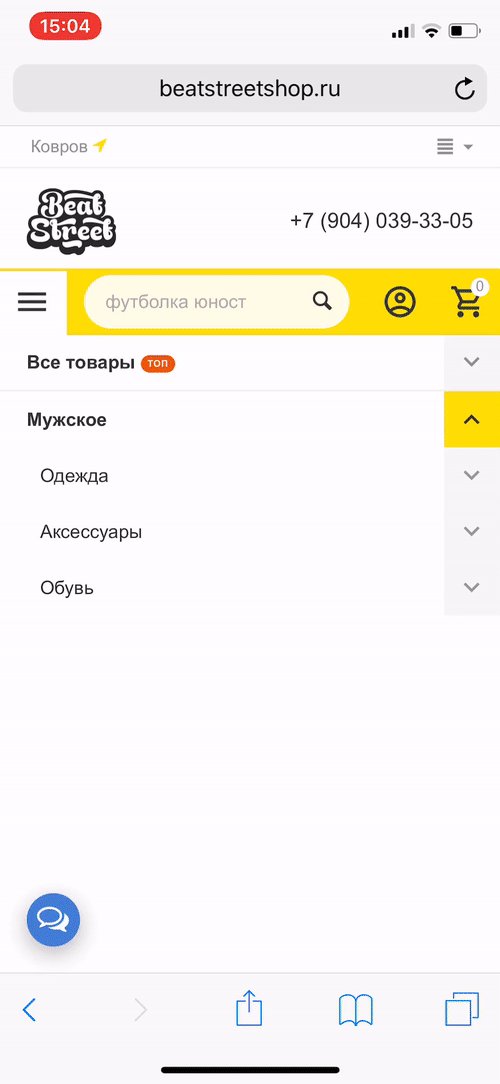
Меню с каталогом товаров плывет, и не раскрывается третий уровень категорий. на стрелку жму и не раскрывается приходится переходить по ссылке и потом уже во втором уровне можно выбрать категорию.

Мы уже обнаружили это поведение (связано с изменениями в родительской респонзив теме последней версии, в той части, которую невозможно определить сравнением файлов), работаем над исправлением.
Действуйте по предложенной инструкции для этого случая, она вам также доступна в тултипе
менеджера модулей (переустановите модуль).
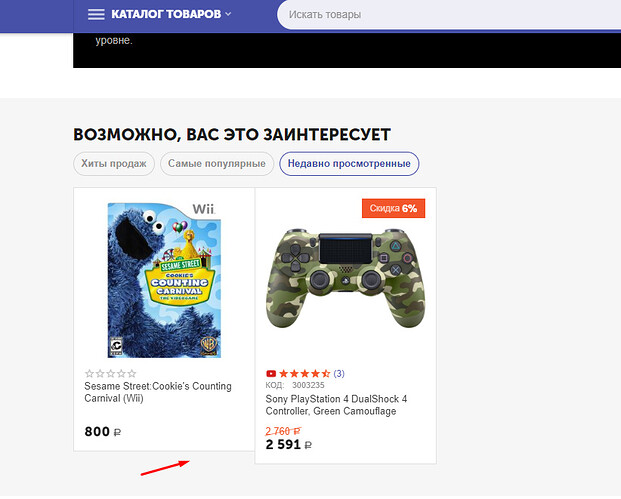
Если включить отображение кода товара, но при этом у самого товара кода нету, в сетке появляется пустой участок.
А в категории смещаются кнопки немного вверх.
Пример из просмотренных товаров
Я бы поступал с кодом так же, как и с рейтингом, выводил бы слово “Код” вне зависимости от наличия самого кода
А можно ли UniTheme2 корректно сделать шире на десктопах, например, 1330px? Может можно поправить несколько настроек и добавить код в CSS, поправить какие-то переменные в скриптах, чтобы всё в целом начало корректно отображаться(при заполнении соответствующими новым размерам графическими материалами), могли бы подсказать?