Рассмотрите, пожалуйста, эту функцию меню. Когда большое меню, нынешний вариант неудобен
Добрый вечер. обновлял тему с сохранением макета и цветосхем. все обновилось нормально за исключением главного меню.
https://yadi.sk/i/fZ3g1Nqlvc3gcw
все делаю по инструкции но вот меню…
попробую еще
Подскажите, как сделать вертикальный фильтр на странице брендов? В категориях стоит вертикальный, а в брендах горизонтальный.
Создайте макет страницы бренда и воссоздайте такую же последовательность блоков и классов на них.
А в поле “страница” что нужно прописать, чтобы цепляло бренды?
В категориях - categories.view
На странице “Характеристики” включите секцию с вертикальным фильтром и отключите с горизонтальным - http://joxi.ru/E2pXbqot93jlo2. Добавьте класс “enable-v-filers” в настройках контейнера “контент” - http://joxi.ru/v29oNpZh35QpRr.
У страницы в поле указано “Характеристики | product_features”.
Спасибо! Вопрос решен!
@alexbranding, планирую сменить доменное имя сайта, но к нему привязаны лицензии модулей и темы. Можно в будущем удалить действующий домен и привязать новый?
Поправили. Исправление будет доступно в новой версии шаблона (патче). Спасибо за обратную связь!
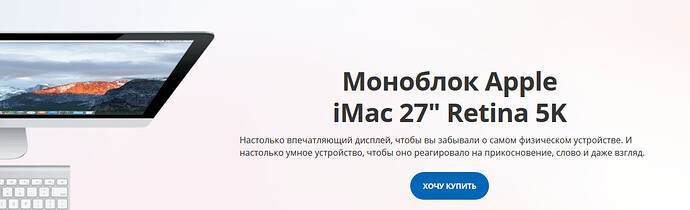
Уважаемые разработчики. Если создать расширенный баннер имеющий текстовое содержание и просмотреть его на компьютере и на смартфоне, то он на одном из устройств будет отображаться некорректно. Сделать отображение одинаково хорошим удается с трудом. Когда изначально создаешь баннер, то на компьютере он выглядит как задумано, а на смартфоне текст вылезает вниз за границы.
Как с этим бороться?
Бывает так, что баннер не обязательно показывать на смартфонах. Может быть добавить функцию - не показывать на мобильных устройствах.
Прошу предусмотреть установку вариации по цвету путём использования изображения соответствующей вариации.
Это гораздо информативнее и достовернее чем подбирать цвет с помощью цветового спектра
Добрый день.
Поддерживаю - на смартфонах обрезается не правильно. Я бы предложил функцию,когда в макете блока мы выбираем баннер иметь возможность отметить галочку какой баннер для какого монитора использовать.
Также, желательно иметь возможность предпросмотра в режиме онлайн - вносим изменения и сразу видим, как отображается реально баннер.
И еще нужно раздельно управлять расположением каждого блока баннеры: основной текст, дополнительные, фото. Еще круто бы иметь возможность вставить несколько фото и для каждого задавать место и размер.
Добрый день.
В макете youpi предусмотрен блок с логотипами брендов - прокручиваются все бренды, которые есть в наличии. Можно ли задать конкретные бренды, которые должны показываться?
Также вопрос, можно ли заменить картинки брендов в этом блоке на картинки/баннеры категорий и прокручивать их?
@alexbranding
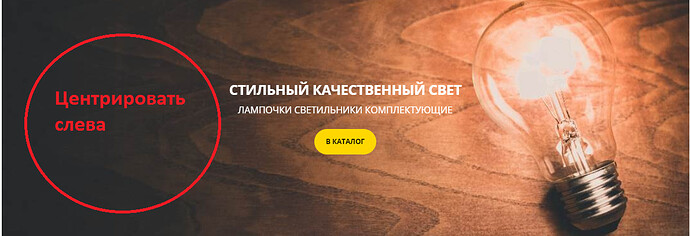
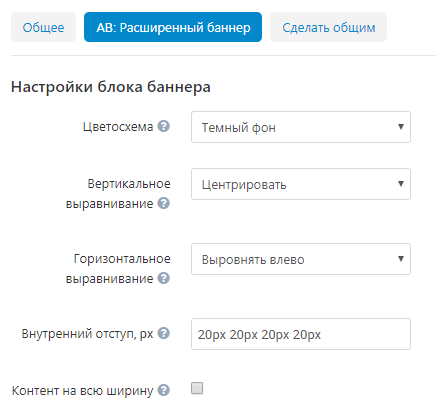
Добрый день. Пожалуйста, сделайте возможность центрировать текст и кнопку в расширенных баннерах слева и справа. Сейчас центрировать получается только по центру:
Добрый день.
Андрей, а вы сами пробовали перед тем, как советовать? Что у вас получается?
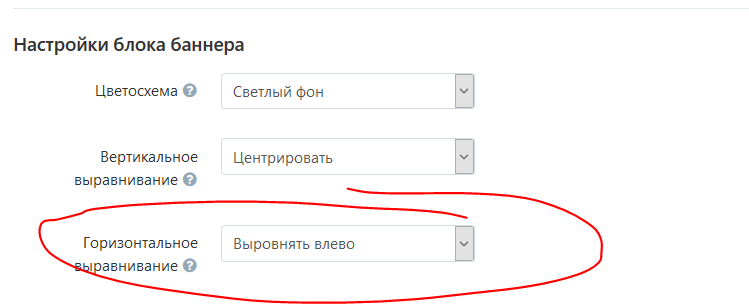
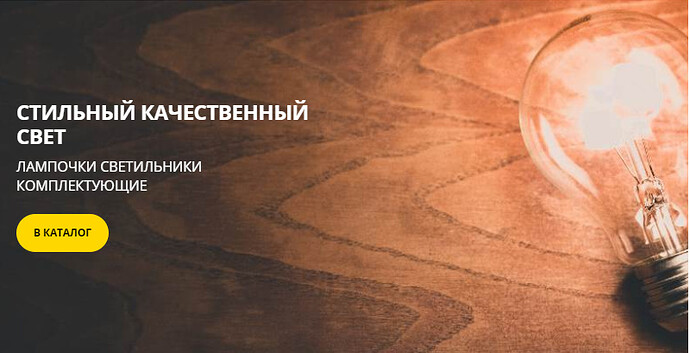
Вот что получается у меня при центрировании влево:
@alexbranding, прошу помочь с центрированием текста слева и справа.

Я то пробовал и получалось. Так а что не так то? У вас текст стал слева.
upd. кажется понял вашу проблему
Задавайте вопросы корректнее, даже на вашем рисунке именно то что делает модуль в настройках.
добавьте баннеру класс

и в стили темы добавьте
.banner1 .abyt-a-title {
text-align: center;
}
это выровняет заголовок по центу. с описанием и кнопкой аналогично.