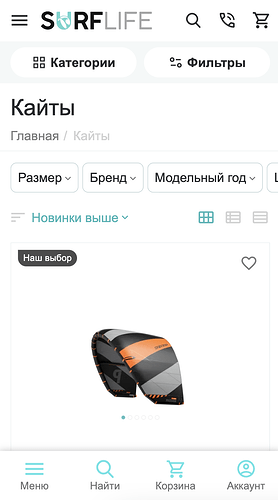
Здравствуйте. Обновил cs cart и unitheme2 до последних версий и в модильной версии в категориях выводится 1 товар в строке. До обновления было 2 и в демо unitheme тоже 2. Нигде не смог найти, где это меняется. Свой CSS пробовал удалять (на случай, если он что-то ломает), без изменений. Подскажите, все таки где-то есть настройка или надо обращаться к разработчикам?
Скрин бы или ссылку приложили. Отображение товаров какое стоит? Заполнение?
Все верно, видимо, следующий вопрос, что за телефон? Разрешение? Мобильный браузер? Даже по разнице в лого сайта видно что у вас разрешение меньше
PS
Кстати, возможно у вас шрифт в настройках телефона или браузера увеличен? Такое тоже может влиять
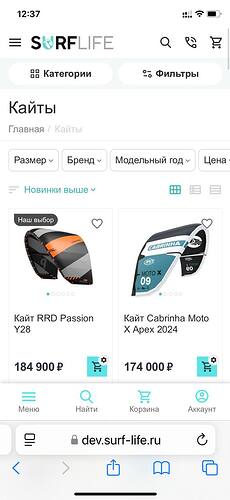
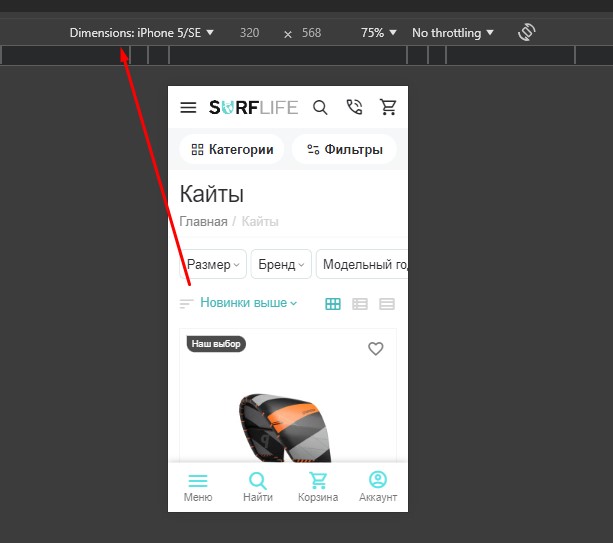
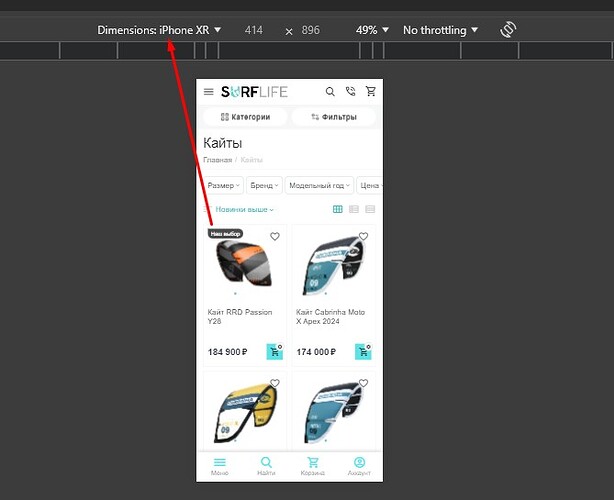
Телефон Iphone SE. Получилось выяснить, что 1 колонка появляется при ширине меньше 380. 380 и более - 2 колонки. Но на предыдущей версии и в демке unitheme при такой же ширине все равно 2 колонки.
А вот во вкладке категории и в блоке “Главное содержимое” случайно не выбрана оболочка АВ блок с обрамлением?
Нет, там оболочка не выбрана
Скорее всего как и сказали выше кеш + экран на 5se мал скорее всего адаптируется это норма.
У меня 6s второй телефон даже на нем некоторые кнопки уже у меня на сайте отображаются некорректно. АВ сказали старые телефоны не поддерживаем, что-то в этом духе.
Со своего 13pro зашел, норм. Вот браузер.
Попробуйте кеш почистить!
И вот это тоже вылетало частенько. Капча вроде

Значит у вас какие то стили, думаю вам в ТП тогда.