Модуль Интеграция Swiper.js добавляет новый шаблон для ваших блоков с интеграцией swiper.js
Добавляются шаблоны для следующих блоков:
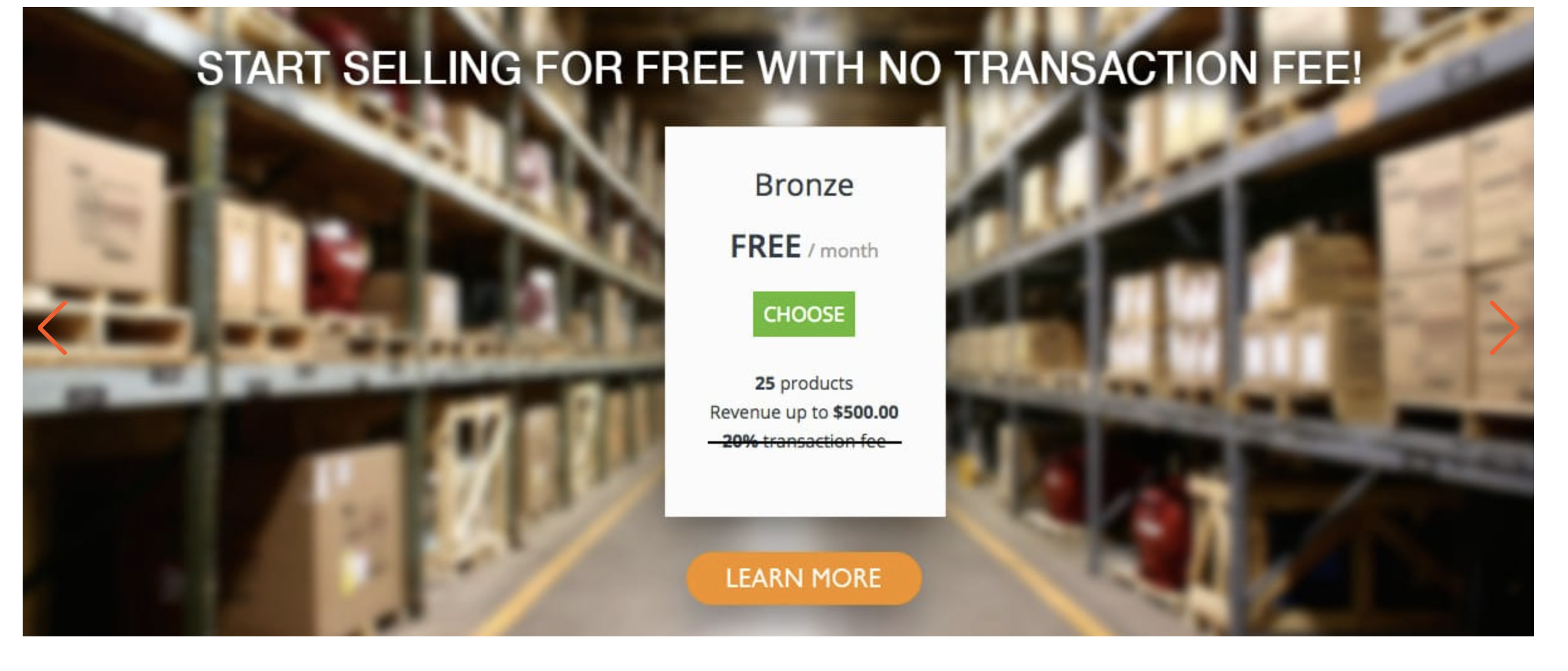
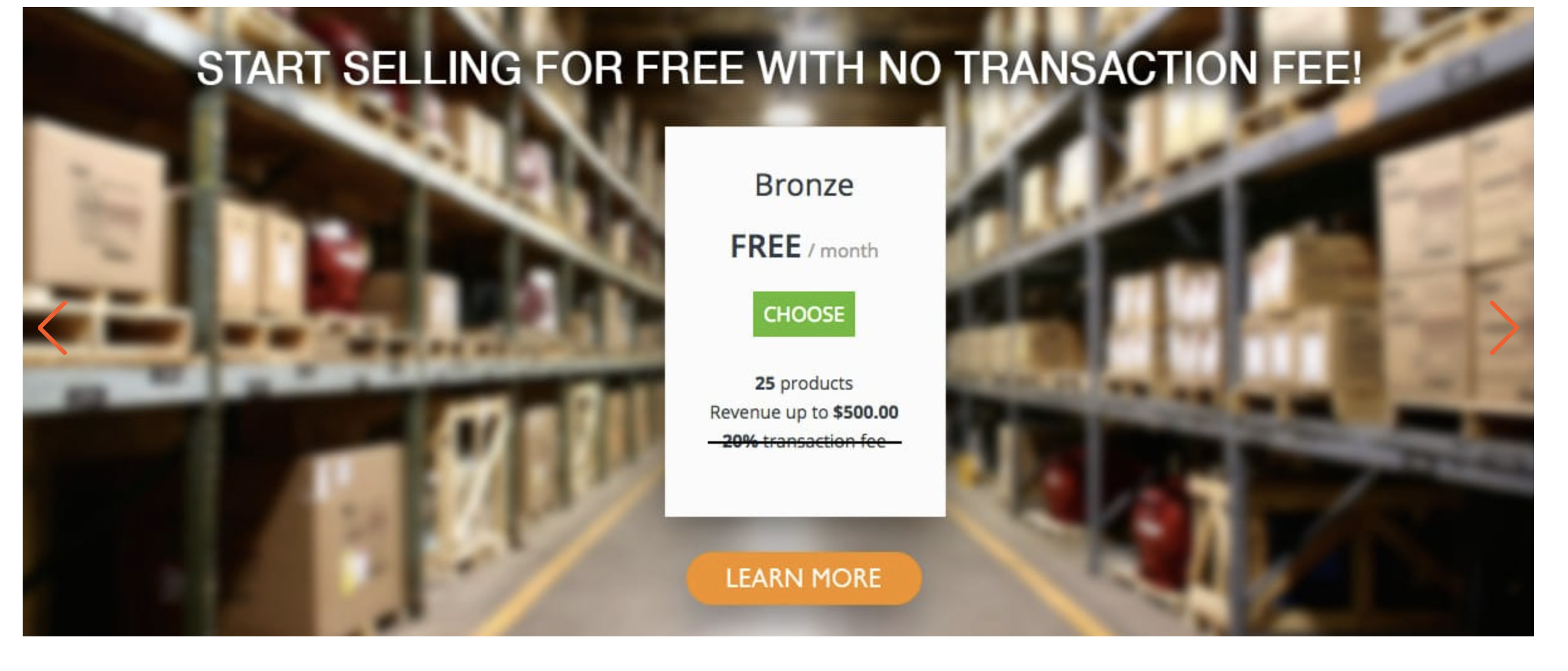
- Баннеры
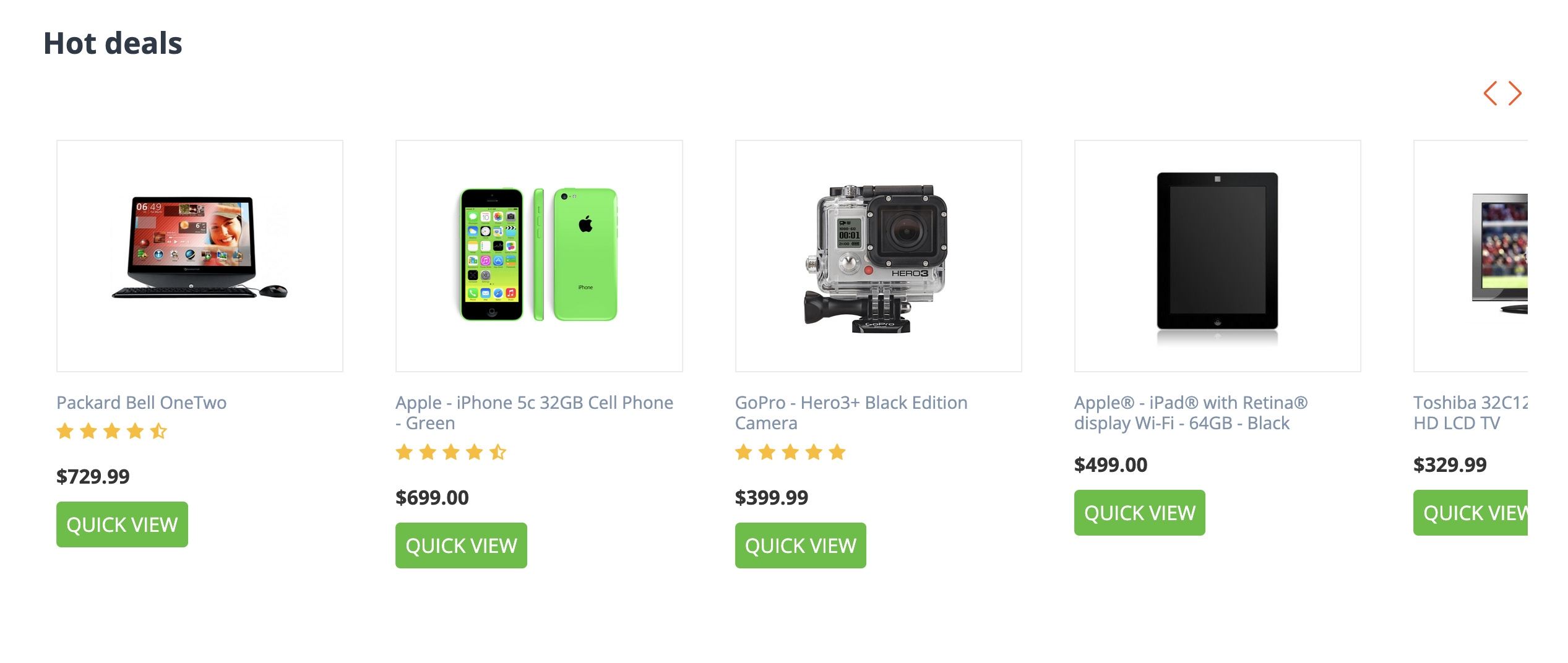
- Продукты
- Список продавцов
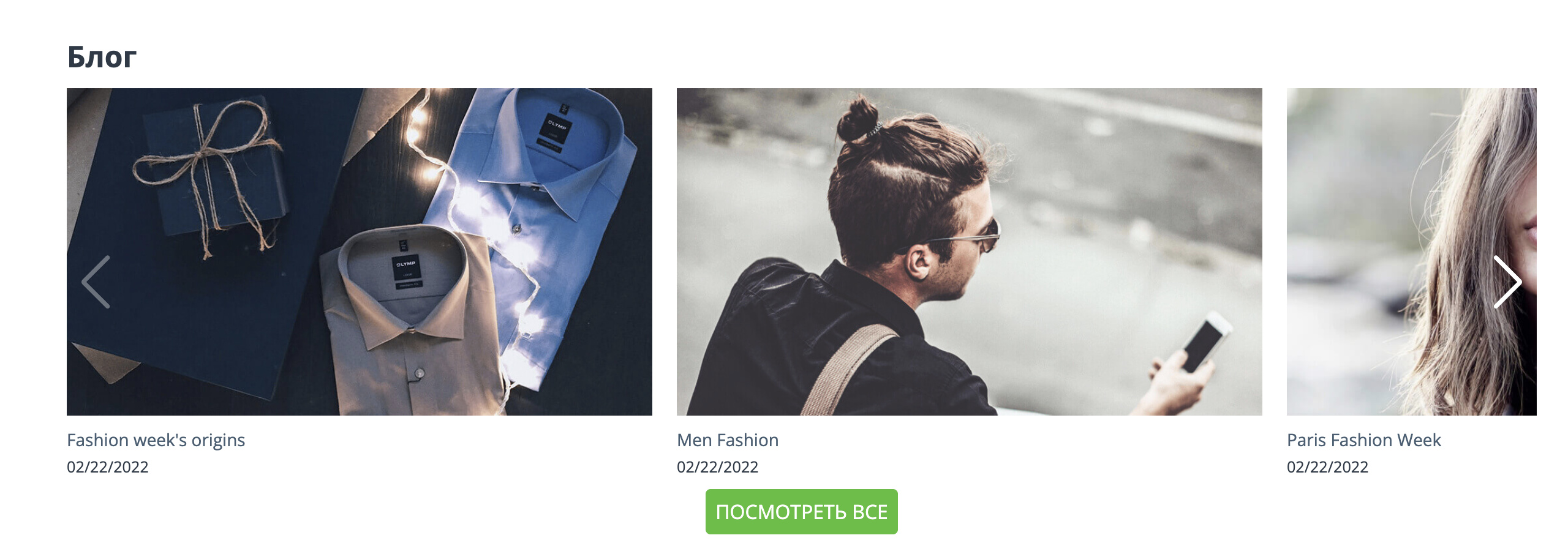
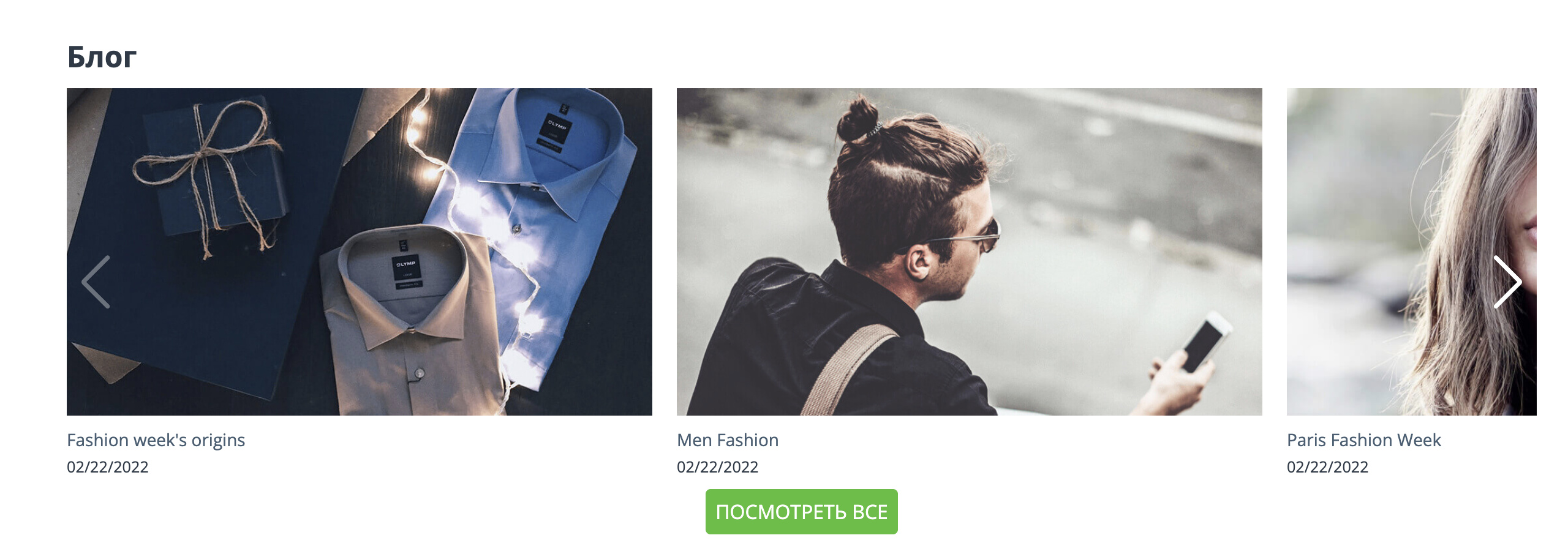
- Шаблон для блога
Модуль поддерживает RTL
В будущем добавим:
- Шаблон для брендов
- Шаблон для отзывов
- LazyLoad
Свои предложения и идеи по этому модулю можно прислать на support@themehills.com
