Переходим с UniTheme на UniTheme2.
Кто подскажет, сторонние модули отключать надо? Или удалять, потом заново устанавливать? Может, где-то в теме есть ответ, но искать по всей теме - неблагодарное занятие. В документации и видео по переходу ничего по этому поводу нет.
Следуйте документации (сторонние модули отключайте, включайте после того, как получите работоспособную тему) - есть вероятность, что какой то сторонний модуль вообще не работает с текущей версией платформы - это самая частая причина обращения в наш саппорт.
Спасибо за оперативный ответ!! Но в документации по поводу сторонних модулей нет ничего. Добавьте информацию.
ОшибкаСообщение не может быть отправлено.
Ошибка: The following From address failed:************** : MAIL FROM command failed,Sender address rejected: not owned by auth user. ,553,5.7.1SMTP server error: MAIL FROM command failed Detail: Sender address rejected: not owned by auth user. SMTP code: 553 Additional SMTP info: 5.7.1SMTP server error: MAIL FROM command failed Detail: Sender address rejected: not owned by auth user. SMTP code: 553 Additional SMTP info: 5.7.1
При обновлении! уже не первый раз такая ошибка при обновлении
Вы не по адресу пишите, у вас ругается на ненастроенную почту.
Наши решения используют встроенный в CS-Cart центр обновлений, его работа требует правильной настройки почты для проекта.
Вечно не по адресу пишу:joy:

Можно ли сделать так, чтобы вложенные блоки на смартфоне открывались вкладками как в UNI1, но по клику разворачивались, и по клику сворачивались, подобно нижнему меню?

Да, слона-то я и не заметила)) Спасибо. Видно, мозги слегка уже перегрелись:smile:
Настройками макетов так сделать нельзя, вам требуется модификация.
Почему нельзя было сохранить то хорошее, что было в UNI1?
)) Вы путаете что то, вкладки так и работали, проверьте на мобильном
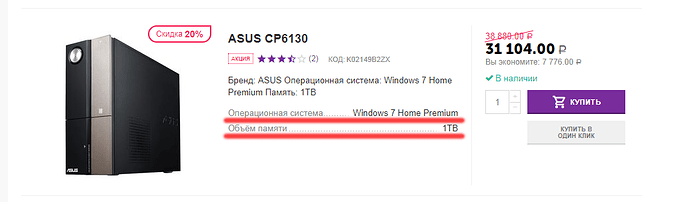
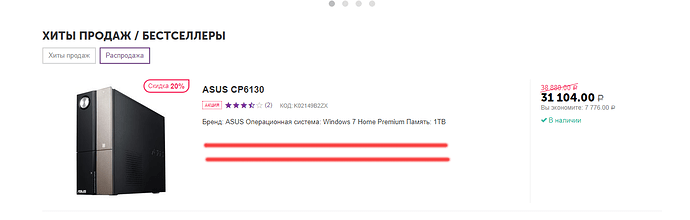
Для новых товаров и товаров без отзывов, на карточке товара не отображается ссылка “Написать отзыв” и звезды рейтинга. Это как-то настраивается? Как написать первый отзыв на товар?
Включите для товаров отзывы.
И по скрину вижу, что вам нужно пересоздать демо данные для модуля Блок мотивации (ваши демо данные созданы для состояния с респонзив темой, до установки юни2).
Спасибо большое, разобрался.
Подскажите, как сделать, что бы выводилось в поле “Самовывоз - от 0грн”, без “от 0 грн” и в поле “Курьером - На завтра — Бесплатно” без “- бесплатно”

есть ли возможность настроить список товаров в сетке чтоб показывал характеристики товара без наведения на него мышкой? В интернет магазине у меня почти все товары упаковками продаются. чтоб узнать количество штук в упаковке надо либо наводить мышкой либо заходить в карточку товара. Очень часто клиенты спрашивают сколько штук в упаковке… надоело разъяснять все где икак посмотреть количество товара…
@alexbranding Рассмотрите возможность добавления для кнопки “В корзину” (на карточке товара в мобильном виде в липком блоке “Купить”) какого-нибудь привлекающего внимания эффекта: периодическая пульсация или что-то в этом роде.
Текущее исполнение очень удобно, но все равно, большинство пользователей пока приучено к тому, что кнопка должна находится в статическом состоянии где-то в теле простыни страницы. А на телефонах с большим экраном (по большей части iPhone) при прокрутке страницы, нижняя часть (липкий блок) находится в самом низу телефона (+перекрывается пальцем) и не сразу заметен. К тому же взгляд и внимание, как правило, больше обращено на первую половину экрана.
@alexbranding И еще предложение по хлебным крошкам в мобильном виде:
Сейчас, если строка с хлебными крошками превышает ширину строки, то последние в списке ссылки скрываются троеточием. На мой взгляд правильнее убирать под троеточие верхние уровни, нежели нижние: если покупатель находится на странице определенного товара, то логично предположить, что его интересует именно данный тип товаров. А для того, что бы быстро перейти в соответствующую категорию ему приходится делать дополнительный тап на троеточие (что так же не всегда очевидно для покупателя). В большинстве случаев покупатель тапает по видимой части в хлебных крошках и далее, если он лоялен сайту, то опять идет искать нужный раздел, а ели нет, то просто уйдет с сайта.
С точки зрения показателей поведенческих для поисковых систем текущий вариант возможно лучше (больше кликов, больше переходов внутри сайта и т.д.), но с точки зрения юзабилити - не очень.