Доброго времени.товаров products.post :
Registry::set('navigation.tabs.competitors', array (
'title' => __('competitors2'),
'href' => 'competitors.get_product_competitors',
'ajax' => true,
'ajax_onclick' => true
));
Результат есть, вкладка появляетсяcompetitors (он должен вернуть контент при моде get_product_competitors):
elseif($mode == 'get_product_competitors'){
Tygh::$app['ajax']->assign('blablabla',['qqq'=>'eeee']);
Tygh::$app['ajax']->assign('competitors',['qqq'=>'eeee']);
exit();
}
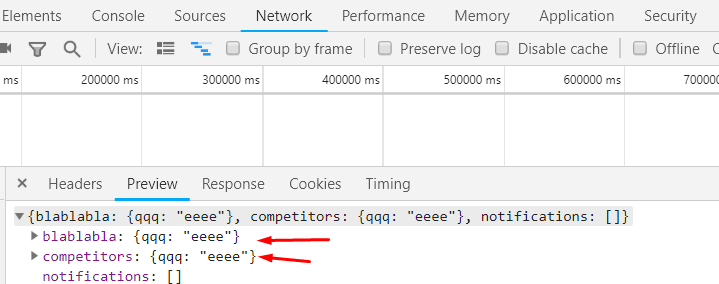
Но переменные в шаблон так и не доходят, хотя в девелопер туле видно, что ответ от контроллера уходит
Понимаю что где-то упустил result_ids, но не могу найти где.
Пример рабочего варианта.
В контроллере products.post.php
if ($mode == 'update') {
Registry::set('navigation.tabs.my_data', array (
'title' => __('my_data'),
'js' => true
));
Tygh::$app['view']->assign('my_data', $my_data);
}
подключение к hook products: tabs_content.post.tpl
<div id="content_my_data" class="hidden">
{include file="common/subheader.tpl" title=__("general") target="#my_data"}
<div id="my_data" class="collapse in">
...
...
... {$my_data}
</div>
<!--content_my_data--></div>
Спасибо за ответ.
vitus
30.Январь.2019 09:45:19
4
Не надо делать
В темплейт данные попадут, если делать обычный
Tygh::$app[‘view’]->assign
Данные в темплейт попадут так, но не через аякс.
vitus
30.Январь.2019 10:07:38
6
(со страницы “Таблица соответствий полей”)
<li id=“fields ” class=“cm-js cm-ajax cm-ajax-onclick ”>fields ”>fields –></div>
Верно
'ajax' => true,
'ajax_onclick' => true
vitus
30.Январь.2019 10:29:23
8
пустой див есть?
<div class=“hidden” id=“content_competitors”>
При отправке контента в див в виде
Tygh::$app['ajax']->assign('blablabla',['qqq'=>'eeee']);
Tygh::$app['ajax']->assign('competitors',['qqq'=>'eeee']);
или
Tygh::$app['view']->assign('blablabla',['qqq'=>'eeee']);
Tygh::$app['view']->assign('competitors',['qqq'=>'eeee']);
Переменные в шаблон не доходят, тоесть в tabs_content.post.tpl код
{$blablabla|fn_print_r}
выводит пустое поле
vitus
30.Январь.2019 11:51:22
10
при нажатии на ссылку
<li id=“fields” class=“cm-js cm-ajax cm-ajax-onclick”> <a href=“ваш_сайт/админ_скрипт?dispatch=import_presets.get_fields ”>Fields mapping</a></li>
внутрь пустого дива
<div class=“hidden” id=“content_fields”><!–content_fields–></div>
после выполнения аякса подгружается темплейт
design/backend/templates/addons/advanced_import/views/import_presets/get_fields .tpl
с данными, которые передал контроллер
app/addons/advanced_import/controllers/backend/import_presets.php
в режиме
$mode == ‘get_fields ’
через
Tygh::$app[‘view’]->assign
Что у вас в tabs_content.post.tpl ? Вот так пробовали?
<div class="hidden" id="content_fields">
<!--content_competitors--></div>
плюс должен быть шаблон
design/backend/templates/addons/ВАШ_АДДОН/views/competitors/get_product_competitors.tpl
<div id="content_fields">
{$blablabla|fn_print_r}
<!--content_competitors--></div>