Хочу сделать скроллер с заполнением “Товары со скидкой”, при этом внутри скроллера чтобы упорядочивалось по популярности (у товара это поле Popularity).
Не подскажите, как это сделать? (В смысле, упорядочивание.)
(В Настройки: Внешний вид стоит по умолчанию сортировка как раз по популярности, но блок со скроллером, похоже, от этого не зависит и выдает сортировку, похоже, по убыванию размера скидки.)
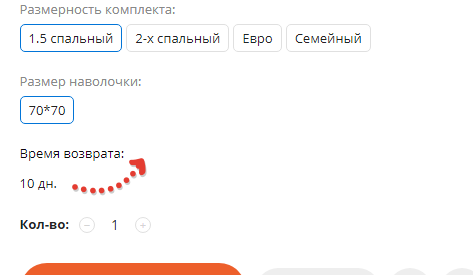
Способ отображения выбора вариаций/опций товара офигенная фишка, но когда выбрана опция “Под названием”, то к сожалению она затрагивает и строку со временем возврата товара и значение так же переносится, что совсем не комильфо.

По логике “Время возврата” к вариациям/опциям никакого отношения не имеет, так как вовсе не характеристика и не свойство товара, а условие, так же как и цена. Иначе знак рубля надо было бы переносить в другую строку.
В общем пришлось сносить тему и ставить по старой доброй инструкции с переустановкой допмодулей. Уффф…
Не напомните где лежит старая добрая инструкция по обновлению темы?
Чувствую, что мне предстоит тоже самое.
И какие допмодули пришлось переустанавливать?
Инструкцию нашёл.
https://cs-cart.alexbranding.com/ru/podrobnaya-procedura-obnovleniya-shablona-youpitheme.html
Подскажите, при переустановке вот этих модулей данные сохранятся?
— AB: Товар Дня Расширенные промо акции
— AB: Видео галерея товара
— AB: Мультиописания категорий
— AB: SEO страницы для фильтров (не из комплекта)
Удаление любого нашего модуля не удаляет данные, которые этот модуль создает.
Отлично! Спасибо! Настройки модулей тоже сохранятся?
Ещё один, возможно глупый вопрос, а блоки и данные блоков в макете пропадут при переустановке темы?
Системные настройки модуля (которые доступны по клику на модуль из списка модулей) невозможно сохранить при удалении модуля.
Макеты при переустановке темы не сохранятся.
Понял, спасибо. Буду переустанавливать тему.
Надеюсь, что переустановка темы поможет с решением возникших проблем.
Проверьте, что вас переопределяет.
Если работает не так, как в демо, то что то меняет вам из модулей (или мои изменения, или сторонний модуль, не адаптированный под изменения, или наш модуль, но старой версии).
Да я уже писал, что проблемы возникли после восстановления из полного бэкапа. После этого не смог обновить тему заново. Поддержка поправила, тему обновил (на тот момент), но проблемы остались.
Если сейчас начать всё обновлять, то потом вообще концов не найду, если проблемы остануться.
Так зачем тратить время? Лучше сразу всё по новой поставлю. Главное настройки темы записать и нужные блоки в макете сохранить. Если правильно понял процесс обновления.
@alexbranding Использую вертикальное выпадающее меню в качестве основного. Меню большое, по этому в настройках указана высота 1000px. У вендоров используется горизонтальное выпадающее меню, так как ссылок мало. Так вот, после обновления у вендоров меню стало раскрываться также как основное на 1000px и выглядит это как полный капец. Как-то можно исправить, чтобы оно раскрывалось как раньше, т.е. в зависимости от количества контента? 
после обновления часть элементов меню стала в 2 строки https://yadi.sk/i/IBVO-EtJ-kx6SA
Как исправить?
В макетах в настройках меню убрать галку соответствующую
спасибо
Настройка высоты общая для всех вертикальных меню. Если у вас большая структура в первом уровне вертикального меню, то вам лучше сделать каскадный тип отображения для окна со ссылками второго и более уровней.
Ниже указанный CSS стиль сделает меню каскадным (для десктопов):
// Cascade menu
@media screen and (min-width: 768px) {
.top-menu-grid-vetrtical .ypi-menu__inbox .ty-menu__items .ty-menu__item {
position: inherit;
.ty-menu__submenu {
position: initial !important;
}
}
}
В последующих версиях шаблона сделаем это опционально для блока меню.
Вы меня не поняли. Проблема не в основном вертикальном меню, в нем то все в порядке. У вендоров горизонтальное меню теперь раскрывается не по содержанию контента, а в соответствии с общими настройками и таким образом закрывает весь экран белым полотном https://yadi.sk/d/ixgaEPLn7Fd26Q. Вот его то и вернуть бы в прежние размеры, высота по количеству контента. 
Добрый день. Проект vendemos.market
После обновления ядра сs-cart, а затем обновления темы YOUPI получил ошибку: «не удалось завершить миграцию» Это какой-то баг.
Срок обновления у нас истёк, но обновляться нам больше не нужно. Нам нужно чтобы последнее полученное обновление заработало.
Вам уже ответили по запросу на почту, нужно создать тикет и предоставить доступы, ответственные разработчики окажут помощь.
Настройка высоты общая для обоих типов меню, название настройки - (Минимальная высота для меню AB: Выпадающий список с иконками). Я предложил вам не указывать большую высоту в вышеупомянутой настройке для вертикального меню которое вы используете на главной странице, а сделать меню каскадным.
Данную настройку часто используют для возможности оформления, она помогает указать размер больший чем контент и добавить снизу изображение или любой другой html (например логотипы брендов).