спасибо, А как внести его в базу покупателей можно (ну кроме как создание нового покупателя и т.д.?)
Здравствуйте! Подскажите пожалуйста, как можно подключить файл стилей только для страниц блога?
Пробовал в своём приложение: my_addon/overrides/addons/blog/hooks/index/styles.post.tpl прописываю путь к нужному css файлу, но не применяется. Если сделать тоже самое, но непосредственно в оригинальной папке блога, то стили подключаются
Так в редакторе тем можно. Или через Дизайн → Шаблоны добавьте классы.
Скажите каким образом можно вывести промоакции на сайте ТОЛЬКО для отдельных групп пользователей? Внутри самой акции возможность отрабатывать по группам есть, а вот выводятся все вместе без разбора. Хорошо бы показывать саму промоакцию целевой аудитории в зависимости от регистрации. Модуль для такого показа баннеров я нашел, а вот как быть с промоакциями?
Спасибо.
Как его подключить, что бы файл стилей работал только на страницах блога?
Есть несколько вариантов, как минимум три. Они разные по реализации и по результату. Какой из них выбрать в вашем случае зависит от того, что вам надо сделать.
Лучше напишите какая ваша цель, и тогда будет проще дать вам рецепт.
На примере модуля “Мои изменения”.
Включить модуль.
Создать файл по пути
тема/templates/addons/my_changes/hooks/index/styles.post.tpl с содержимым:
{if ($runtime.controller == "pages" && $runtime.mode == "view")}
{style src="addons/my_changes/blog_styles.less"}
{/if}
Создать файл по пути
тема/css/addons/my_changes/blog_styles.less, в этом файле уже прописываете нужные стили.
Есть одно но – эти стили будут распространятся и на обычные страницы сайта (из раздела “Веб-сайт - Страницы”), потому что диспатч у них одинаковый (pages.view). Нормального варианта отделить блог от обычных страниц я не вижу, к сожалению
P.S. Нашел такой способ. В styles.post.tpl прописать код и тогда стили будут только для блога подключаться:
{if $page.page_type == $smarty.const.PAGE_TYPE_BLOG}
{style src="addons/my_changes/blog_styles.less"}
{/if}Или так: идем в Дизайн - Макеты, выбираем локацию Блог и жмем по шестеренке в названии локации Блог. Там в открывшихся настройках в поле "Пользовательский HTML код " вставляем свои стили, которые будут вставлены в HTML только страниц блога
<link type="text/css" rel="stylesheet" href="/путь/и/ваш/файл.css" />
или
<style>
ваши стили
</style>
Раз уж взялись, тогда и третий способ опишите. ![]()
Для страниц Блога сделали отдельную вёрстку и дополнительный файл стилей. Когда подключаем его в styles.post.tpl, то основная вёрстка “ломается”, поэтому интересует, как можно было бы подключить их именно для блога. Сейчас вышли из ситуации путём того, что в настройках макета “Блог” указали <link …> на файл стилей - работает. Но такой вариант не очень нравится, т.к. в исходном коде видно, что файл отдельно подключен, а не собран в один общий файл стилей. Вариант с проверкой типа страницы, который предложил @albinoz думаю вполне мог бы подойти.
Спасибо за ваши предложения!
Какая бы верстка не была, ваша или штатная, всё равно она создана в каком-то шаблоне темы, по этому стили можно добавлять или менять на свои в Редакторе тем, это здесь:
Дизайн → Темы → Редактор тем либо непосредственно в файле:
Дизайн → Шаблоны → ваша тема / styles / data / my-style.css, если этот файл создан в Редакторе тем.
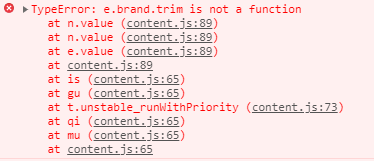
Подскажите, может кто сталкивался. Почему начали вылазить ошибки в консоли хрома (версия последняя, все обновления cs-cart + unitheme 2)& Ошибка возникает только в карточке товара.

Что за e.brand.trim?
Доброго времени суток!
Недавно столкнулись с необходимостью форму подписки вставлять в тело статей блога. Форма вставляется и нет никаких проблем до того момента пока её не заполнили и не нажали “Подписаться”. Вылетала страница с текстом “Sorry, service is temporarily unavailable.” и ошибка “Identifier “ajax” is not defined.”.
Обращались в helpdesk рекомендация была не использовать блок.
Решение оказалось достаточно простым:
Через модуль “Мои изменения” внесли правку в файл newsletters/blocks/static_templates/subscribe.tpl
нужно форме добавить класс cm-ajax и проблема решена.
Возможно сообщение не в теме по назначению, но считаем его полезным.
Здравствуйте.
Подскажите как поведет себя система.
В новом обмене с 1С есть настройка в товарах: Код товара (Артикул, Код номенклатуры, Штрихкод)
Сейчас у меня установлено значение “Артикул”, если я установлю “Код номенклатуры” изменится или код после полной выгрузки из 1С и появится ли характеристика “Артикул”?
Подскажите как оптимизировать работу.
Есть 2 витрины
Работает контентщик в режиме Все и если он что-то правит в товаре, то это меняется только для 1й витрины.
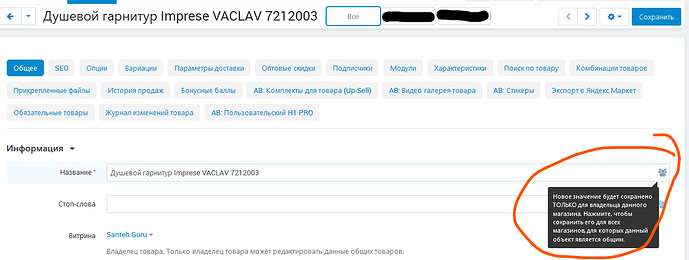
Чтобы поменялось и для второй, то надо нажимать кнопку на скрине.
1 Как сделать, чтобы эти кнопки в режиме ВСЕ при редактированиии Товара были активны.
2 И в чем вообще логика использования этих кнопок в режиме Все? Ведь если бы я что-то хотел править для конкретной витрины, то правил бы на ней.
предлагают бу лицензию, стоит брать?
В номере лицензии разницы нет, кроме вопроса цены. ![]()
а как быть с привязкой к домену? и ЛК от cs cart?
Если коротко, то для смены собственника владелец лицензии должен будет обратиться к разработчикам, предоставив им ваши реквизиты – новый домен и все необходимые данные о новом владельце. Когда формальности будут улажены у вас будет свой ЛК.