[!] Важно: Модуль может не работать когда включен Dev режим в CS-Cart (конфликт скриптов)
Демо: Shopping Cart Software & Ecommerce Software Solutions by CS-Cart
Купить: Add-ons :: Integrations :: Swiper.js integration


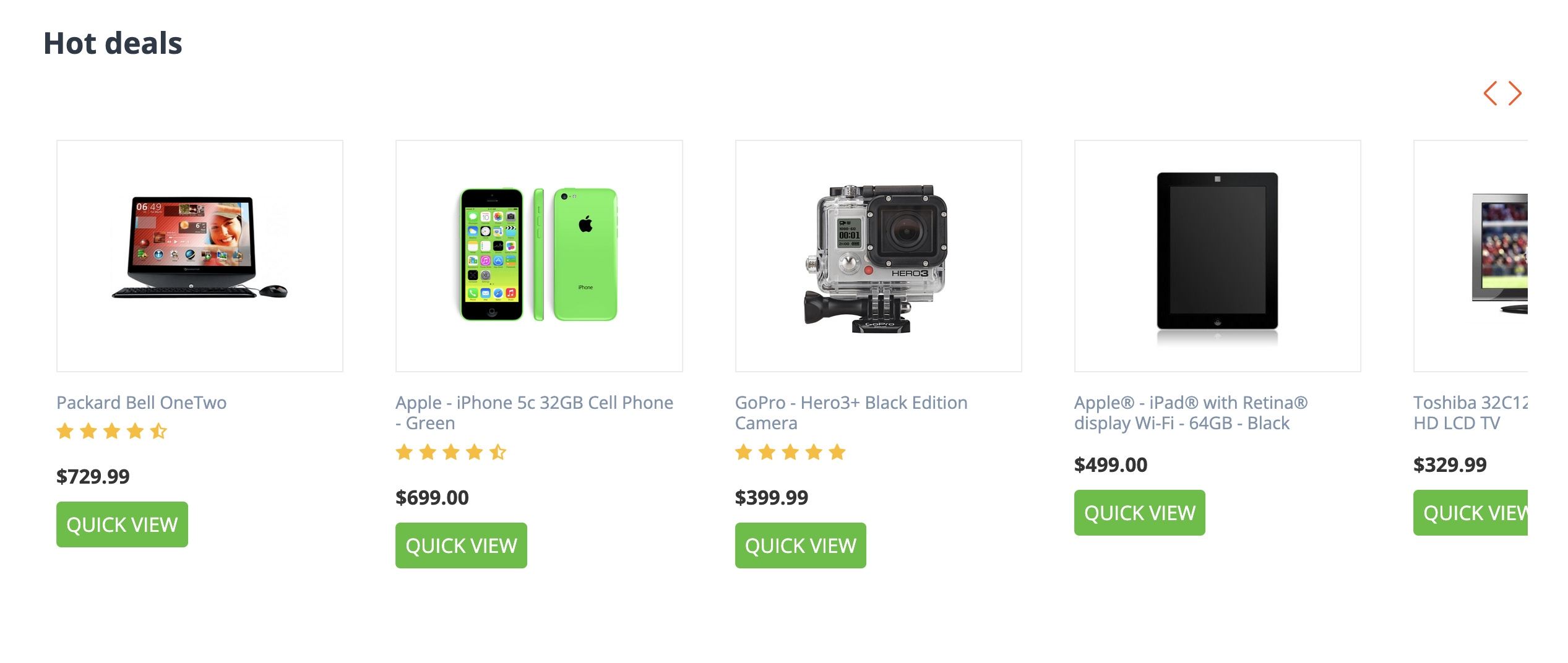
Оооо, карусель без стрелок с выглядывающей плиткой. Это прям хорошо
1 лайк
Из потребности такого вида и вырос этот модуль 
На собственном опыте, можно сказать: открыл сейчас демо, и на карусели товаров - упорно хотелось и пытался кликнуть на выглядывающую плитку, ожидая что от этого карусель прокрутится
