И при выборе города на мобильной версии очень не удобно. Допустим я выбираю город, при нажатии на найти при вводе первое что очень плохо увеличивается экран. Далее я ввожу город и ничего не происходит, то есть нужно нажать на кнопку найти, это как бы люди догадаются, выбрал город, экран у меня до сих пор увеличен, здесь уже сложнее, пользователь допустим догадается промахнуть в сторону или сузить обратно экран, но и в этом случае я не вижу внизу кнопку окей. я вижу только крестик на закрытие, по мне логично что я выбрал город и вроде он должен активироваться, жму на закрытие и у меня остается тот город который был определен. Мне кажется всплывающую карту нужно сделать под экран, а она получается больше экрана.
я уже немного запутался куда писать )
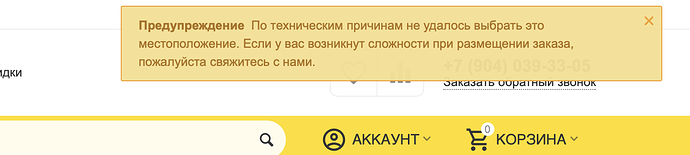
не понимаю, странности какие то, еще сегодня утром все было нормально. А сейчас не меняется город. Выбираю какой либо город и выскакивает предупреждение. В итоге город не меняется.
По вопросам темы и модулей - в наш хелпдеск https://cs-cart.alexbranding.com/ru/tehpodderzhka-resheniy-ot-alexbranding.html
По вопросам платформы - в саппорт команды разработчиков CS-Cart (там есть свой хелпдеск).
Последняя проблема, которую вы показали, по всей видимости не есть проблемой темы, так как даже предусмотрена языковая переменная под такой кейс, значит, он обрабатывается ядром.
Предыдущая проблема требует выяснения и мы готовы вам в этом помочь (пишите тикет нам).
Написал в тех поддержку
При создании расширенного баннера не работает горизонтальное выравнивание по правому краю. Заголовок - выравнивается, а нижний текст описания - нет.
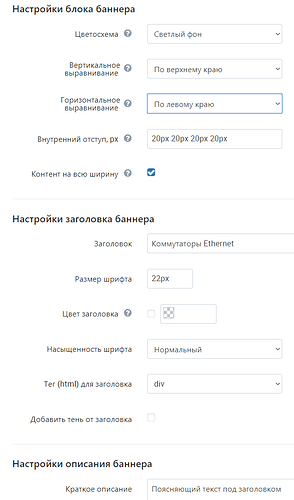
Такой проблемы нет, вы вероятно включили настройку “Контент на всю ширину” и соответственно выравнивания по правому краю там быть не может. Также при выравнивании положение меняет блок с контентом (равный 50% от внутренней ширины баннера), а не текст внутри блока выравнивается по правому краю.
Да, контент на всю ширину включен, так как мне нужна вся область баннера, а не 50% ширины.
Далее сравниваю поведение текста, меняя только одну настройку горизонтального выравнивания.
Вот вид баннера при всех трех настройках горизонтального выравнивания:
По левому краю:

По центру:

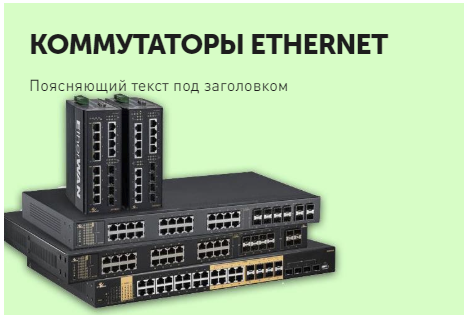
По правому краю:

Как видно, в первых двух случаях текст внутри обоих блоков выравнивается так, как и ожидается. А вот в третьем случае - вообще непонятно как, но точно не по правому краю. Вот именно это и непонятно.
Скорее всего, по правому краю выравнивается заголовок. А вот описание выравнивается по левому краю относительно заголовка (или выравнивание описания вообще отключено)
У вас именно то о чем я написал выше, контент на всю ширину установлен. Ознакомьтесь с указанной настройкой баннера и в данном случае используйте половинную ширину для контента.
- Сделайте что бы блок мотивации в карточке товара можно было отключать/включать для смартфонов, планшетов, ПК. А в самих настройках блок мотивации в пункте “Установить раскрытие элемента по умолчанию” для смартфонов, планшетов, ПК.
- Ну и как писали раньше на смартфоне на странице товара в зоне изображения невозможно протянуть страницу вверх или вниз - это очень сильно раздражает.
Ну и что? Я не вижу тут никаких противоречий. Мне нужна вся ширина баннера, и она отрабатывается правильно. Если отключить этот чекбокс, то происходит вот так:

