@imac почему все специалисты молчат по поводу багов в новом чекауте ? когда появится информация по срокам устранения ? люди и в Баг трекер пишут и сюда , реакции никакой … Я понимаю ,что это Бета версия, но какие планы далее ? сроки ? дайте официальный комментарий , уверен это не только моя хотелка
О багах дополнительно лучше писать в хелпдеск (я так делаю) – это более надежный способ получить обратную связь.
Там отвечают, подтверждают баги и обещают исправить
По срокам, стандартно, до 45 дней. Долго, конечно, но тут расписано почему так.
Добрый день
Баг трекер конечно же просматриваем и все баги конечно же будем исправлять. К сожалению, с выходом нового релиза увеличивается число обращений в хелпдеске. Особенно когда вводится что то новое. И мы не всегда успеваем оперативно реагировать на баг трекер форума.
Однако, все обращения в баг трекере будут рассмотрены и подтвержденные баги будут исправлены.
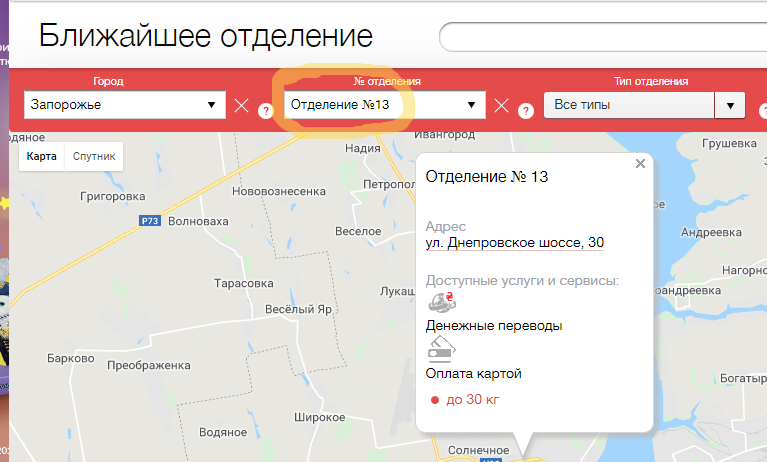
Этот вопрос я уже задавал, меня проигнорили. С модулем “Самовывоз” такая же история, чтобы понять с какой точки хотят забрать заказ нужно зайти в админку, потом зайти в Ритейл CRM и назначить на нужного менеджера. 21 век, чего уж там.
Это всё не просто для реализации в модуле синхронизации.
- Можно создать триггер, который новые заказы из корзины вешает на нужного менеджера.
- Посмотрите, какие рекомендации по передаче данных о доставке в retailCRM даёт тот же Шиптор (ссылка), и это с любым модулем доставки карта так нужно делать отдельно.
Меня бы устроил вариант, при котором в е-мейл уведомлении в графе доставка было бы написано не “Самовывоз”, а точка самовывоза, которую выбрал клиент.
Вот смотрите. Искал сегодня подарок, наткнулся. Положите что-нибудь в корзину да покликайте. Схематично чекаут очень схож с нашим новым, но насколько он приятен компактен и прост. Это я к тому, что вот хотя бы к такому виду привести?
https://www.regard.ru/basket/
Нет адаптивности, на телефоне не смог нормально оценить, пришлось с ноутбука. Шагов многовато, мне кажется.
Хоть конечно фон серый все сливается и дизайн на вид не очень, но кнопки информативные понятно, что нажал, вверху корзина можно увидеть, изменить заказ, нужные поля появляются и скрываются ненужные, выпадающий список адреса,в плане компактности и информативности можно что-то взять
Включил lite checkout, все круто!
но при оформлении заказа, когда клиент забивает поле адрес доставки и указывает номер телефона, то в админке в заказе не отображается телефон. Именно когда заполняешь адрес доставки. проверил, в базе поле phone также пустое у заказа.
у всех так? в чем трабл?
Еще несколько замечаний и пожеланий к новому чекауту.
