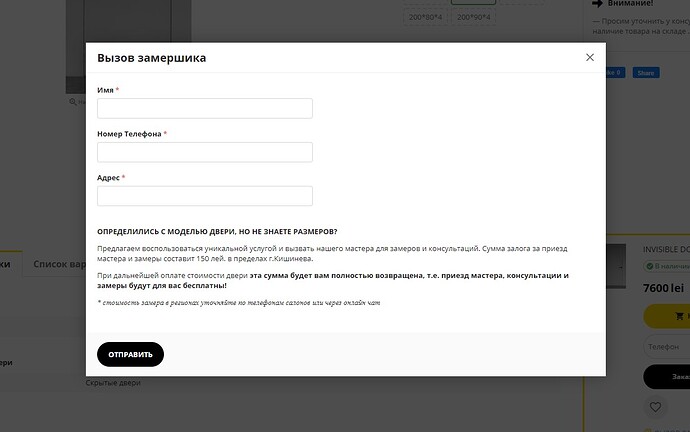
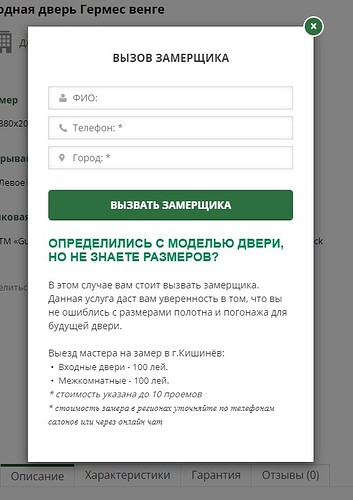
Во вкладке товаров создал HTML блок с поддержкой Smarty и поставил галочку Показывать содержимое вкладки во всплывающем окне:
в нём поставил форму но по какойто причине отображаеться слишком большое по ширине пробывал прописать ширину но не получаеться может кто нибудь сталкивалься
если не писать там текст также будет такого размера
сам код
<div class="ty-control-group">
<label for="elm_115" class="ty-control-group__title cm-required ">Имя</label>
<input id="elm_115" class="ty-form-builder__input-text ty-input-text cm-focus " size="50" type="text" name="form_values[115]" value="">
</div>
<div class="ty-control-group">
<label for="elm_116" class="ty-control-group__title cm-required ">Номер Телефона</label>
<input id="elm_116" class="ty-input-text " size="50" type="text" name="form_values[116]" value="">
</div>
<div class="ty-control-group">
<label for="elm_118" class="ty-control-group__title cm-required ">Адрес</label>
<input id="elm_118" class="ty-form-builder__input-text ty-input-text " size="50" type="text" name="form_values[118]" value="">
</div>
<div class="ty-form-builder__buttons buttons-container">
<button class="ty-btn__secondary ty-btn" type="submit" name="dispatch[pages.send_form]"><span>Отправить</span></button>
Можете ссылку дать, где посмотреть?
@ecomlabs , там ведь используется стандартный
{include file="common/popupbox.tpl"
? тогда как я понимаю стили прописываются и редактируются скриптом и там жестко прописано в коде
height: auto; width: 926px;
1 лайк
Зависит от ширины окна браузера
Для узкого окна будет другая ширина.
Не понимаю, в чем проблема? Окно адаптивное, в экран влезает.
странно у нас всё работает
Marincik:
замершика
Может стоит исправить на замерЩ ика
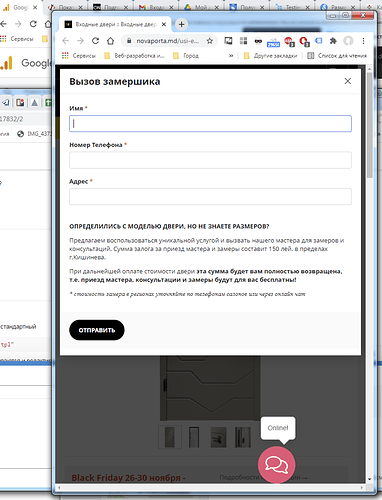
для мобильного всё супер а для пк слишком большое надо меньше чтоб была
Я на пк и смотрю. Для меня все ок
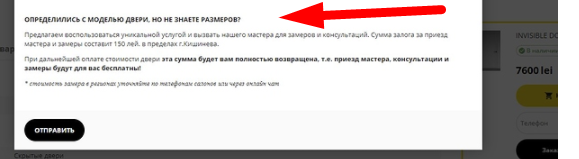
Для этого текстового блока свой класс можете добавить?
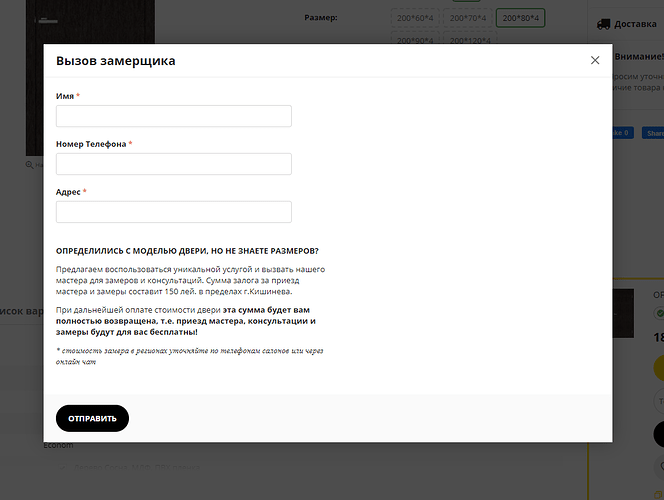
могу но нет необходимости я хочу чтоб окно было мешьше как пример вот такой
Вы хотите сделать окно уже? Добавьте блоку, на который я указал, свой класс, например .my-superclass и попробуйте
И посмотрИте, что получится.
Всплывающее окно создается по размеру содержимого.
текст то уменьшилься на 50 а само окно нет
Увы…
Нужно тогда ковыряться глубже :-\
потому что как я писал выше, размер задается не классом, а инлайн стилем, который прописывается скриптом при загрузке страницы в браузер в зависимости от ширины окна браузера. Надо ковырять в скриптах где это зарыто
корочь геморно лучше картинку там поставлю и всё
Картинка не индексируется как текст. Но вам виднее
на ссылке открывающей попап на лице магазина, стоит rel=“nofollow”, а содержимое попапа изначально находится в div со стилем display=none
на ссылке стоят классы-микроформаты cm-dialog-opener cm-dialog-auto-size - их и надо ковырять, но затронет все попапы
cm-dialog-auto-size так кстати нет. Может он и поможет
нет? я просто в 4.9.3
{if $capture_link}
{capture name="link"}
{/if}
{if $show_brackets}({/if}<a id="opener_{$id}" class="cm-dialog-opener cm-dialog-auto-size {$link_meta}"
вырезали?