Вывод подкатегорий смотрится хорошо если вы добавите иконки. Но и примитивный вывод ссылками тоже оформим (В ближайших планах есть задача улучшить привлекательность вывода подкатегорий).
В вашем примере, эти иконки не совсем в тему, наляписто и не всем иконки подходят, если например подкатегорий больше чем 10. Без старых стилей, без выделения, выглядит как в шаблонных шаблонах “никак”, “обычно”.
И не совсем пойму, почему в моем примере ничего не переходит на вторую строчку? Хотя длинное название подкатегорий…
Сделайте что нибудь, или верните или помогите как вернуть индивидуально.
А по поводу “в планах есть задача”, все мы знаем насколько эти планы могут затянуться, на год, два?
У меня так:
@media screen and (max-width: 768px) {
.ypi-categories_grid .ty-subcategories__item {
margin: 0px;
}
}
.ypi-categories_grid .ty-subcategories__item a span {
display: inline-block;
background: #ededed;
color: #707070;
padding: 4px 10px 5px 10px;
max-width: 300px;
}
.ypi-categories_grid .ty-subcategories__item a:hover span {
background: #0067b8;
color: #fff;
}
и не пойму почему у меня не переходит на вторую строчку
а здесь переходит
Хотя фраза “Биметаллические радиаторы” одинаковая и там и там. Из за картинки?
На этом проекте используется индивидуальное оформление подкатегорий?
Используйте этот код для выделения плашек подкатегорий (допишите в вашей цветосхеме, после выхода обновления удалите):
.ypi-categories_grid {
.ty-subcategories__item {
margin: 0 5px;
span {
display: flex;
color: @font;
align-items: flex-start;
justify-content: center;
white-space: normal;
height: auto;
max-width: 200px;
background: @ddmcolor;
padding: 3px 10px !important;
}
}
@media screen and (max-width: 768px) {
.subcategories {
text-align: left;
}
}
}Это же другое дело! Порядок. Спасибо!
Добрый день.
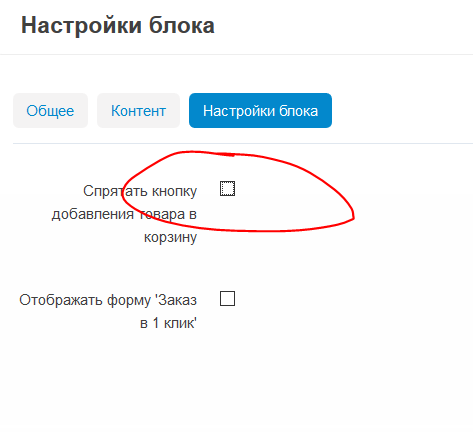
Баг. наверное…
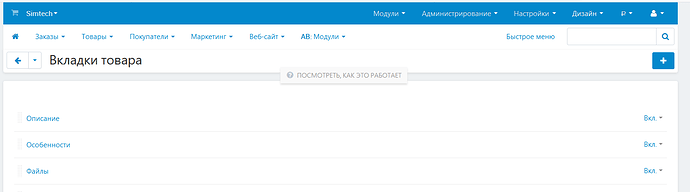
Если в Дизайн - Вкладки товаров.
