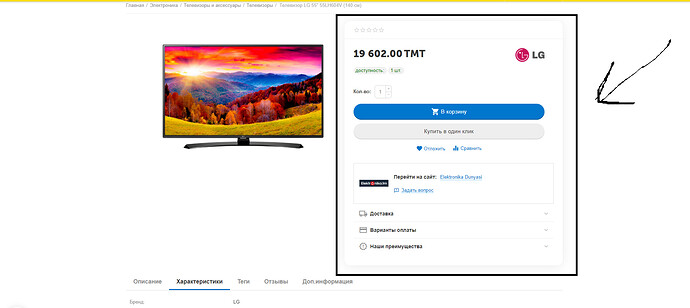
Подскажите пожалуйста как изменить карточку товара? Стоит стандартная именно на электроники отображается такая вот, хочу сделать по меньше. Спасибо
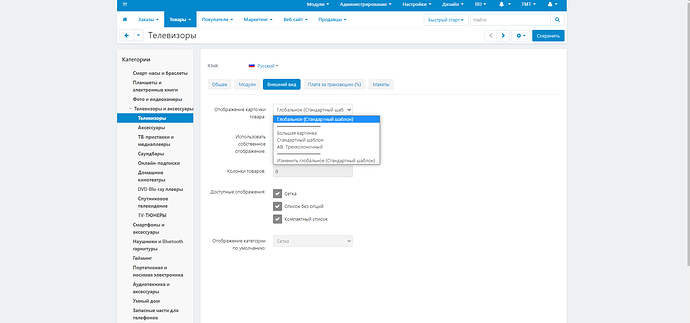
Посмотрите настройки категории, там на вкладке Внешний вид можно перезаписать глобальное значение
а также можно создать файл
/design/themes/responsive/templates/blocks/product_templates/my_bigpicture_template.tpl
и скопировать в него содержимое из /design/themes/responsive/templates/blocks/product_templates/bigpicture_template.tpl
в селекте выбора шаблона страницы товара у вас появится новый пункт с новым шаблоном
вы можете как угодно его переправить и у вас будет свой собственный шаблон товара
Не помогает, при обновлении страницы или зажатии Ctrl + F5 становится маленькой как на всех товарах и тут же при полностью подгруженной страницы становится такой же огромной. Похоже на баг, написал в тех поддержку направили к Алексбрендинг а эти вообще, лишний раз писать не хочется им.
Спасибо большое, пойду попробую. ))
Я как-то начинал это делать, можно взять какой-нибудь товар, назначить ему свой шаблон (только ему), и скрыть этот товар, чтобы никому на глаза не попадался, пока идёт настройка шаблона. Единственный минус - время от времени надо отслеживать, нет ли каких изменений в “ядерном” шаблоне, и переносит с адаптацией к себе.
Чтобы не плодить темы.
Есть ли какой простой способ сделать карточку товара в 2 столбца? чтобы например блоки шли не друг за дружкой … как в мегафоне. Или может кто видел модуль или шаблон с такой организацией.
У всех шаблонов справа куча или пустого поля или длинный текст который сложно читать. Что то удаленно напоминающее есть у Юпи. Задача сузить описательную часть.
Если имеется ввиду - справа например часть сведений о товаре, а слева - из дополнительных блоков - то переверстать макет страницы товара, иначе - верстать шаблон карточки товара под себя
доп блоки уменьшат ширину всего главного содержания. Имелось ввиду поделить текстовую часть. Понимаю что тут переверстывается шаблон, спросил а вдруг, есть какое то простое решение до которого не допетрил.
Если я Вас правильно понял то вы хотите описание и характеристики выводить рядом в два столбика или что-то подобное.
Если так то всё довольно просто.
- Создаете новую вкладку
- Добавляете в нее смарти блок
- В смарти блок добавляете нужный контент
К примеру для описания и характеристик можете сделать так
<div class="span8">
{if $product.full_description}
<div {live_edit name="product:full_description:{$product.product_id}"}>{$product.full_description nofilter}</div>
{else if $product.short_description}
<div {live_edit name="product:short_description:{$product.product_id}"}>{$product.short_description nofilter}</div>
{/if}
</div>
<div class="span8">
{include file="views/products/components/product_features.tpl" product_features=$product.product_features details_page=true}
</div>
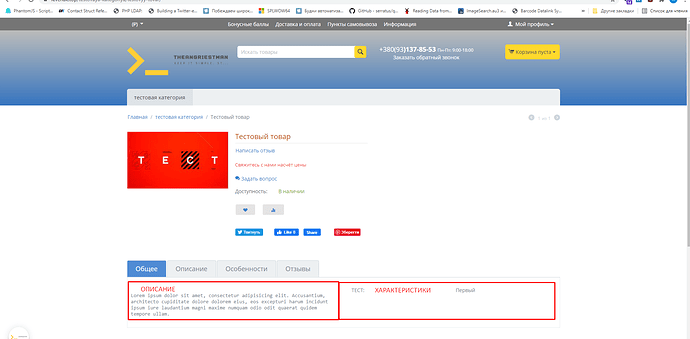
Результат будет таким
Работает, здорово, вы меня правильно поняли. Но если дальше идут другие блоки, верстка начинает ехать. Но для частных случаев вполне подходит.
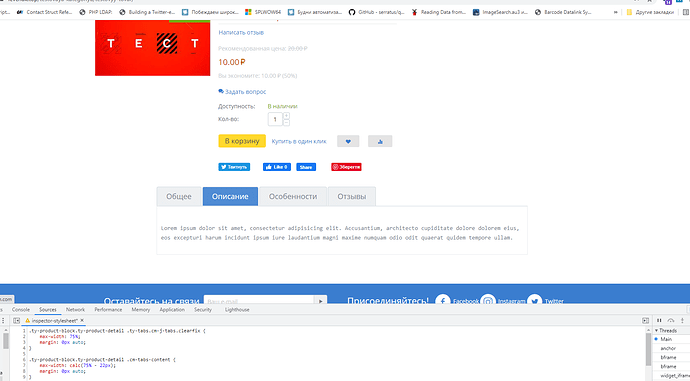
А еще вопрос, если не сложно. Как и что прописать в стилях чтобы уменьшить по ширине только часть карточки, блоки (целиком) с текстом? Только текст, получается … все содержание тоже … а конкретно текстовые блоки не выходит.
Типо вот так:

.ty-product-block.ty-product-detail .ty-tabs.cm-j-tabs.clearfix {
max-width: 75%;
margin: 0px auto;
}
.ty-product-block.ty-product-detail .cm-tabs-content {
max-width: calc(75% - 22px);
margin: 0px auto;
}
С показателем 75% можете играться, поменять его на конкретное количество в пикселях например
Спасибо. В лоб у меня не получилось … не заработало. Сижу разбираюсь, прописываю каждый блок отдельно … но мысль уловил, … а получается название отдельно контент отдельно да еще каждый в своем блоке. Если не делать вложение то верстка ползет уже в категориях. Еще раз спасибо 
PS мне кажется что у меня cm-j-tabs.clearfix cm-tabs-content както по другому называются … например названия так выглядит .tab-list-title контент в описании .content-description
проще будет если вы дадите ссылку на страницу)