Что-то не вижу срока подписки. Один час? Один день? Один год? 
2 лайка
Такие слайдеры есть в мобильном виде на ВБ, Озоне, Сбермегамаркете, ЯндексМаркете, МВидео.
Кто покупает в интернете, те уже привыкли.
Не встречали такой паттерн поведения 
но, если будет нужно, подскажем в рамках тех поддержки реализацию
На маркете обещали добавить что речь про подписку на месяц, ждем когда реализуют 
Обновили модуль
- Добавили интеграцию для блога
- Дополнительно можно указать размер изображений
- Дополнительно можно указать количество последних постов (в стандартном блоке только 3)
- Не добавляет отступ справа когда ширина макета не ограничена

Изменили формирование цены для этого модуля: теперь для всех редакций CS-Cart одна цена
Для купивших по скидке, такая цена за месяц останется на все время подписки
Демо: Shopping Cart Software & Ecommerce Software Solutions by CS-Cart
Купить: https://marketplace.cs-cart.com/swiper.js-integration.html?sl=ru (починили)
Сделали версию разовой покупки, после окончания подписки на тех поддержку и обновления - модуль продолжит работать
Купить можно тут:
https://themehills.com/ru/product/swiper-js-integration/?wcj-currency=RUB
Первые 9 лицензия продаются со скидкой 50%
Купил себе версию без подписки. Отличный модуль, богатые настройки. Работает хорошо
2 лайка
Разместили модуль со стандартным вариантом лицензии на маркетплейсе
https://marketplace.cs-cart.com/swiper.js-integration-en.html
Подскажите, можно ли на плитках товаров в карусели вывести сердечко Добавить в избранное и артикул?
Избранное, думаю, многим нужно. А артикул подскажите в каком файле поправить, я добавлю.
