.grid-list__rating {
display: none;
}
Если нужна именно помощь техническая по теме, то запросы лучше отдавать на @ab.designer (макеты и верстка)
для меня не сработало. А вот с лишним отображением размера разобрался.
.ut2-gl__feature {
display: none;
}
осталось понять как звездочки спрятать, что то с помощью CSS никак не получается
Со всеми своими вопросами что выше писал разобрался.
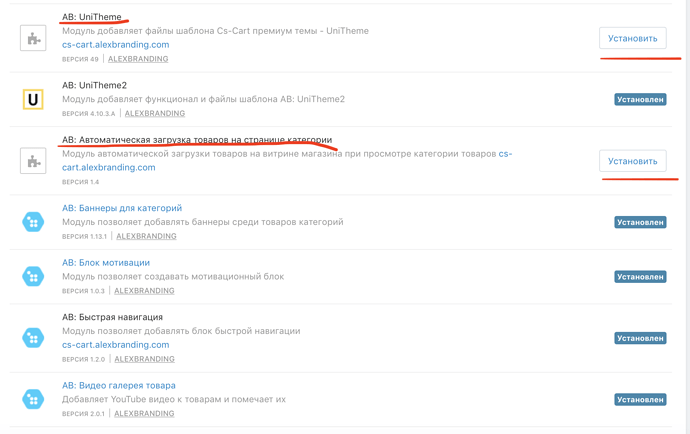
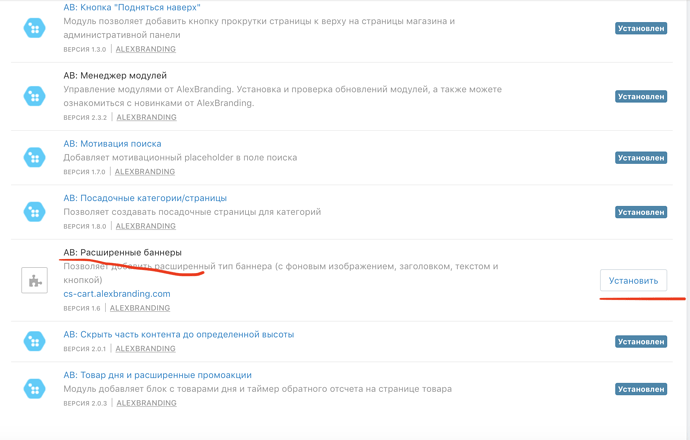
Теперь появился новый, зашел в управление модулями и там у меня появились, вроде бы их не было после установки, модули которые как бы не установленные. Они вообще здесь нужны? Нужно их устанавливать? Если нет, то может их как то удалить можно что бы не мешались?
Сразу видно, что не смотрели доки (все модули от первой генерации удаляются под корень, ставится новый менеджер модулей и ставятся модули, доступные из нового пакета UniTheme2 - у них даже номера лицензий новые)
Ссылка UniTheme — адаптивный премиум шаблон
Сейчас рекомендую удалить модули, которые далее вам не нужны (безвозвратно) и установить новый менеджер модулей вместо старого.
Вы не правы, смотрел и доки и ваше видео, обновляюсь уже 2 раз, думал в этот раз уже все, сейчас переведу на рабочий домен, но проверяя нашел это. Перед обновлением cs-cart удалял все старые модули под корень как это в инструкции было. Их не было при установке новых модулей. Не понимаю откуда они здесь появились.
Все, я понял, вы показываете скрин из Модули. Чтобы удалить из списка доступных модулей - его нужно удалить из репозитория. На это можно не обращать внимания.
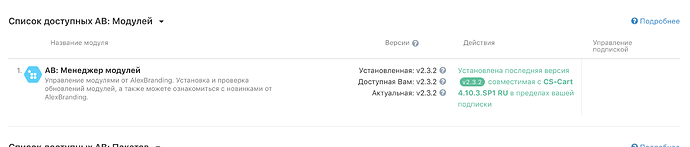
новая версия у меня установлена, не понимаю почему отображается в списке модулей старая.
Я вам говорю вчера такого не было. Не понимаю какие чудеса у меня происходят на сайте.
