Forel
03.Октябрь.2024 21:58:48
1
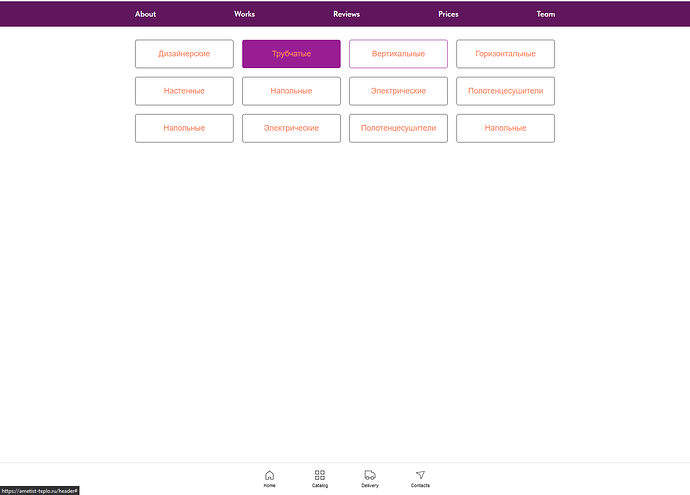
Добрый день! Помогите разобраться в чем проблема. Поддержка Tilda не отвечает( Текст должен быть серого цвета и при наведении должен становиться фиолетовым. Код на сторонних сервисах онлайн проверки кодов работает корректно. При добавлении в Tilda, текст становится оранжевого цвета
Сам код не дало вставить, попробую отдельным сообщением
Forel
03.Октябрь.2024 22:00:36
2
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
:root {
--cols: 4; /* число ссылок в строке */
--gap: 20px; /* расстояние между ссылками */
--lnk-min-width: 200px; /* минимальная ширина прямоугольника со ссылкой */
}
* {
margin: auto;
padding: 0;
box-sizing: border-box;
}
.nav {
display: flex;
flex-wrap: wrap;
gap: var(--gap);
min-width: calc(var(--lnk-min-width) * var(--cols));
font: 18px arial;
}
.nav a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: #4F4C4D; /* цвет текста ссылки */
border: 1px solid #4F4C4D; /* цвет рамки ссылки */
border-radius: 5px;
width: calc((100% - var(--gap) * (var(--cols) - 1)) / var(--cols)) ;
height: 65px;
}
.nav a:hover {
color: #9a1e93; /* цвет текста ссылки под курсором мыши */
border: 1px solid #9a1e93; /* цвет рамки ссылки под курсором мыши */
}
.nav a.selected {
color: #FFFFFF;
background: #9a1e93;
border: 1px solid #9a1e93;
}
@media screen and (max-width: 768px) {
:root {
--cols: 2; /* уменьшается число ссылок в строке до 2х */
}
}
</style>
</head>
<body>
<nav class="nav">
<a href="#">Дизайнерские</a>
<a href="#" class="selected">Трубчатые</a>
<a href="#">Вертикальные</a>
<a href="#">Горизонтальные</a>
<a href="#">Настенные</a>
<a href="#">Напольные</a>
<a href="#">Электрические</a>
<a href="#">Полотенцесушители</a>
<a href="#">Напольные</a>
<a href="#">Электрические</a>
<a href="#">Полотенцесушители</a>
<a href="#">Напольные</a>
</nav>
</body>
</html>
1 лайк
dezil
04.Октябрь.2024 20:54:02
3
У Tilda есть настройка цвета гиперссылок вроде. Оранжевый оттуда подтягивается. Пробовали в своем коде !important для цвета ссылки при наведении добавлять?