прямо такую строку прописать? и больше ничего?
Сделал все так, но не помогло
Проверяйте qty.override.tpl на этом демо, тут работает то, что я написал выше: http://dev.demo.cs-cart.ru/stores/1f802aad454160ae/admin.php?dispatch=templates.manage.
а от темы может зависеть? У меня UNITHEME
qty.override.tpl должен лежать по пути в папке активной темы, попробуйте создать его в abt__unitheme2, а не в responsive.
Также можно попробовать прописать в файле <span></span> вместо <!--hide_qty_block--> (но тут разницы нет, главное чтоб файл был не пустой).
Ну и не забудьте проверить включен ли модуль “Мои изменения” и почищен ли кэш после создания и правки qty.override.tpl
Заработало.
С самого начала ошибся - файл просто в корень папки my_change вложил
Спасибо!
Добрый день, коллеги! Хочу вставить под обратным звонком тестовую ссылку и иконкой на WhatsApp.
Вот такую: 
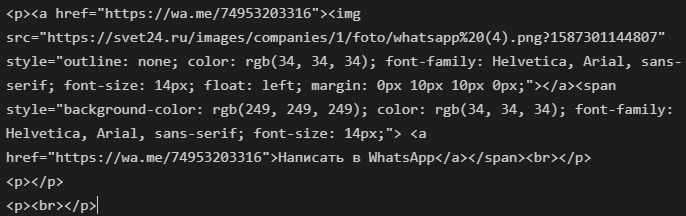
Получился такой код:

Подскажите, пожалуйста, как правильно вставить этот код в блок с обратным звонком, чтобы вёрстка не съезжала. Не силён в этом.
После кода “Заказать обратный звонок” вставьте этот код:
<a href="https://wa.me/1234567890" rel="nofollow"><i class="fa fa-whatsapp" aria-hidden="true"></i> {__("write_in_whatsapp")}</a>
Добавьте языковую переменную в Администрирование → Языки → Переводы:
Переменная: write_in_whatsapp
Значение: Написать в WhatsApp
Установите шрифты Font Awesome и в макетах подключите их к страницам на которых надо использовать иконки. Размер и цвет иконок можно изменить непосредственно в файле стилей шрифтов.
Привет всем. Наткнулся на такую неприятную проблему при встраивании магазина в качестве виджета на другой сайт. Абсолютно простая html страничка с кодом виджета магазина cs-cart. Использую стандартную респонзив тему, все вроде-бы ничего, но
1 В главном меню на основном сайте названия категорий заглавными буквами, в виджете почему-то строчные
2. При наведении мыши на картинку товара, на основном сайте появляется увеличенное изображение, на виджете - ничего не происходит
2. В виджете на странице оформления заказа поля ввода меньше по высоте и съехавшая верстка, также отсутствует анимация при наведении мышкой.
Кто-нибудь может подсказать, что за проблема и как с ней бороться?
Причина простая - виджет внедрен очень давно, и с тех пор он не поддерживается, а версий CS-Cart после этого выпущено великое множество, по этому в функциях виджета нет того, что на данный момент появилось в коробке. Да и не заморачивайтесь им, так как в следующей версии платформы его вырежут из-за того, что им практически никто не пользуется, ну, разве что вы и я. 
Спасибо за вдохновляющий ответ) Жаль, конечно, для некоторых вещей это очень даже неплохое решение, как мне видится.
Добрый день!
Вот это совсем не понял, как сделать, к сожалению.
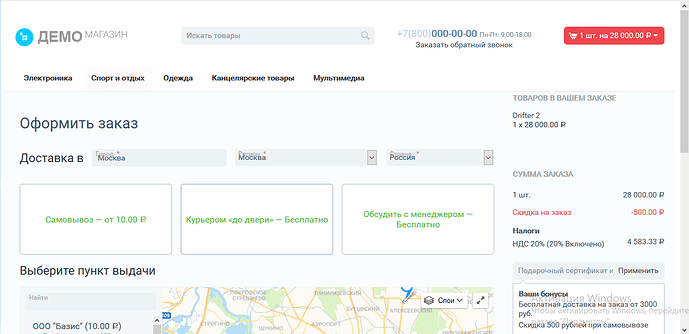
Остальное всё сделал, как Вы написали. Получилось вот так:
Уже лучше, но не идеально)) Подскажете, как дальше действовать?
Вероятно, что-то не сделали или сделали неправильно. Иконка не подтянулась, значит неверно указан путь или вовсе неуказан. Вот все шаги. Проверьте, все ли сделали.
- Устанавливаете шрифты Font Awesome, т.е. из скаченного архива достаете папку font-awesome-4.7.0 и заливаете в корень сайта (инструкция по установке на сайте шрифтов есть).
- Во все макеты (жмете шестеренку) в “Пользовательский HTML код” вставляете < link rel=“stylesheet” type=“text/css” href=“font-awesome-4.7.0/css/font-awesome.min.css” >
- В макете “По умолчанию” в блоке “Обратный звонок” вставляете < a href=“httрs://wa.me/1234567890” rel=“nofollow” >< i class=“fa fa-whatsapp” aria-hidden=“true” > {__(“write_in_whatsapp”)}< /a >.
- На странице “Переводы” добавляете языковую переменную write_in_whatsapp со значением “Написать в WhatsApp”.
Попробуйте просто в коде вставить
<i class="ut2-icon-whatsapp"></i>
Если у вас Юнитема2, иконка Ватсап уже есть в теме.
У меня такая папка из архива

Вам надо скачать 4-ю версию (font-awesome-4.7.0.zip) писал же выше. А у вас скачена новая версия, она бесплатная урезанная. 5-ю версию нет смысла ставить, если используются 3-5 иконок. Другое дело, если на сайт их надо штук 50, тогда можно и платные, да и less подключить. 
Значит объекты с таким SEO именем уже есть в базе. Поэтому добавляется язык, потом для дублей идут цифры (asfsdfsdfsdf-uk-1-2)