Принято, мы как раз готовим релиз с большими изменениями, я подал проблему в тудулист.
На что сменить в карточке товара {$smarty.capture.$sku nofilter} чтобы выводился код external id вместо кода товара? Тут https://yadi.sk/i/Mzh18Jzd1MOT5A
Так слева чеснто говоря даже нормально))))
Выходило обновление модуля уже? Похоже нет. У меня установлена последняя версия Пользовательский заголовок H1 PRO v1.5.0. Проблема на месте.
Все появится вместе с релизом темы (там требуется обновление темы, н1 про и посадочных страниц - это интеграционный баг)
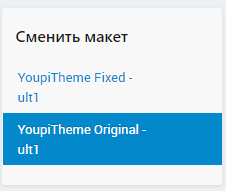
вот два макета стандартных, я сейчас настрою себе fixed, а потом передумаю и захочу чтобы меню по клику открывалось, как сделать это быстро?
не буду же я макет перенастраивать себе, а в чем разница я не понял, посмотрев настройки блоков меню

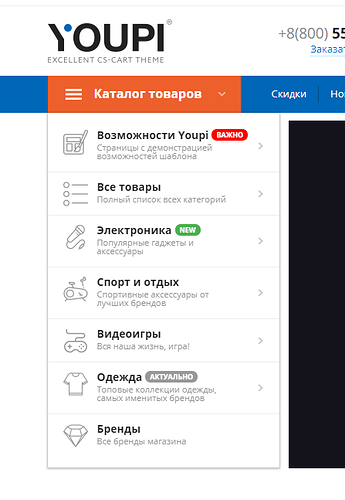
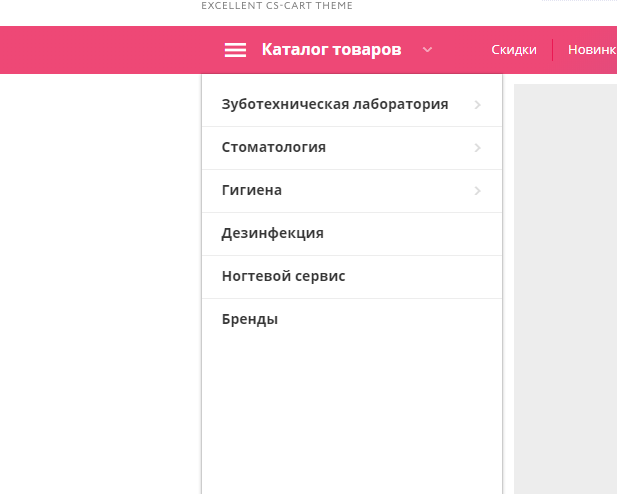
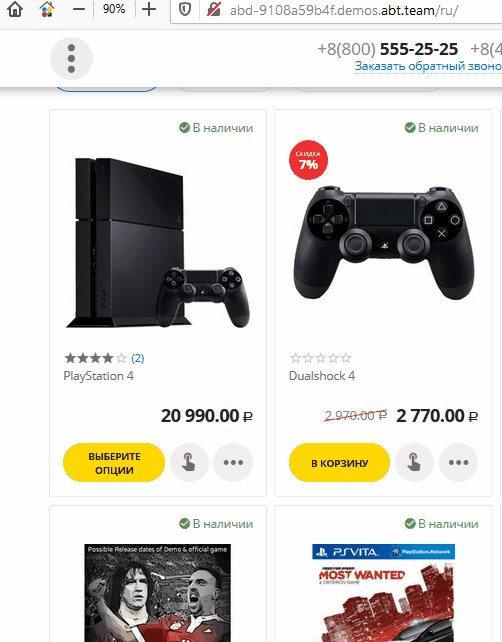
а как сделать, чтобы при фиксированном меню на главной оранжевая часть была синего цвета?
чтобы вот так было

