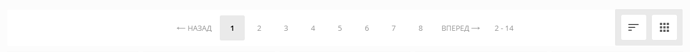
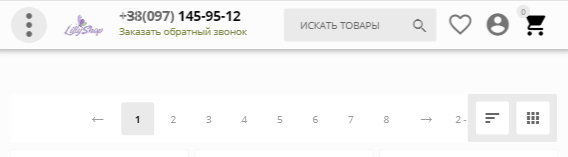
При включении верхней пагинации на странице категорий с товарами смещаются кнопки сортировки. В чем может быть проблема? http://joxi.ru/E2p4wV1i9PaQa2 Можно поставить как-то ее рядом с паганацией?
Скиньте ссылку на сайт, постараюсь подсказать CSS, который надо добавить
lillyshop.pro
-
Можно через CSS так.
.ty-pagination-container .ypi-sort-container {
bottom: 75px;
position: relative;
margin-bottom: -65px;
}
-
Либо можно уменьшить ширину блока пагинации (после чего подогнать блок с сортировкой на одну линию):
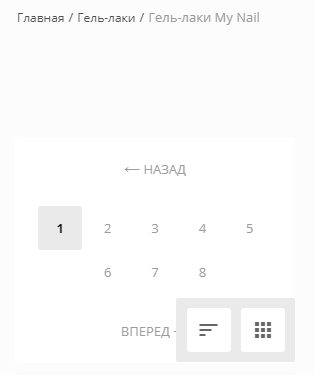
При любом варианте, отдельно придется стилизовать и мобильную версию, так как блок съезжать будет.


Но на самом деле, это не самые лучшие варианты, как по-мне. Может другие предложат.
Не знаю, зачем вам пагинация сверху правда. Сейчас и без неё можно обойтись, внедрив автоматическую подгрузку при скролле.
Согласен, если в шаблон не лезть, то так можно
@media screen and (min-width: 768px) {
.ty-pagination-container .ypi-sort-container {
bottom: 75px;
position: relative;
margin-bottom: -65px;
}
}
@media screen and (max-width: 767px) {
.ty-pagination-container .grid-list {
margin-top: 0px !important;
}
}Тогда уже в шаблоны темы надо лезть