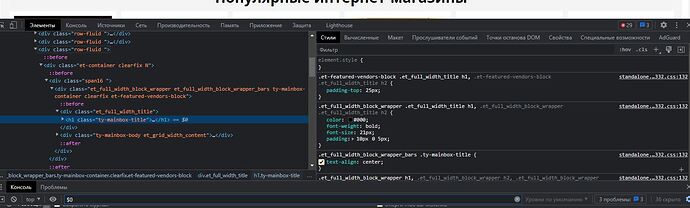
Здравствуйте, у меня на главной странице есть заголовки Популярные интернет-магазины и Maрkeтплейс Блог, данные заголовки соответствуют H1, так не должно быть. Один заголовок уже исправила с помощью HTML блока, а вот эти два нужно на сервере в файлах менять, так-как это не просто заголовок а целый блок с функциями. Помогите мне найти папку, в которой хранится файл. Путь /design/themes/vivashop/css/addons/ а там потерялась. Посоветуйте… Спасибо.
Может быть всё сильно прощё? ))
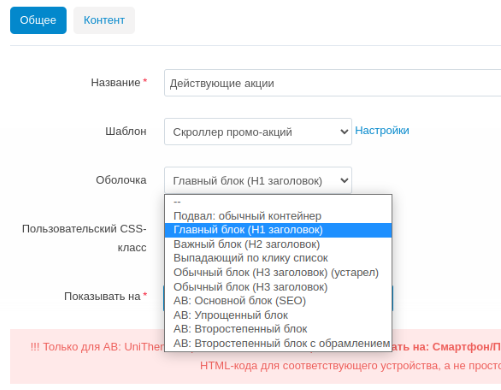
Дизайн → Макеты → Макеты → Домашняя страница → Параметры блока → Оболочка

Благодарю за обратную связь. Конечно я так пробовала! Но если заменить на Важный блок H2, заголовок шрифт некрасивый получается. И как это исправить не знаю…
![]()
![]()
хотелось-бы
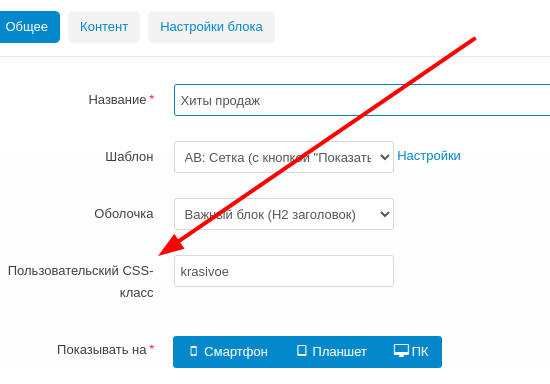
можнож добавить пользовательский стиль

вот в этом моменте поиска ответа нужно отловить какого-нибудь дизигнера ))
оный сможет быстрее найти решение… а для меня это уже за пределами зоны комфорта ))
На днях я искал по форуму инфу по размерам шрифта заголовков и мне встречалась тема о размере разных заголовков и давался CSS.
Поищите по форуму что нить типа Шрифт для заголовков, Размер шрифта для заголовков. По вашей теме встречались материалы.
Благодарю Вас!
По-моему это вот тема:
Размер Шрифта
Там в другой теме ссылка на видео вообще по CSS, а не готовый ответ.
Может вам в настройках темы поменять шрифт заголовков и поиграться с вариантами заголовков? H1, 2, 3 и тд?
В редакторе темы поиграться? Мне шрифт и цвет фона надо настроить тогда. А как зайти в настройки темы?
Я сегодня целый день сижу видео смотрю про верстку, на ютубе cs-cart.
шрифт ладно, а фон зачем?
редактор темы Дизайн-темы-редактор темы своей установленной
Вы часто сами правите код и стараетесь разбираться. Пройдите этот курс, он устаканит знания по css и наверняка поможет вам в будущем. Очень классно сделан - уроки сразу с практикой.
О…, благодарю!!!
Например, в пользовательский класс добавляете home-header
А потом в секцию CSS редактора тем
.home-header h2 {
font-size: 32px !important;
}
Здравствуйте. Благодарю за обратную связь. Я вчера внесла правки, на прототипе получилось. А вот на основном сайте, такие же правки внесла а изменений нет. Волшебство какое-то.
Всем кто мне помогал, огромное спасибо. Я вроде справилась с задачей. Но боюсь что перестаралась. Можете посмотреть я случайно главную страницу не сделала H2 ![]()