Пока вы тут с нами. Пожалуйста ответьте чтото на мои вопросы. В 1 и 2 честно пытался сам разобраться…
1
2
3
Пока вы тут с нами. Пожалуйста ответьте чтото на мои вопросы. В 1 и 2 честно пытался сам разобраться…
1
2
3
Поддерживаю, нам тоже нужно более 1 номера.
В идеале даже вторую колонку с номерами рядом - разместить кликабельные номера мессенджеров.
Сильно поддерживаю.
На самом деле сейчас этот блок вроде есть, а вроде его нет.
Понимаю изначальную идею с тем, что он не раскрыт - для поддержки большого количества товарных групп, которые иначе займут неприлично много места.
Но по факту вижу, что запросы идут в основном на отображение малого количества доп.товаров (и у нас тоже так), которые можно и нужно выводить сразу отображенными.
Иначе люди вообще не обращают внимания.
Подскажите, каким хуком правильнее втыкать блок, который должен оказаться между выбором количества и кнопками?
C помощью /var/themes_repository/responsive/templates/addons/my_yandex_button/hooks/products/buttons_block.pre.tpl
получается, что новый блок срастается с блоком кнопок:
Хук выбран правильный, просто добавьте отступы к яндекс кнопке.
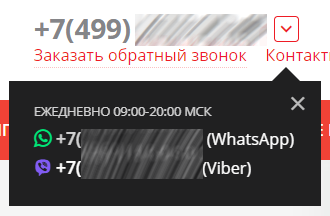
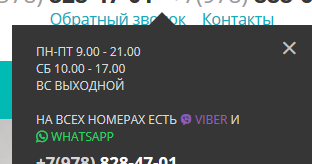
Мы уже расширили вывод номеров телефонов до двух (доступен в новейшей версии шаблона v49), смотрите в вывод блока контактов в демо.
Мы уже расширили вывод номеров телефонов до двух (доступен в новейшей версии шаблона v49)
То, что нужно, спасибо.
Пользователи горизонтального меню с прокруткой, скажите пожалуйста, не теряются ли пользователи от такого способа, знают ли они, что нужно нажать на цифру 2, чтобы увидеть еще категории?
неплохо было бы добавить возможность использовать значки мессенджеров перед номерами - иначе клиенты звонят и спрашивают на каком номере viber, telegram, …
У меня на старом макете выглядело так http://prntscr.com/ln66vh
Не понял… В последней версии они пропали? У нас настроено отображение стандартных из темы перед номерами.

У меня было как на моем скрине, как у Вас я вообще не подозревал что так можно сделать. Можете кодом вайбера поделиться
Проблема с пагинацией вызвана изменением в cs-cart 4.9.2 и багом в инициализации callback - Некорректный вызов callback-а для ajaxLink
Баг подан в cs-cart - работаем над патчем.
А вот эти ошибки тоже с этим багом связаны https://search.google.com/test/mobile-friendly?view=fetch-info&id=Zs2JYshxVOHvpgOnFBoZFQ
На юни аналогично
Тяжело судить анализ от Google - он даже на свои шрифты выдает статус “Другая ошибка”
http://94.130.79.130/i/20181126-174218-lMTP9Gjax4.png
т.е. на эти ошибки можно не обращать внимание ?
И еще у меня при загрузке главной изображения загружаются как то в два этапа. С начало 5 и потом еще 7. Вроде раньше такого не было. Смотрю в хроме.
Вот на https://youpi.shop/ визуально изображения грузятся с задержкой тоже ? 1 из них раньше остальные позже.

У меня было как на моем скрине, как у Вас я вообще не подозревал что так можно сделать. Можете кодом вайбера поделиться
На моих скриншотах сделано по этой инструкции: https://cs-cart.alexbranding.com/ru/ikonki-socialnyh-grupp-dostupnye-v-teme.html
Для вайбера кликабельная ссылка с подкрашенной иконкой делается так. Редактор преобразует код в html, поэтому даю скриншотом:
Размер иконки по умолчанию соответствует размеру шрифта. Можно ее увеличить через size в теге, см. инструкцию выше.
Добавлю еще способ от себя. У нас просто на всех номерах вайбер с вотсаппом и чтоб не переборщить с иконками возле каждого номер сделали так.

и в футер

На всех номерах есть <span class="viber-phone"><i class="s-icon ypi-viber"></i> Viber</span> и <span class="wnatsapp-phone"><i class="s-icon ypi-whatsapp"></i> WhatsApp</span>
и в стили темы вот такое вписали
.viber-phone {
color: #8f5db7;
white-space: nowrap;
}
.wnatsapp-phone {
color: #25d366;
white-space: nowrap;
}
Патч от 2018-11-26
Так-то да, но тогда номера не кликабельные.
А в нашем подходе кликаешь/давишь пальцем и сразу же открывается приложение с чатом на этот номер - и перебивать (а в WA так вообще создавать контакт) ничего не нужно. Больше шанс, что клиент напишет.
А чтобы номера не плодить, можно пользоваться сервисом-агрегатором мессенджеров, вы же знаете;))