Отслеживаем, но редко находим веский аргумент для обновления. Только когда встает речь об обновлении Redactor на 3ю версию и например улучшения ссылки на телефон на списке заказов, то выбор очевиден.
Приветствую. Мы реализовали данный функционал. Работает из коробки, настраивать ничего не нужно.
Основные вещи:
- мы не обновляли owlcarousel;
- реализация работает только вместе с текущими просмотрищиками изображений и шаблонами товаров, но по коду легко понять, как добавить в кастомные реализации.
- пунктом выше была сохранена обратная совместимость;
- была добавлена библиотека для жестов.

Функционал будет доступен в следующем релизе. Опробовать его можно на dev.demo.cs-cart.ru, в режиме эмуляции мобильного с включенным touch-режимом. (на момент написания поста демки ещё не обновились)
Решили подключением jQuery Mobile?
Хорошая новость.
Выложите diff пожалуйста
А на демках еще не установили обновление?
Уже. http://dev.demo.cs-cart.ru 
Видео: https://www.useloom.com/share/77a41dcb5b9e4a8d89fcd6cffbfed731
@agoncharov, Спасибо, но фотки не листаются с красивой анимацией, как например на странице категории, а просто появляется следующая.
Вы можете сделать так же как на странице категории?
Как то странно, когда на сайте две разные анимации для одной и той же задачи.

Уважаемые разработчики, поддержу коллегу выше.
Уже все привыкли к тому, что свайп подразумевает имитацию физического процесса перемещения - передвижение объекта при движении пальцем, это обратная связь действию пользователя.
К примеру, часто реализуется так, что можно зацепить картинку и чуть повести в сторону - и в качестве обратной связи она чуть дернется, но вернется на место. Из чего пользователю становится ясно, что т.о. можно ее переключать на другую.
А в вашем случае небольшое движение ни к чему не приводит. Просто изображение как стояло, так и стоит.
Ну и стрелок никаких по бокам - неясна возможность свайпа.
В первую очередь, спасибо за достаточно быструю реализацию. Очень радует, что к некоторым пожеланиям разработчики прислушиваются и внедряют просьбы пользователей.
В принципе, согласен с тем, что написали выше.
Стрелки нужны в первую очередь не как средство перелистывания, а как сигнал для пользователя, что можно полистать фотки товара.
Без анимации перелистывание выглядит очень топорно.
Поддерживаю, без стрелок и без анимации (обратной связи) пользователю сложно и топорно.
Кстати, перелистывание не работает, если в настройках внешнего вида стоит галка на “Показывать мини-иконки в виде галереи”.
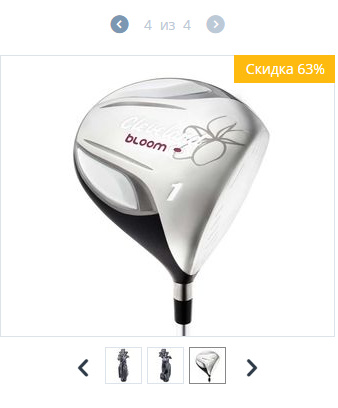
На мой взгляд, при включении этой настройки блок с фотками выглядит более аккуратно:

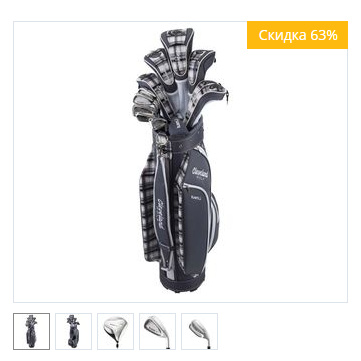
В отличии от такого вида, в котором еще и две строки создается, если фоток много:

@agoncharov, скажите, вы все же сделаете так же красиво, как в списках товаров или это “финал”?
@imac, призываю вас в эту тему.
Листание фото сделали очень некачественно.
Общественность “расстроена”.
Особенно в свете того, что на странице категорий листание работает нормально!
Просим вас вмешаться и сделать листание таким же как в категориях.

Обсуждали это на встрече.
Делать будут, но без точных сроков.
Если даже Илья точных сроков несколько дней назад не назвал, то я тем более не смогу.
А лайкнул, т.к. здорово, что те, кто на встрече был, пишут в темах и информацией делятся.
Готовы взяться. Гдето было готовое решение
Здравствуйте. Мы переделали решение со слайдером. Основные изменения:
- На детальной странице товара по-умолчанию будет использоваться тот же слайдер, что на категориях.
- Добавится новый превьювер, в котором тоже будет этот слайдер. Для новых установок он будет включен по-умолчанию.
Изменения в скором времени можно будет увидеть на dev.demo.cs-cart.ru
Дополню 1й пункт: В процессе реализации увидели, что новый функционал конфликтует с CloudZoom, поэтому придётся отключить модуль “Увеличенные изображения товаров”, чтобы слайдер реагировал на десктопную мышь.