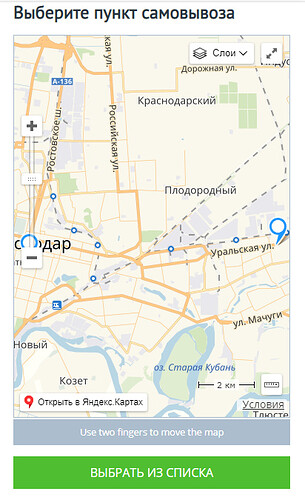
- На дев-демо убрали отступ справа от карты, который был для того, чтоб можно было скроллить страницу, а внизу есть приписка: используйте два пальца для перемещения карты.
Однако, это не работает и карта перемещается одним пальцем; проскроллить страницу становится тяжело. Не лучшее решение, чтобы внедрять его в будущий апдейт.
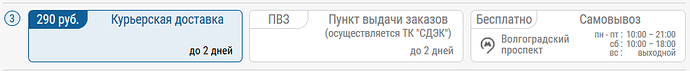
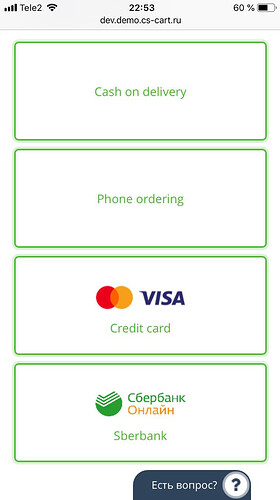
- Уже писал, но повторюсь. Сделайте, пожалуйста, что-нибудь с блоками оплаты и доставки. Они занимают много места, и у них плохой UX из-за того, что на телефоне не понятно, какой способ выбран, потому что подсвечиваются все блоки:
Определите с первого раза, какой способ оплаты я выбрал? Вот и я не могу.
- На телефоне, при выбора пункта самовывоза из списка, страница прокручивается в к топу. Это неправильно, создается впечатление, будто что-то не получилось или страница перезагрузилась – дезориентация для покупателя.
Все три проблемы можно увидеть на видео, записанное с телефона: https://drive.google.com/open?id=1_1ne0_PtnvhMvzbdsmk4encJjkhyxdsK
Оооо. Про два пальца это ГуглоКарт фишка. Видать тестируют таки их внедрение. Ура!
Вот только зачем это сообщение ниже карты написали… оно и так появляется на ГуглоКарте, когда касаешься ее одним пальцем.
Да с выбором пункта из списка как-то очень не правильно, должно остаться зафиксироваться на этом пункте и как-то фон подсветить под ним или изменить цвет, толщину текста, чтобы было понятно что он выбран или отобразиться в окне выбора ( как вариант)
По кнопкам согласен и давно уже тоже говорю что это не очень понятно на компе, а на телефоне это просто жесть. Нужно изменить фон кнопки после нажатия или на крайний случай цвет рамки, не просто сделать ярче, а совершено другой
И если кнопки сделали такими ГИГАНТСКИМИ так впишите туда пожалуйста сопутствующую информацию о цене, адрес или что-то нужное, выше показывали пример как это может быть сделано
Или сделайте их поменьше потому что это андеграунд какой-то (на мой взгляд)
Пишу не для того чтобы покритиковать, а как заинтересованная сторона.
Очень удобно сделали!
Хотелось бы видеть такое в cs-cart…
Видимо люди хотят чтобы было компактно, наглядно и информативно в одной странице…
У меня такое ощущение, что это скорее к Алексбрендинг. Думаю они могут в свои темы встроить подобный дизайн чекаута
Пока модуль в бете, они вряд ли станут это делать.
Новый чек аут конфликтует с модулем https://marketplace.cs-cart.com/add-ons/site-management/delivery-date.html Устанавливается дата сегодня.
Да он много с чем конфликтует. Пиши в багтрекер
Это сторонний модуль, тут только его разработчику писать.