так лишь на паре стилей есть, чтобы все было одного цвета
когда-то такое наколхзил в стилях. возможно есть вариант культурнее
/фон кнопки Каталог товара на главной/
@media screen and (min-width: 768px) {
body:not(.menu_fixed-top) .fixed-menu .top-menu-grid-vetrtical .ty-dropdown-box__title {
background: #ВАШ ЦВЕТ;
}
}
благодарю, а вы случаем не знаете как быстро сменить фиксированное меню, на вертикальное по клику, чтобы макеты не менять?
я бы попробовал так
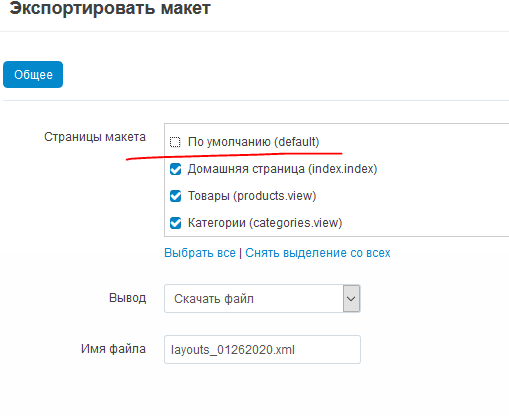
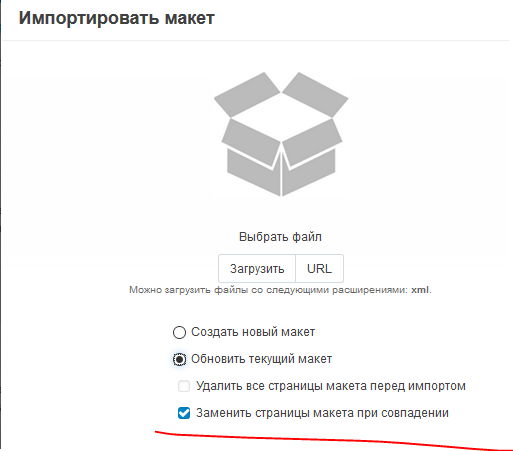
1 экспортировал свои Макеты - все кроме По умолчанию

2 поменял бы основной макет на Фиксед
3 импортировал бы в него сохраненные макеты, затерев все кроме По умолчанию

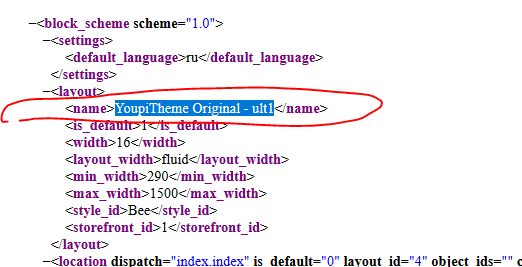
п.с. может быть тут надо имя поменять на Фиксед.

