Тему начал тут, но видимо название не слишком понятно. Поэтому тут.
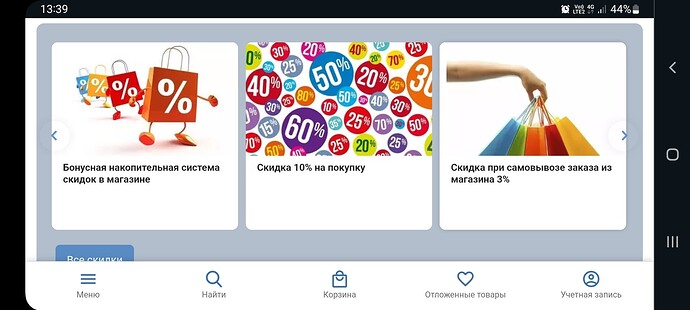
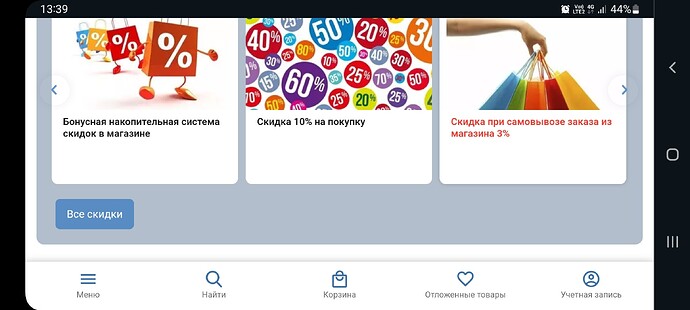
Итак, не работают сразу несколько запросов. Допустим ставлю отступы для разренения 767, 640 и 480, везде разные цифры, однако работает только один запрос, либо первый, либо последний, верхний или нижний. Хотел отступы сделать так, чтобы было везде красиво, на разном разрешении.
Так особо ничего и не вышло. Работает только один запрос и везде меняет.
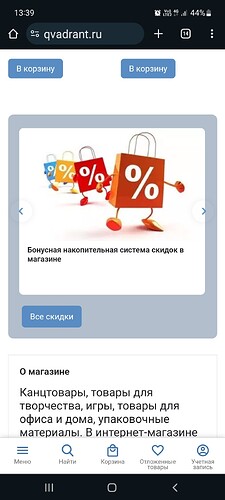
Кроме этого, я у себя уменьшал вертикально расстояние между блоками, и теперь на планшете 1200х1920 эти блоки просто слипшиеся. Хотел увеличить расстояние.
@media (min-width: 1200px) and (max-width: 1340px) {
.banners-grid-resizable .row-fluid div[class^=“span”] {
margin-bottom: -30px;
}
}
@media (max-width: 767px) {
.banners-grid-resizable .row-fluid div[class^=“span”] {
margin-bottom: -60px;
}
}
Однако вообще никаких изменений на этом расширении, вообще не реагирует. Все настройки от нижнего медиазапроса…
Захотел заголовок блока поднять, и тоже та же картина.
@media (min-width: 1200px) and (max-width: 1340px) {
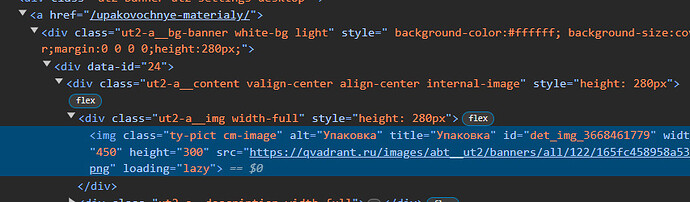
.ut2-banner .ut2-a__bg-banner .ut2-a__content .ut2-a__title.weight-700 {
padding-bottom: 30px;
}
}
@media (max-width: 767px) {
.ut2-banner .ut2-a__bg-banner .ut2-a__content .ut2-a__title.weight-700 {
padding-bottom: 70px;
}
}
И в этих примерах, и в первом примере на близких разрешениях, везде работает только одна настройка на все разрешения. Меняешь на 767, а меняется и на 1200. Хотя там своя настройка.
Унитем2. Не слышали, может запрет какой там или еще чего подобное?