По поводу сердечка подумаем (на стадии проектирования было, но в релиз не стали включать)
А шаблон лежит тут /responsive/templates/addons/ath_swiper/common/grid_list_alt.tpl
Там есть пара хуков, можете через них добавить/перезаписать
(лучше в своем модуле, а не напрямую, чтобы при обновлении не затерлись изменения)
Подскажите, пожалуйста, переменную с артикулом
Тех. поддержку мы оказываем по почте support@themehills.com (лучше писать туда)
Попробуйте этот код:
{$show_sku = true}
<div class="ty-product-block__sku">
{assign var="sku" value="sku_`$obj_id`"}
{$smarty.capture.$sku nofilter}
</div>
Спасибо. Не догадался включить отображение
1 лайк
Готовим обновление, в ближайшие 1-2 дня выпустим
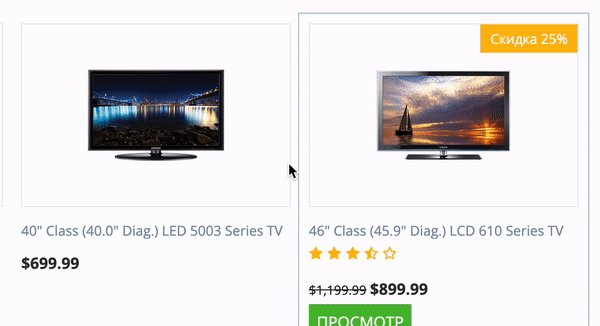
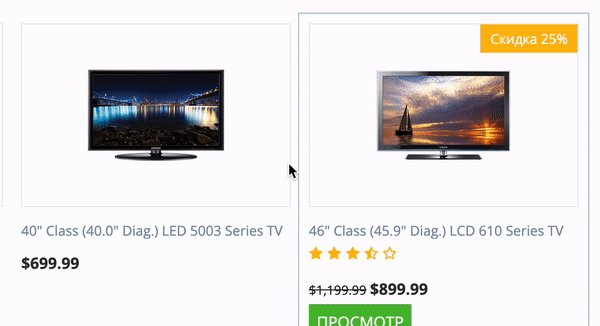
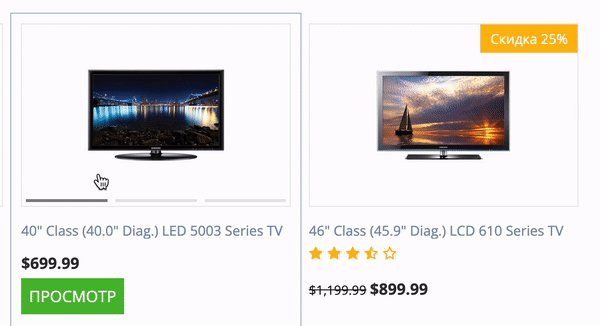
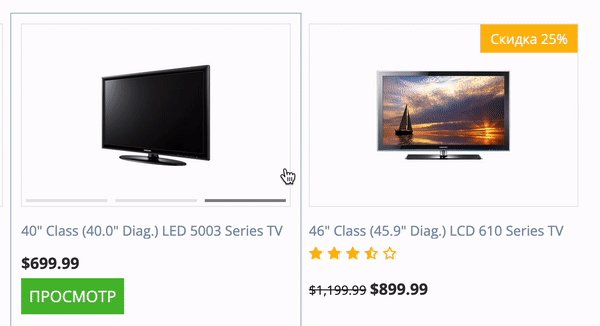
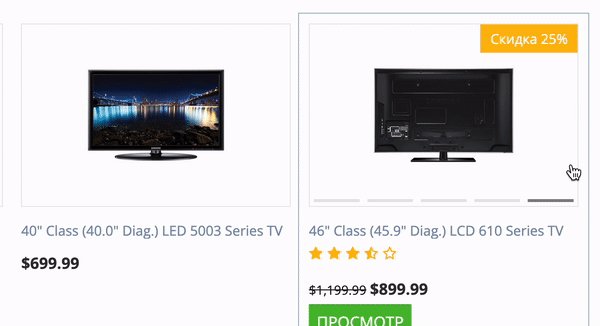
Добавится возможность включить смену изображений при наведении мышью
За основу брали как работает на ozon и lamoda
Будет выглядеть так:

После выпуска обновления, немного увеличим стоимость модуля