при этом, выравнивания по правому краю все равно нет!
8). Конент на всю ширину — установка чекбокса позволит растянуть размер блока с контентом внутри баннера на весь размер баннера. По умолчанию размер блока установлен на значение 50% от размеров баннера.
Вопрос с выравниванием текста описания по горизонтали: почему в двух первых случаях оно отрабатывается правильно, а в третьем - нет?
6). Горизонтальное выравнивание — выберите ориентацию расположения контента внутри баннера относительно горизонтали — По левому краю, По центру или По правому краю;
В случае выравнивания по левому краю или по центру - выравнивается и блок, и текст внутри блока.
Третий же случай работает непонятно как (с моей точки зрения - не работает).
В документации нет больше ничего про особенности работы этой настройки, может быть у вас есть еще какая-то документация.
Увеличил заголовок, и вот что получилось при том же выравнивании по правому краю:

Нет никакого правого выравнивания вообще.
Вы читаете то что вам пишут?
Если контент занимает 100% ширины то как его можно по правому краю выровнять? Выравнивается блок а не текст внутри (он согласно правилам языка имеет левостороннюю направленность)!!! Вот опция http://joxi.ru/EA4j6oMioyQ19m которая не позволяет вам сделать правостороннее выравнивание блока с контентом.
Если у вас не умещается крупный заголовок (длинное слово) в 50% ширины блока то уменьшите размер шрифта. Это логично.
А вы читаете? Я вам привел выдержки из вашей документации. Где там написано что горизонтальное выравнивание контента имеет какие-то особенности?
6). Горизонтальное выравнивание — выберите ориентацию расположения контента внутри баннера относительно горизонтали — По левому краю, По центру или По правому краю;
Повторяю еще раз по пунктам:
- Мне не нужно выравнивать блок. Он в моем случае занимает весь баннер.
- Мне нужно выровнять контент внутри блока! Ваша настройка горизонтального выравнивания - именно об этом (см. цитату выше).
Если контент занимает 100% ширины то как его можно по правому краю выровнять?
Обычно с помощью text-align: right;, но есть и другие способы.
Выравнивается блок а не текст внутри (он согласно правилам языка имеет левостороннюю направленность)!!!
Вы о чем? Я же не прошу вас писать слова справа налево!! Мне нужно выровнять контент по правому краю блока!
К чему вся эта полемика??
Я всего лишь хочу сказать вам следующее:
- у вас есть настройка “Горизонтальное выравнивание”, рядом с ней - всплывающая подсказка: “Расположение контента внутри баннера по горизонтали”
- если ее включить “По левому краю”, то контент выравнивается правильно (см. первый скриншот). Но это вероятно поведение по-умолчанию, так как текст всегда выравнивается по левому краю, если не прописаны другие правила.
- если ее включить “По центру”, то контент тоже выравнивается правильно (второй скриншот), и в этом случае уже прописаны соответствующие теги в стилях:
.ut2-banner .ut2-a__bg-banner .ut2-a__content.align-center .ut2-a__decription {
flex: 1 100%;
text-align: center;
justify-content: center;
- Если настройку переключить в “По правому краю”, то стили не прописаны и контент выравнивается НЕ ПО ПРАВОМУ КРАЮ. Об этом - третий скриншот.
Резюме: настройка “По правому краю” в части выравнивания контента внутри блока отрабатывается неправильно.
Вы читаете текст с правосторонним выравниванием? Или вам просто нужно красиво текст разметить? Если вам необходимо что бы тексты красиво вписывались в баннер и не перекрывал фоновую картинку то используйте внутреннее изображение для концепта а фон просто цвет, в таком случае это будут два блока равной ширины с нужными вам формациями и визуально понятными.
В описании действительно нет упоминания о как казалось логичной схеме положения элементов, никто не выравнивает текст по правому краю в много рядной структуре. Представьте если добавят описание в несколько строк, как это можно прочитать с правосторонним выравниванием текста?