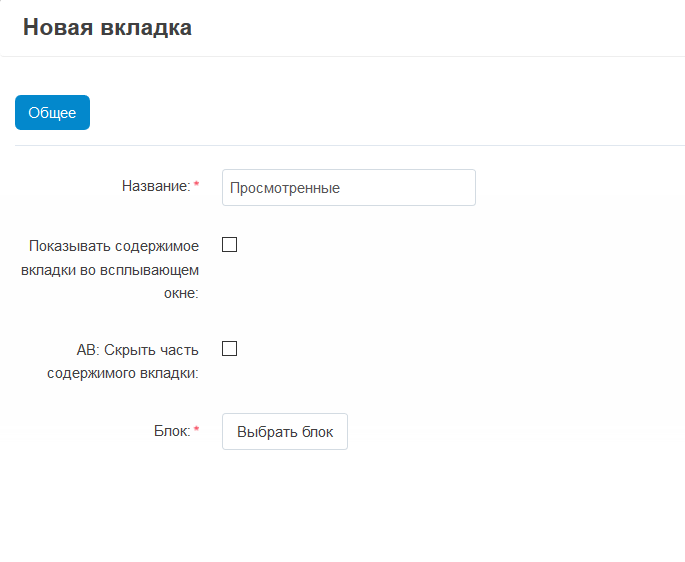
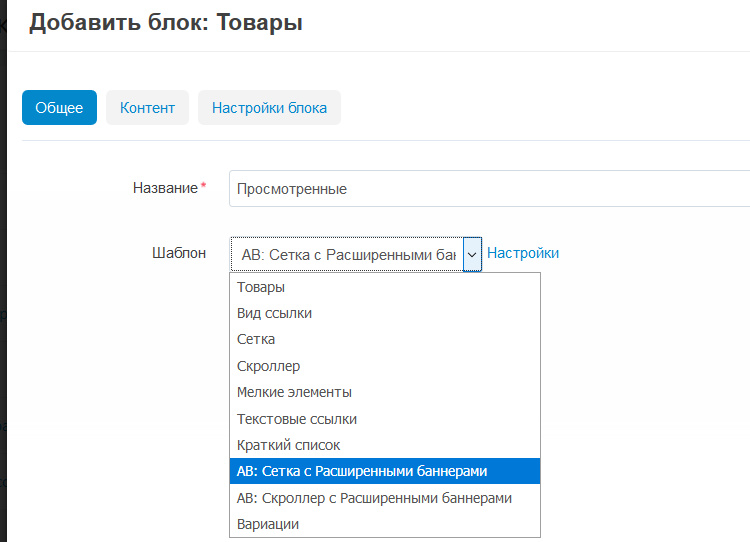
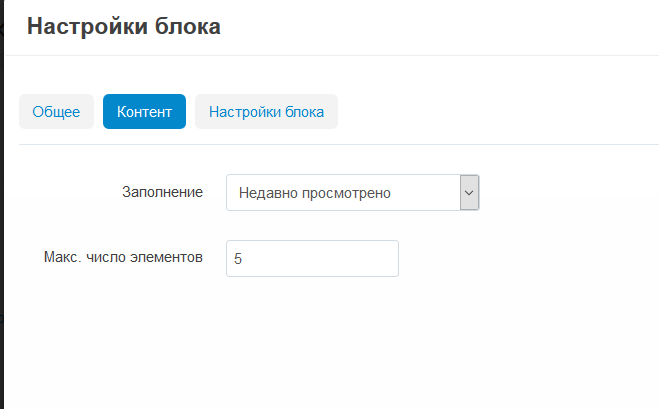
Добавляем блок Товаров с Шаблоном - АБ Сетка с баннерами/АБ Скроллер или просто Сетка
то
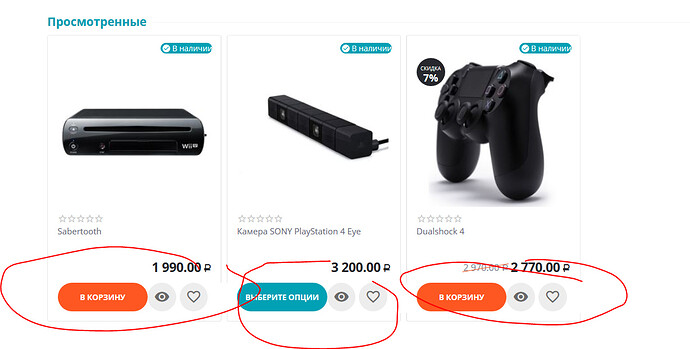
Товары выводятся, но криво. Дополнительные кнопки сразу видно.
