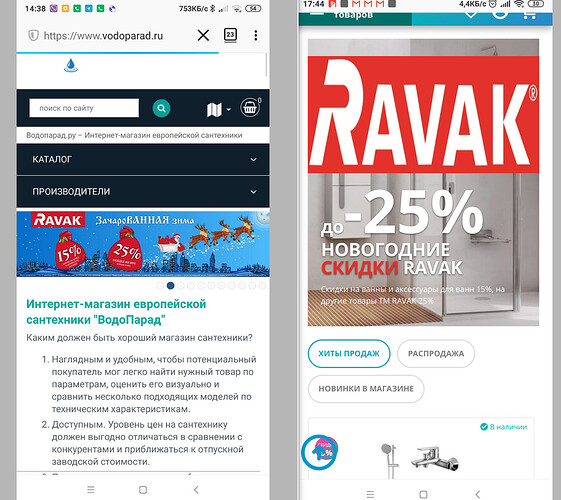
Да, поддерживаю… Баннеры в телефоне очень большие! Практически на две трети экрана.
А в юнитеме 2 не будет поддерживаться возможность загружать и выводить разные банеры для мобильных устройств и компьютеров?
В UniTheme2 будет такая возможность. В шаблоне реализован вывод не только контента (элементы списков и карточки товара, баннеры и тд.) для разных устройств но и любые блоки в макете можно (скрыть/отобразить) для вывода на мобильном или десктопе! Причем это не просто скрытие, отмеченного контента не будет в коде. Это позволит добиться максимальных результатов оптимизации и производительности.
В баннерах появится большое количество опций и настроек для осуществления всех ваших творческих идей. Отдельно заполняются настройки для вывода баннера в мобильных устройствах (если не заполнять то используются настройки адаптивности по умолчанию), включая загрузку отдельного изображения.
Коллеги, так в этом же вся суть адаптивности баннеров для мобильников. Посудите сами.
Какой баннер заметят?
Не все к сожалению могут понять принципиальную разницу. Расширенные баннеры более эффективны на мобайле, чем обычные графические. Их нужно правильно строить!!!
Кажется мой вопрос пропустили…
Заметил такое отображение таблиц в теме, которое отличается от Bright_theme
Bright_theme
http://joxi.ru/eAOBVQlix5Bqx2 4
Есть полоса прокрутки
Uni
http://joxi.ru/12MEMqBuMB5xE2 5
нет полосы прокрутки, а все столбцы преобразовываются в одну простыню.
Какая то муть… Почему так происходит? И как сделать чтобы было как по умолчанию?
Теперь понятно! Дело в настройках блока. А совмещать два типа баннеров никак нельзя?
Добрый вечер! Нажимаю сгенерировать описания, начинает крутиться шестерёнка, потом пропадает и всё. Никакой надписи о том, что описания сгенерированы нет. так и должно работать? Но, вроде бы, описания сгенерировались, но характеристика в списке товаров всё-равно осталась.
Подскажите кто нибудь пожалуйста.
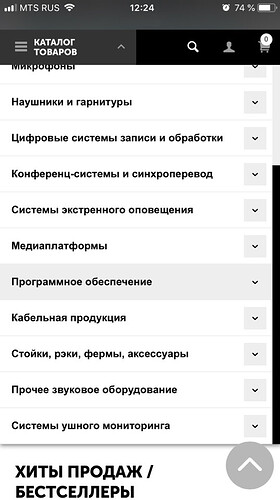
Открываем сайт на телефоне - нажимаем на главное меню каталога - скроллим менюшку вниз, появляется зазор между менюшкой и содержимым главной страницы, при этом страница листается вместе с менюшкой.
Как сделать чтобы меню при пролистывании было на первом месте (z-index не помогает) и высота у него была на всю высоту мобильного экрана - чтоб не было зазора между меню и главной страницей как на скриншоте.!
Подскажите, пожалуйста, что нужно сделать для того, чтобы в вашей теме можно было использовать иконки с Font Awesome ?
Для того чтоб подключить бесплатный font-awesome просто добавьте в код страницы код по этой ссылке
Да, проблема с таблицами подтвердилась. Изменили адаптивность вывода таблиц в контенте. Исправление будет доступно до конца этой недели в актуальном патче к шаблону.
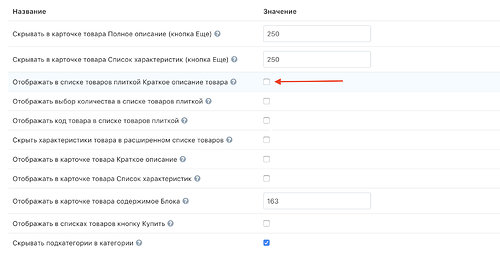
Здравствуйте, по какой-то причине при включении данной настройки
В карточку товара транслируется не Краткое описание товара, а Подробное описание. Не подскажете в чем может быть проблема?
Не нашел вашей темы на форуме по модулю “Новая почта” задам вопрос здесь. Скажите после какого то обновления стали вылазить вот такие каракули в блоке адреса доставки в админке заказа. Что это может быть и как это вылечить?
Да, на некоторых заказах все нормально а на некоторых такая кракозябина или ваще не указывается номер отделения хотя в отгрузках модуля он есть
Может у Вас не обновлённая база отделений?
Обратитесь, пожалуйста, в техподдержку.
По крону обновляется каждый день.
Обращусь в техподдержку.
Заполните краткое описание )))
 Люблю, когда все просто. Спасибо!
Люблю, когда все просто. Спасибо!