Если вы так уверены в том, что такая ситуация не возникнет, зачем предусмотрели настройку правостороннего выравнивания, которую по сути не доделали? Я вам с уверенностью могу сказать, что вы далеко не все пользовательские сценарии проработали, и по меньше мере некорректно говорить о том, что так не делают.
Я, конечно, найду способы как оформить баннер: в конце концов дописать нужный стиль в ваш шаблон и доделать вашу работу. Или обойтись без этого вообще. Суть была в другом!
Я потратил сегодня полдня на то, чтобы доказать вам об очевидной проблеме с нелогичным поведением вашего модуля (вы же собираете обратную связь для багфигсов??), что настройка есть, а не работает. Откуда мне знать, почему вы специально так сделали?? А вы упорно пытаетесь мне доказать что это нормальное поведение или что эта настройка никому не нужна и решение - просто не пользоваться ею! Я про поведение - а вы про мотивы. Какой-то кошмар!
Я вам пытаюсь объяснить как правильно а вы пишите как вам надо. Скорей всего мы дополним описание этой настройки и четко дадим понять что выравнивание предназначено для блока (с контентом) а не его наполнения. Также при полной ширине блока не может быть положения “справа” так как блок в этом положении единственный по горизонтали.
http://joxi.ru/L214RoytRxdZWm
http://joxi.ru/DrlRp0nTVjNjd2
Блок с контентом это заголовок, описание и кнопка. Внутрення картинка это тоже блок, положение которого зависит от выбранного положения блока с контентом.
В том то и дело, что выравнивание у вас предназначено для контента внутри блока, и об этом у вас везде написано. Вы об этом лучше меня знаете. А вы сейчас пытаетесь переиграть это для блока, что не соответствует действительности и повлечет дальнейшую неразбериху и путаницу в документации.
Я пишу как мне надо, чтобы показать вам на живом примере - что есть такой пользовательский сценарий, хотя это совсем другая история. На самом деле я вам указываю на недоделку, о чем уже ранее писал. Лично, по своей инициативе, рассчитывая на то, что вам интересна обратная связь. Но вижу, что у вас другой подход: ну сказали бы что да, есть такая проблема, но решать ее будем не скоро, или не будем, потому что приоритеты, и т.д. - я же вас не заставляю. А вы одели фиолетовые очки и от всего отнекиваетесь.
@SergeK пожалуйста скажите так правильно?
http://joxi.ru/DrlRp0nTVjNjd2 - именно вот так должно отрабатываться?
Просто разработчик тратит время на пустые споры (а должен в это время писать что то новое), мы закладываем логику, мы принимаем решение за большое число пользователей самостоятельно, так как имеем для этого большую экспертизу. Мы готовы прислушаться к конструктиву от пользователей и внедрять его.
Ответьте пожалуйста http://joxi.ru/DrlRp0nTVjNjd2 - вам именно так нужно?
- Если да, то это не конструктивно, так как неприменимо в жизни (для LTR письменности в рекламе, в верстке, в любом представлении) и вопрос предлагаю закрыть и мы подробнее опишем в документации, снимем видео, сделаем более информативно для пользователя допустимые схемы положений.
- Если имеете что то другое в виду и мы вас не можем понять, то покажите скрином ожидаемое положение элементов и мы подумаем, есть ли в ваших предложениях рациональное зерно.
Вот пример моего баннера, где правое форматирование смотрится нормально:

Да речь не о нем, а о вашей настройке! Вы сделали настройку форматирования по правому краю, но она не работает! Вы меня убеждаете, что таких случаев нет, но зачем тогда сделали? Или тогда уберите настройку вообще.
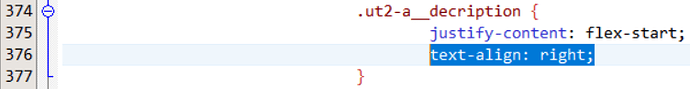
Дел-то: надо всего лишь дописать одну строчку в banners.less :
Такой сценарий мы предложить в функционале не можем, так как в неумелых руках он превращается в тот, что я вам ссылкой показывал и просил подтвердить. Вижу, что у вас достаточный уровень для кастомизации, для вас не проблема будет любой сценарий сделать небольшими кастомизациями.