Нет никаких чудес, все нормально, устаревшие и далее не поддерживаемые модули из первой генерации темы не устанавливайте.
Если захотите подчистить их вообще из репозитория, то в документации к платформе был артикль, как это сделать (другого варианта убрать их показ в доступных для установки нет)
Я их и не устанавливал, поэтому и спросил, это нормально что эти модули отображаются, если это нормально, то пусть так и будет, потом удалю их обязательно. Пока пытаюсь побыстрому привести сайт в рабочее состояние что бы уже перекинуть на рабочий домен.
Поделитесь кстати ссылкой где описано удаление старых модулей.
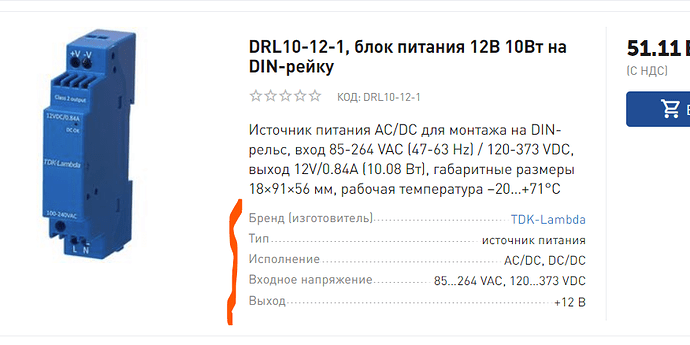
По звездочкам рейтинга, чтобы отключить вывод в списках но не выключая модуль добавим настройку для списков. В данный момент можно скрыть только стилем или отключить модуль.
Стиль можно добавить в файле CSS вашей цветосхемы.
.ut2-gl__rating, .ut2-pl__rating, .ty-compact-list__rating {
display: none !important;
}
Предложение по юзабилити. Адаптивные вкладки (табы).
В десктопной версии карточки товара у нас есть табы (вкладки) http://prntscr.com/opg1nr 1 Это наглядное, простое и понятное людям решение.
Почему бы не сделать тоже самое в мобильной версии?
Почему это удобнее?
Сейчас вкладки товара на мобильных открываются аккордеоном.
Бывает, что контента на вкладке много, например, текст большой или характеристик у товара много.
Переключаться между вкладками неудобно и вот почему.
Давайте представим, что человек хочет посмотреть весь контент на вкладке. Он нажимает на ссылку “Больше” (http://prntscr.com/opfcku 1)
и открывается скрытый контент.
При этом другие вкладки товара уходят из поля зрения человека и вероятность того, что он перейдет на них, сильно снижается.
Чтобы перейти на другие вкладки, человек должен либо свернуть текущую вкладку, либо доскролить вниз до конца, где увидит остальные вкладки.
Еще момент. Когда человек в таком режиме знакомится с контентом одной вкладки, он скорее всего, не будет помнить какие еще вкладки здесь есть.
Как его заставить скролит вниз, чтобы перейти на другие вкладки товара?
Такая ситуация сильно снижает просматриваемость каждой отдельной вкладки.
Вот хороший пример вкладок в мобильном виде (смотреть на смартфоне): https://ruseller.com/lessons/les2635/demo/index.html
Так сделано во многих мобильных приложениях. Например, Google Play или моб. приложениях банков.
Если табы в мобильном виде сделать прилипающими к верху экрана, это еще больше улучшит юзабилити и кликабельность каждой отдельной вкладки.
Улучшится поведенческий фактор.
К сожалению взять вкладки на отработку темой мы не сможем (это большой механизм, который не темой поставляется, а ядром CS-Cart, этот механизм очень сильно взаимосвязан с другим функционалом платформы)
А если просто оставить в мобильной версии такой же вид отображения вкладок как на десктопе? Вот так http://prntscr.com/opisgx Или это тоже не на стороне темы делается?
Подскажите, пожалуйста, как скрыть показ категорий слева в списке товаров? Сильно много места они съедают…
Сегодня обнаружил, что из блока мотивации пропали все данные (причем на тестовом и на рабочем сайте) буквально вчера были. Никаких изменений не вносил.
после обновления такое тоже случилось.
Без обновления та же ситуация