Как выяснилось - результат не дает. То есть сообщения о превышении размера выводятся, но файл все равно остается в форме. То есть если у меня на сервере выставлено 64 МВ - покупатель так и может загрузить один файл на 64 или 10 файлов общим весом 64МВ. То, что выставляется в шаблоне - все же передается в скрипт js/tygh/fileuploader_scripts.js (ведь это именно в нем формируется нотификация о превышении размеров (строки 70-91) но в случае превышения размеров this.clean_form($suffix) почему-то не отрабатывает. Видимо в этой функции либо не находит элемент $suffix, либо не отрабатывает trigger(‘click’)
<div class="ty-nowrap" id="file_uploader_">
<div class="ty-fileuploader__file-section" id="message_" title="">
<p class="cm-fu-file hidden" style="display: block;">
<span class="ty-icon ty-icon-cancel-circle ty-fileuploader__icon" id="clean_selection_" title="Удалить эту запись" onclick="Tygh.fileuploader.clean_selection(this.id); Tygh.fileuploader.check_required_field('', '');"></span>
<span class="ty-fileuploader__filename ty-filename-link upload-filename" title="20230122_170314.jpg">20230122_170314.jpg</span>
</p>
</div>
<div class="ty-fileuploader__file-link " id="link_container_" style="display: none;"><input type="hidden" name="file_product_review_data[0]" value="C:\fakepath\20230122_170314.jpg" id="file_" class="cm-fileuploader-field"><input type="hidden" name="type_product_review_data[0]" value="local" id="type_" class="cm-fileuploader-field"><div class="ty-fileuploader__file-local upload-file-local ty-fileuploader__drop-zone ty-fileuploader__drop-zone--visible" data-ca-product-review="fileuploaderDropZone"><div class="ty-fileuploader__drop-zone-description"><span class="ty-icon ty-icon-image"></span><div class="ty-fileuploader__drop-zone-text">Перетащите изображения сюда<br>или</div></div><input type="file" class="ty-fileuploader__file-input active" name="file_product_review_data[0]" id="local_" onchange="Tygh.fileuploader.show_loader(this.id); Tygh.fileuploader.check_image(this.id); Tygh.fileuploader.check_required_field('', '');" onclick="Tygh.$(this).removeAttr('data-ca-empty-file');"><div class="ty-fileuploader__drop-zone-buttons ty-fileuploader__drop-zone-buttons--visible" data-ca-product-review="fileuploaderDropZoneButtons"><a data-ca-multi="Y" class="ty-fileuploader__a-another hidden">Загрузить еще файл</a><a data-ca-target-id="local_" data-ca-multi="N" class="ty-fileuploader__a">Загрузить файл</a></div><div class="ty-fileuploader__drop-zone-description">Допустимый размер изображения: до 2M</div></div></div>
</div>
во первых видно что {$id_var_name} в шаблон не подтянулось
в шаблоне первые две строчки из HTML выше выглядят так:
<div class="ty-nowrap" id="file_uploader_{$id_var_name}">
<div class="ty-fileuploader__file-section" id="message_{$id_var_name}" title="">
а во вторых, клик для удаления файла из списка при превышении размера -
clean_form: function clean_form(suffix) {
suffix = suffix ? suffix : '';
var $fileuploaderElement = $("#file_uploader_".concat(suffix));
$fileuploaderElement.find('.cm-fu-file .cs-icon').trigger('click');
},
в HTML страницы я не вижу после элемента с классом .cm-fu-file - элемента с классом .cs-icon, поэтому trigger(‘click’) и негде срабатывать.
Да, сейчас версия 4.14.3 SP
Но все повторяется на demo (на котором тоже выставлено ограничение в 2МВ!!!)
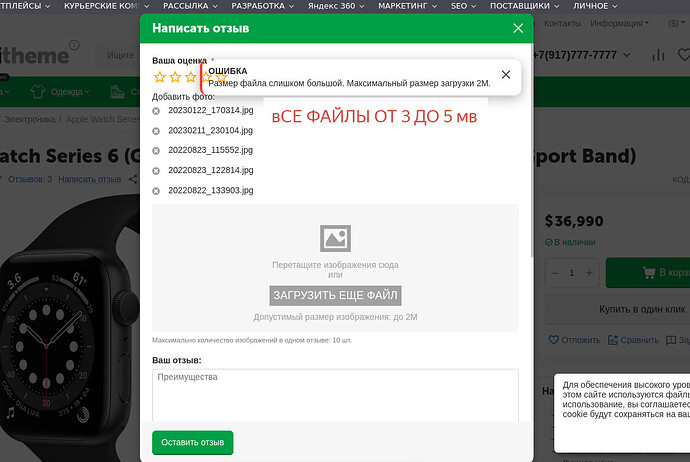
Я пишу отзыв как ни в чем ни бывало, отправляю его… И мне выдает:

Ну и естественно весь мой набранный текст - теряется и уходит в небытие.
Второй раз покупатель ничего писать уже не будет.
@Asya @avoronin @cs-cart_team обратите пожалуйста внимание!