Предположу, что это настройка по-умолчанию Owl-carousel для мобильного вида. Значит, должно где-то меняться
Связано именно с типом фильтров в макете категории. Если используются горизонтальные, то все ок, на мобильном 2-е баннеры показывает, но если в макете категории включены вертикальные фильтры слева, то те же самые баннеры в той же самой категории на мобильных обрезаются до 1 плитки.
Есть такое поведение, баг зафиксировали на исправление. В обновлении сделаем на две ячейки и для страниц с вертикальными фильтрами.
Если нужно срочно, то добавьте в CSS файл цветосхемы. После обновления удалить.
@media screen and (max-width: 1023px) {
.span12 .grid-list .col-tile.bnw-x2 {
width: 100%;
}
}Спасибо, сработало. Подскажите пожалуйста, в карточке товара Youpi панель с вкладками (создаваемая модулем SEO для вкладок) не прилипает вверху страницы при прокрутке. Остается статичной. В чем может быть проблема?
Там будет фикс, ожидайте обновление
Сегодня полез в Google search console своего сайта и заглянул в раздел"удобство для мобильных" и нашел много страничек карточек товара с ошибками - мелкий текст и контент выходит за границы экрана. Собственно последний меня и натолкнул на причину. Оказалась что в описаниях к товару были вставлены крупные картинки и тег image не имел никаких данных по размеру (например style=“max-width:100%;”). В браузерах то все автоматом масштабируется и выглядит хорошо, а вот google при тесте изображение не масштабирует и соответственно получаем огромную картинку и на ее фоне шрифт становится мелким. Из-за этого страница ранжируется как неоптимизированная для мобильных и я думаю если таких много, то это плохо для общего рейтинга сайта.
Чтобы снять проблему достаточно было просто в тег img в описании добавить width=100% например. И сразу катрточка стало оптимизирована для мобильных по тесту.
Я это к чему, понятно что это мой косяк с контентом, но может имеет смысл в шаблоне карточки у div в котором описание находится дефолтно прописать style=“max-width:100%;” ? Это может спасти от косяков рядовых пользователей, т.к. они могут и не подозревать что из-за картинку у них много карточек с ошибками мобильной совместимости с точки зрения google.
Мы уходим от практики влиять (предустановки по стилям) на пользовательский контент во избежании не ожидаемого результата. Не все клиенты понимают целесообразность предустановленного оформления (кто то всегда хочет не так как правильно а так как ему нужно). Редактор контента позволяет пользователю оформить контент по своему усмотрению и уровню подготовки.
Тогда верните возможность использования html тегов в заголовках баннеров для категорий😀. Там же вы ограничиваете пользователей.
Это чревато как я писал ранее )). Возможно вернем, но сделаем опциональное подтверждение что необходимо уверенное знание html и может привести к последствиям (сломанной верстке страницы).
Еще google при индексировании сайта ругается вот на такой url
/index.php?dispatch=categories.ab__lc_catalog
Это страница категорий AB. На нее ведет ссылка из вашей же расширенной карты сайта.
Но в коде страницы есть вот такая строка
<meta name="robots" content="noindex, follow" />
Из-за нее google и ругается. Не понимает что хотят от него.
Так и должно быть? Так задумано вами? Типа пройдись по ссылкам но не включай саму страницу в индекс?
Проверил на демо-сайтах:
мета-тега robots на них нет
Нужно понять почему вообще у Вас эта страница запрещена к индексации. Попробуйте воспроизвести свои настройки на https://demos.abt.team/
А есть какие-то предположения какая настройка может мне в текст страницы этой noindex вставлять?
У меня никаких сторонних модулей кроме ваших нет.
Вот моя демка еще живая. Я там вроде ничего особо и не менял с момента развртывания. Все максимально дефолтное и там тоже есть noindex у этой странички.
http://abd-83355cd486.demos.abt.team/index.php?dispatch=categories.ab__lc_catalog
Это модуль “АВ: Управление индексацией”. Так как для этой страницы не существует ЧПУ, то такая страница не рекомендуется к индексации. После создания для неё SEO-имени (http://i.abt.team/inj/20200415-155059-j7o7sW6Go0.png) запрета индексации уже нет.
Рекомендуем и Вам создать SEO-правило для этой страницы
PS. Или не добавлять эту страницу в карту сайта (соответвующая настройка в модуле “AB: Посадочные категории/страницы”)
Спасибо большое
@ab.designer
В продолжение темы баннеров.
Мы используем баннеры просто вставляя изображения и текст совсем не нужен.
Сейчас вставляем пробел, но это же не феншуй.
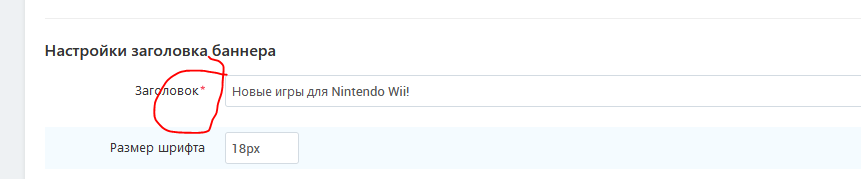
Как сделать, чтобы поле было НЕобязательным и может вы это в релиз включите?
Да, и сразу еще по баннерам. Вот для этой настройки хотелось бы иметь дополнительную галочку “растянуть на всю ширину”. Сейчас маска просто по ширине текста (а не баннера) и она убого смотрится в этом случае.

Я после этого нововведения поднимал тему, но, безрезультатно.
В unitheme2 такая реализация маски для баннера - так вот там пользователи вопрос обратный поднимают. Скорее всего нужно опционально давать возможность - но это лишние сценарии, которые увеличивают количество возможных вариантов (и багов). Мы примем решение, отпишемся по результатам.
Но решение с галочкой мне кажется логичным.
Команда АБ, откройте секрет как убрать обязательность заголовка плиз.
А то сейчас получается вот так если вставлять пробел.