Сейчас если вылез откуда-то неправильный стиль и поломал отображение на сайте, то не так просто и найти из какого он файла, т.к. все стили соединены в один.
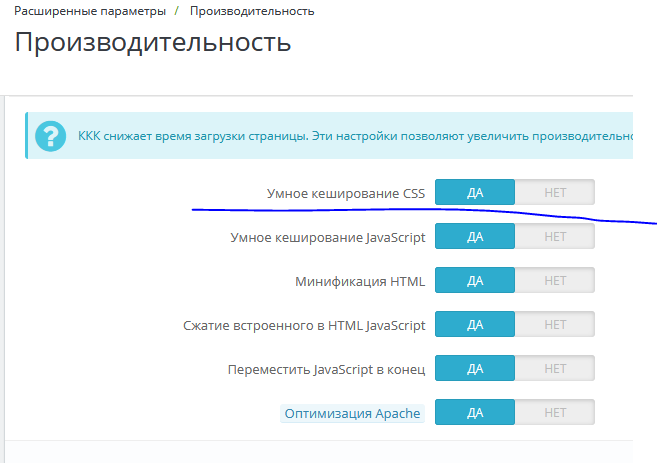
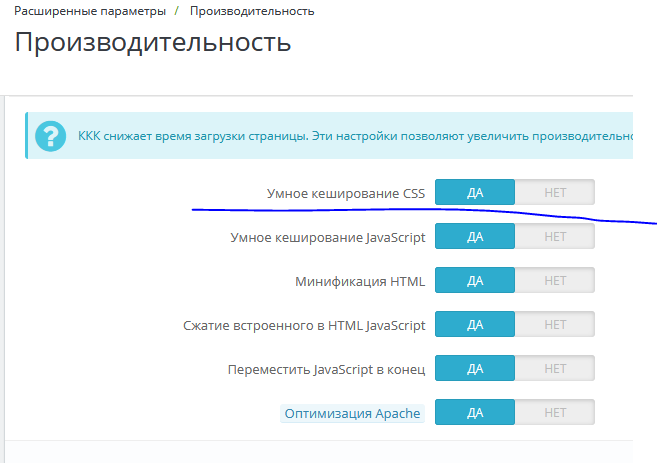
Предлагаю ввести в админке возможность отключать сжатие css в один файл, чтобы в инспекторе браузера было видно в каком файле задан стиль.
Например вот такой переключатель и сразу все видно становится.

- Поддерживаю, полезная функция.
- Мне не надо - люблю перезаписывать поверх своими стилями или другое решение.
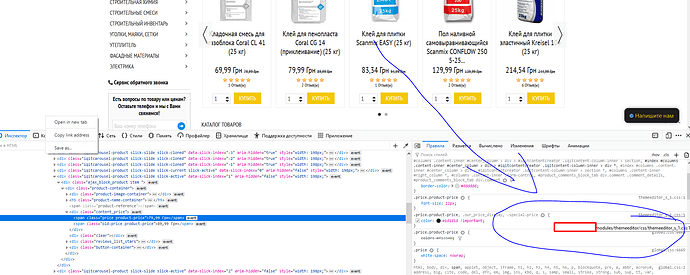
кстати интересный факт. прошелся поиском по тексту в файлах установки на предмет искомого тут стиля ty-simple-list__price - нигде не обнаружен такой, кроме его применения в файле шаблона simple_list.tpl
я его уже нашел
скачал все файлы на компютер и поиском по тексту.
notepad++
отписал разработчикам.
это кстати 3й способ, наверное самый быстрый…
Если вы используете термин “Разработка”, тогда наверное используете инструменты разработчика.
Основная масса которых позволяет проводить поиск во всем проекте или каких-то его папках.
PhpStorm(сам использую), vscode, notepad++ на крайний случай - все умеют.
Поздно очень отправил))))
ладно согласен, переборщил … доработка и отлавливание багов))
но ведь реально же так гораздо удобнее обычным юзерам Карта будет. присоединяйтесь
Я бы предложил не менее эффективное средство, но по ресурсах разработки занимающее в десятки раз меньше: спускать комментарий с названием файла к началу контента при компиляции конечного файла стилей
И да. Если занимаетесь самостоятельно доработкой CS-Cart, то полезно иметь локальную копию, в которой собственно и происходит разработка. Можно удобно делать поиск фразы по всему проекту, как писали выше.