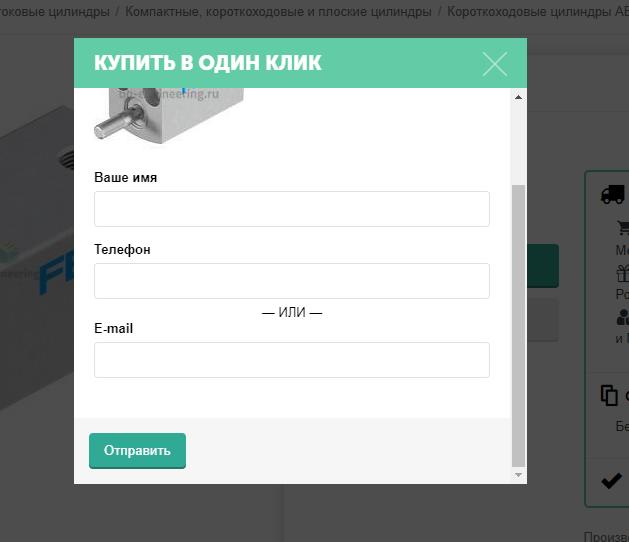
Проверил на своём магазине. Оно не полное, но есть скрол, который позволяет прокрутить вниз:
Скорее всего, автор вопроса имел в виду, что кнопка Отправить должна быть видна все зависимости от положения окна и содержимого.
Эта ошибка с самого начала Uni 2 постоянно это видел Screenshot by Lightshot , но если честно даже не задумывался, что это убивает конверсию. Но если все проанализировать, ты вы конечно правы
Добрый день, уважаемые АБ, ещё есть в планах стикеры для товаров? А то как-то вы писали, что разработчики заложили такую возможность в cs-cart (в 4.10.), вот интересно ориентировочно когда это будет в теме?
Есть, и будет. Живого быстрого поиска от нас пока не будет (есть весомые причины, которые от нас не зависят), а стикеры будут.
Но к нам пришли запросы (профинансированные) на добавление новых модулей и мы берем в приоритет такие задачи. Сейчас готовим выпуск. Как только выполним, вернемся к реализации запланированного.
Добрый день! А что за причины такие? Мы очень ждали такую реализацию от вас. На сколько отложено?
Скоро все узнаете. Пока я не могу открывать информацию.
В следующем обновлении темы мы добавим улучшения по горизонтальному меню: если элементов первого уровня будет больше, чем помещается по ширине экрана, то появится горизонтальный скроллинг.
Для трехуровневого меню добавляется возможность добавлять баннеры.
Также вводится ряд новых настроек:
- Ссылка Еще будет опционально открывать отставшиеся пункты меню или вести на страницу по ссылке родительского элемента меню
- Логотип бренда в карточке товара сможет вести на страницу бренда или категорию товара + бренд
Коллеги, сейчас может ерунду спрошу, но всё же…
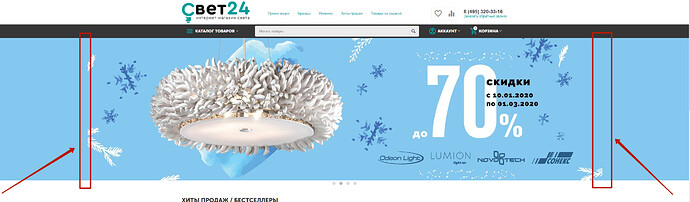
Мы используем макет Advanced. Высота главного баннера 526px.
Используем подобные баннеры:
Как видите, я отметил места, где заканчиваются границы баннера с настройкой масштабирования фонового изображения "с сохранением пропорций, чтобы картинка целиком поместилась внутрь блока. За этими границами приходится добавлять фон под цвет баннера.
Так вот! Никак не получается сделать баннер, чтобы он ровнялся ширине и высоте блока, чтобы не приходилось добавлять фон.
Какого размера должен быть баннер?
И, кстати, есть предложение @alexbranding по доработке “Расширенных баннеров”. Было бы здорово, если бы можно было добавлять разный цвет фона по разным сторонам баннера.
Попробуйте в Редактировании макета у свойств секции, где размещён баннер, установить Вся ширина=На всю ширину
А вообще, это нормальная практика: заливать цветом поля баннера. Так при хорошем качестве картинки она не будет чрезмерно тяжёлой.
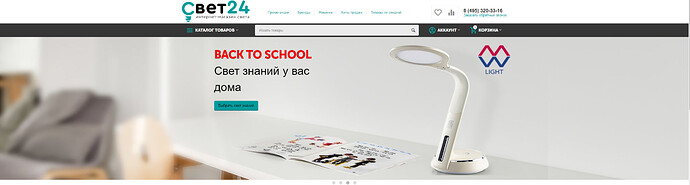
Может я не до конца понимаю принцип работы конечно, но вот у нас есть баннер, который удалось сделать на всю ширину. И при изменении ширины окна все изображения на нём не вылазят за границы.
Но я его делал сам путём экспериментов с размерами и размещением этой настольной лампы и её высотой в фотошоп.
Смысл в том, что поставщики нам предоставляют баннеры нужных размеров к своим акциям. Удобно, когда пишешь им необходимый размер, а они тебе высылают готовый вариант. Но у меня ещё ни разу не поместился их баннер нормально.
Спасибо! Попробую.
@alexbranding, после установки Карта 4.11.3 исчез модификатор количества товара и кнопка Купить поменяла функционал.
Есть ли возможность вернуть прежнюю механику у этих элементов?

Тогда в настройках баннера Масштабирование фонового изображения=чтобы его ширина и высота равнялись ширине и высоте блока.
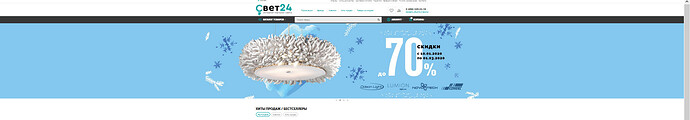
Так я же про это и пишу, что у меня в таком случае вот что получается:
И спрашивал какого размера нужно делать баннер, чтобы он при настройках, про которые Вы пишите, полностью помещался.
У меня любую картинку растягивает, хоть квадратную. Вы же в поле Фоновое изображение загружаете картинку?
Да, конечно!