Мы рады представить вашему внимаю бесплатный модуль "Полный CKEditor" от команды eCom Labs.
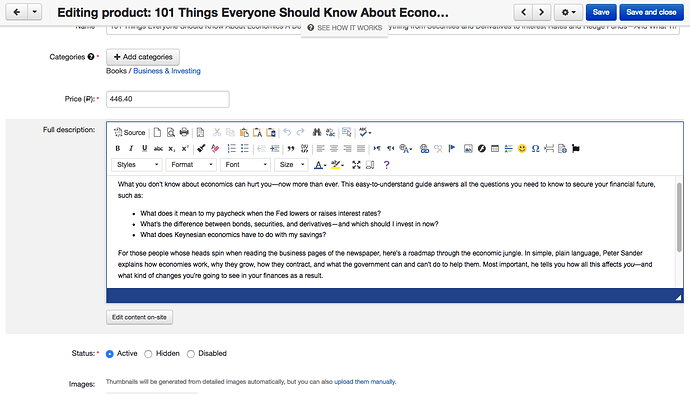
Модуль "Полный CKEditor" добавляет в панель администратора полную версию редактора CKEditor
Детали можно найти здесь
Если возникнут какие-либо вопросы, напишите нам.
1 лайк
Классный модуль! А как в него добавить спойлеры (раскрывающийся текст) ?
Вариантов масса. Я на скорую руку вот так сделал https://www.hit-dekor.ru/dostavka.html
В секцию кода страницы макета для Страниц вписал код jQuery а в разметке текста в редакторе обернул заголовок и тело спойлера в дивы с соответствующими селекторами. Наверняка найдутся и лучше решения. А вот чтобы в самом редакторе кнопка такая была - это надо или расширение к редактору или искать или писать
ПС - а модуль действительно суперский!
1 лайк
Хорошая идея, поставили добавление плагина в план
1 лайк
Есть такая неприятная вещь в редакторе - когда удаляешь слово - заменяет его на неразрывный пробел, а при удалении начала или конца слова заменяет рядом стоящий пробел на неразрывный. Заметил это когда стал экспортировать описания в маркетплейсы и те стали ругаться на недопустимые символы типа амперсандов. Не сталкивались с тем, где это настраивается?
Нет, не сталкивались с такой настройкой
Подскажите, пожалуйста, в чем может быть дело - после установки, не подтягивается редактор. В админке выбран CKEditor (Полный пакет). Кеш чистила, переустанавливала несколько раз - не подтягивается https://clip2net.com/s/3YQ0Nap
Нужно смотреть на месте, пришлите в личку временный доступ
Подскажите, пожалуйста, бьюсь который день. Не могу поменять шрифт и размер шрифта по умолчанию в самом окне редактора. Пробовала и непосредственно вносить изменения в файл contents.css, а также подключать свой css в config.js - вообще никаких изменений.
А также, может быть кому-то удалось подключить проверку орфографии?
Спасибо заранее!
по первому, свой создавать не надо, для редактора из этого модуля свои настройки конфига пишите сюда
/js/addons/ecl_full_ckeditor/lib/ckeditor/config.js
этот файл собственно и предназначен для пользовательских настроек
а какие настройки за что отвечают - по приведенной ecomlabs ссылке
Спасибо. Это все я уже испробовала - подключение через config.js - как самой CSS, так и директив. Кэш браузера и сайта чищу, ничего не помогает.
Не работают директивы и не подключается свой css.
Кто может помочь?
По воду орфографии также применила рабочее решение, в config.js дописала
config.disableNativeSpellChecker = false;
config.removePlugins = ‘liststyle,tabletools,scayt,menubutton,contextmenu’;
Но ничего не происходит с редактором. Такое ощущение, что где-то кэшируется. Хотя кэш браузера, сайта чищу.
Откройте в браузере напрямую файл
https://domain.com/js/addons/ecl_full_ckeditor/lib/ckeditor/config.js
Там есть ваши изменения? Может сервер кеширует
По указанному пути вижу “правильный” свой файл, но код в нем не выполняется. Вообще никакой.
CKEDITOR.editorConfig = function( config ) {
config.contentsCss = CKEDITOR.getUrl(‘contents_my.css’);
config.disableNativeSpellChecker = false;
config.removePlugins = ‘liststyle,tabletools,scayt,menubutton,contextmenu’;
config.fontSize_style = {
element: ‘p’,
styles: { ‘font-size’: ‘#(size)’ },
overrides: [ { element: ‘font’, attributes: { ‘size’: 15 } } ]
};
};
Без вас мне не разобраться)
Добрый день. cs-cart 4.10.3
Можете обновить модуль?
Здравствуйте. Не вижу связи с модулем.
Я тоже связи не вижу, а вы попробуйте включите его на 4.10.3
Предоставьте, пожалуйста, доступ на нашем сайте. Изучим
1 лайк
Так и не понял, удалось ли решить проблему с тем, что https://domain.com/js/addons/ecl_full_ckeditor/lib/ckeditor/config.js не подхватывается и изменения в нем не работают?
Как настраивать редактор? Он хорош, но живет своей жизнью и слишком много себе позволяет, нужна управа!
Поковырял. Вижу, что config.js подгружается… и никакого толку в нем нет. Не работает.
Вроде бы все просто, мне нужно, чтоб редактор не думал, что конструкция:
<a href="тут ссылка">
<div><p>note-1</p><p>note-2</p><p>note-3</p></div>
неправильная и не разбирал ее на составляющие.