ну или просто импортировал бы в свой макет - По умолчанию из Фикседа
п.п.с. главное бекапиться ))
нет, там дата доступности товара не выводится
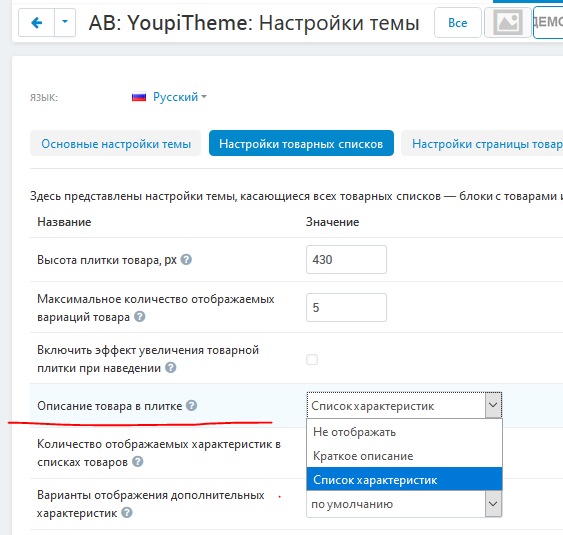
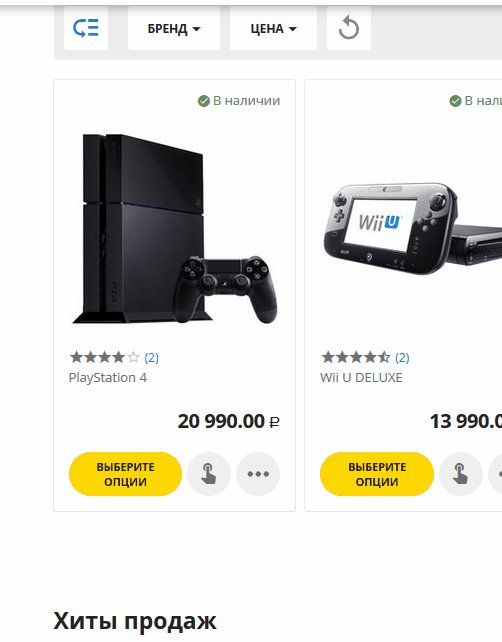
Есть ли инструкция по изменению сетки товаров на Youpi?
Хочу сделать 3 колонки а не 6.
Нашел такую инструкцию в unitheme но она не подходит к юпи.
Разве изменение Настройки -> Внешний вид -> Количество столбцов в списке товаров не сработает?
Не сработает, эта настройка не работает в теме намеренно: система управления расположением баннеров в списке должна работать в условиях определенности количества ячеек в строке, так как существуют сдвоенные баннеры и нужно отслеживать невозможные позиции для исключения ситуаций, когда первая ячейка баннера в одной строке, а вторая пошла на вторую.
Единственный системный способ это указать другую максимальную ширину для действующего макета, по умолчанию 1600 изменить на 1200. Будут отображаться 4 колонки (Демо).
Кстати раз уж глобальное обновление идет.