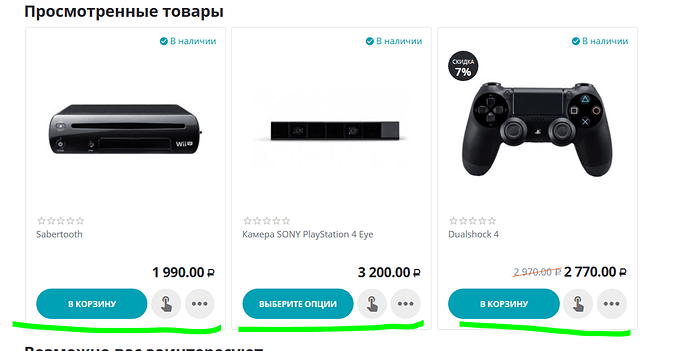
Если выводить такой же блок в секциях макета то все нормально.
Но к сожалению надо выводить именно в Блоках товара, чтобы поднять выше характеристик.
Просьба проверить. Я проверил на 2х разных сайтах.
Просто не знаю в тикетс писать или сюда, баг вроде общий, а не мой.
@alexbranding, в ХелпДеск писать или и тут норм? Этот функционал нам нужен для оформления карточки товара, подтягивать определенные товары в самый верх.
Дорогие друзья, поздравляем всех с наступающими новогодними праздниками.
Информируем о графике нашей работы: мы отдыхаем с 29.12.2018 по 9.01.2019
Важно! Все тикеты технической поддержки, полученные нами в этот период, будут обработаны с 10.01.2018.
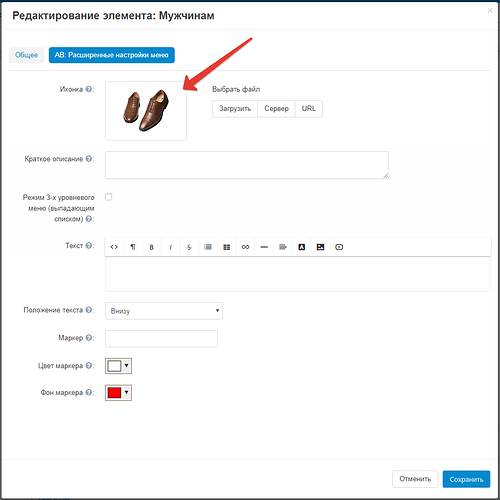
Как добавить иконки второго уровня меню в вертикальном выпадающем меню?
При редактировании категории 2 уровня иконки не отображаются…
Дизайн >> Меню. В настройках созданного меню второго уровня поставить галочку “AB: Активировать расширенное меню с иконкой” и сохранить, затем снова зайти в настройки, перейти на вкладку “AB: Расширенные настройки меню” и загрузить картинку.
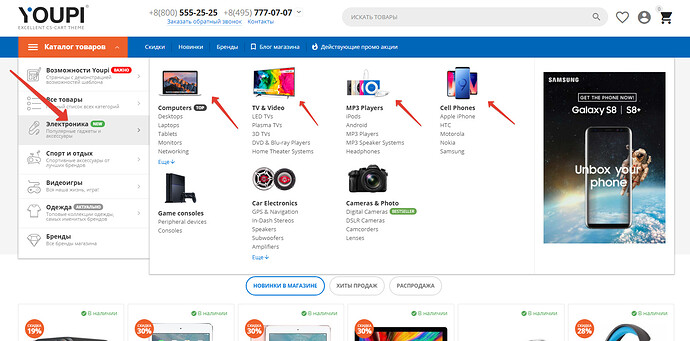
Эта настройка используется только для меню 1 уровня, а мне надо, как в демо https://youpi.shop
когда наводишь на электронику для меню 2 уровня
Да ,кстати у меня тоже не получилось сделать иконку для 2 уровня как в демо
да, оно
Именно
Не работает данным методом
Ели катринка уже вставлена, но не отображается в меню, то вам надо очистить кэш - Администрирование >> Хранилище данных >> Очистить кэш. Когда вы работаете с меню, макетами, шаблонами, то рекомендую использовать функцию “Обновлять кэш автоматически”, она находится - Дизайн >> Темы.
эти манипуляции все естественно были сделаны ,но не работает