Haciu
1
Здравствуйте, столкнулся с возможностью добавить шрифт на UniTheme@
Мне понравился шрифт Ample Soft Pro, скачал вот в таком формате!
Нашёл некоторые инструкций по добавлению шрифта на cs-cart, но увы без успеха!
ПОМОГИТЕ ПОЖАЛУСТО ДОБАВИТЬ ЭТОТ ШРИФТ!


Я делал только для шрифта с иконками:
Копировать шрифт AmpleSoftPro-Bold.woff в design\themes\ВАША_ТЕМА\media\fonts\
В файле .less вашей темы добавить
@font-face {
font-display: swap;
font-family: 'AmpleSoftPro-Bold';
src: url('../media/fonts/AmpleSoftPro-Bold.woff') format('woff');
font-weight: normal;
font-style: normal; }
Добавить элементу стиль или изменить текущий:
.класс_элемента {
font-family: AmpleSoftPro-Bold!important;
}
Если это иконка, добавить также элементу стиль:
.класс_элемента:before {
content: "\f11e";
}
где \f11e адрес символа внутри шрифта
Haciu
3
Спасибо, побывал так, никаких изменений 

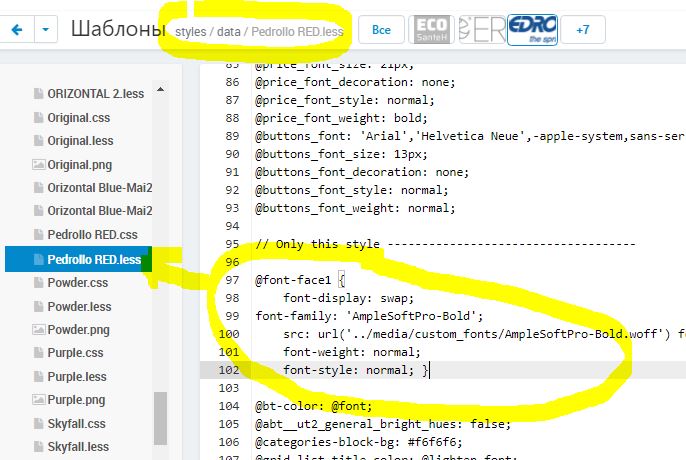
На первый взгляд - до папки media еще на папку вверх надо подняться
src: url('../../media/custom_fonts/AmpleSoftPro-Bold.woff') format('woff');
![]()
![]()
![]()