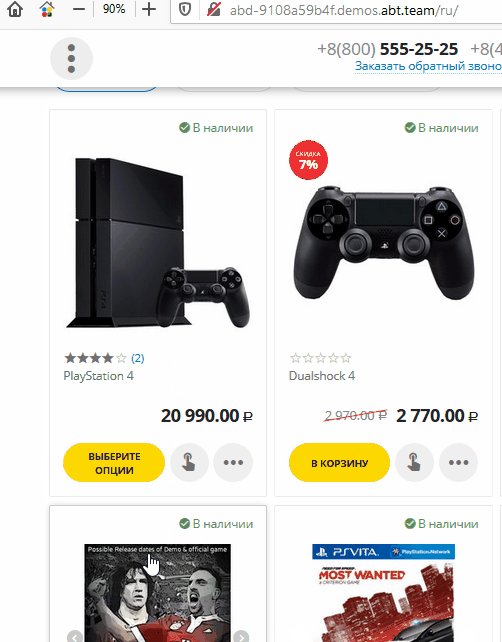
обратите внимание на этот старый баг.
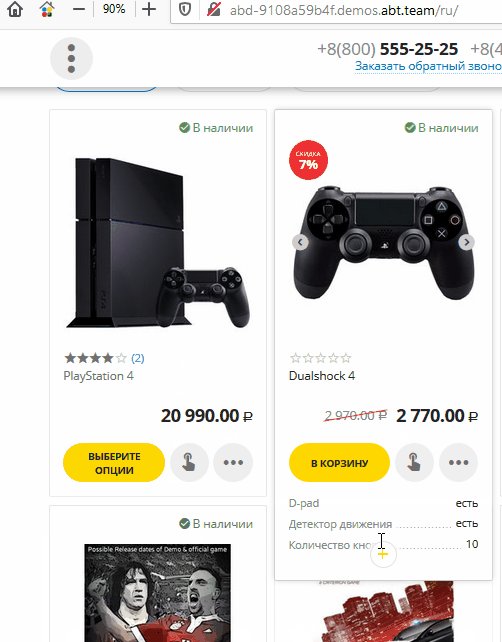
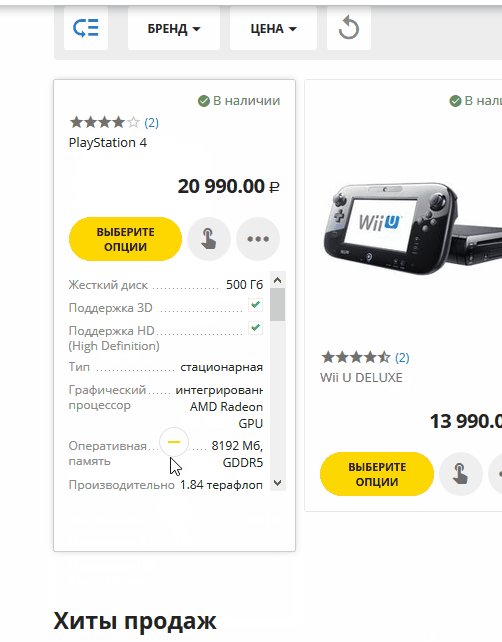
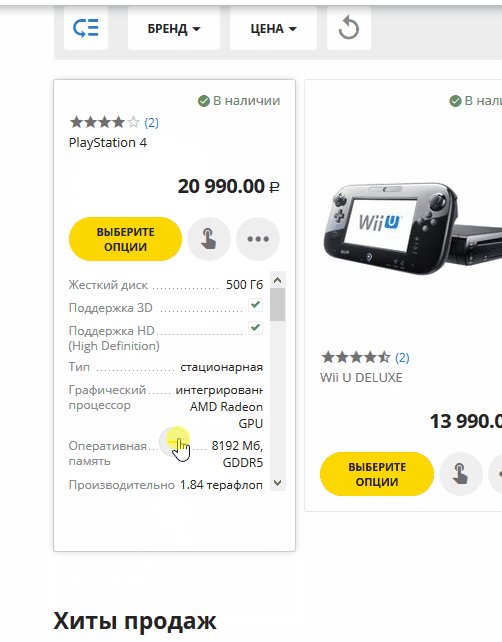
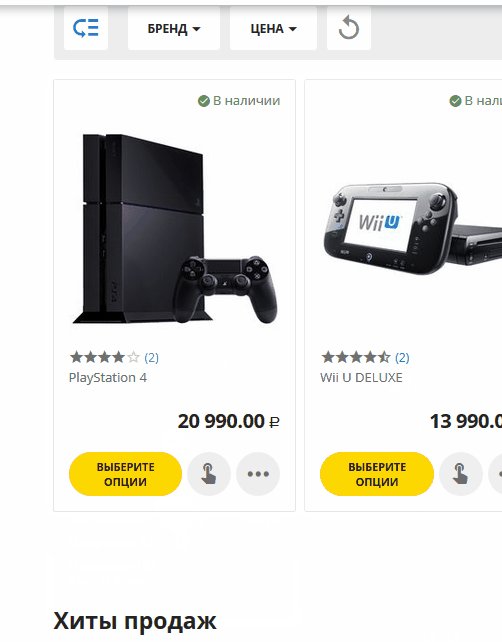
Раскрытие характеристик вверх не юзабельно.
т.к. сначала надо нажать +, а потом еще раз навести на div товара, чтобы таки их увидет.

Может все-таки для этого варианта отображения позаимствовать решение от Комфи, чтобы характеристики сразу были видны. Тут конечно сложность с показом Акционного прямоугольничка, но возможно если бы он был виден всегда выше характеристик, то был бы даже плюс в этом.
https://comfy.ua/cooking-panel/
Ну или же “+” надо расположить в такой зоне, чтобы карточка не схлопывалась
Как-то так. Интуитивно не очень понятно, но может дизайнер лучше обыграет.
Ну или скрипт уж какой-то чтоб она не схлопывалась пока крсор близко находится.

На comfy реализовано неплохо. Такой подход решает задачу адаптивности и юзабильности.