https://unitheme.net/ab-sport-i-otdyh/ - или вот вариант без товаров
Просто задайте им длинну стилями.
Вот такое я что-то ваял давненько для разных устройств норм работает.
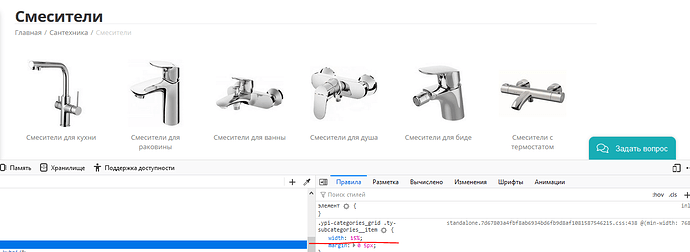
/уменьшаем значки подкатегории/
@media (min-width: 768px) {
.ypi-categories_grid .ty-subcategories__item {
width: 15%;
margin: 0 5px;
}
}
@media (max-width: 767px) {
.ypi-categories_grid .ty-subcategories__item {
width: 32%;
margin: 0 auto;
}
}
Если покрошить данные пункты меню, то, не исключаю, на самой странице человек как-то разберется, а что прочтут поисковые роботы? На странице Карта сайта и в xml файле будет полная бредятина. Понятно, что надо стараться уходить от тавтологии, но в данном случае сокращение фраз хуже, чем часто повторяемые слова. 
Не совсем понимаю, почему бредятина?
Анкор будет иметь необходимые ключи ( Для заправок, к примеру).
А разве карта сайта делается для человека? )))
Вам же подсказали, как делает яндекс и рекомендует. Он не рекомендует на странице делать перебор по ключу (тошноту) в содержимом ссылок детей. Также и в хлебных крошках: разве не логично иметь: Оборудование - Для заправок - …
ведь вариант Оборудование - Оборудование для заправок даже визуально спамный.
Опять же решать вам, средства для решения вашего кейса есть. Если вы упираетесь в необходимость оформления вашего списка в такой форме - то добавьте каждой ссылке иконку (изображение) необходимого размера и вы получите более формальное (форменно упорядоченное) отображение. Список ссылок разноформатный невозможно оформить без внедрения логики (скрипта) по типу меню, но ее в этом месте нет и скорее всего не будет, так как не известно количество детей и отсюда неопределенность с размерами изображений (колонок) и т.п
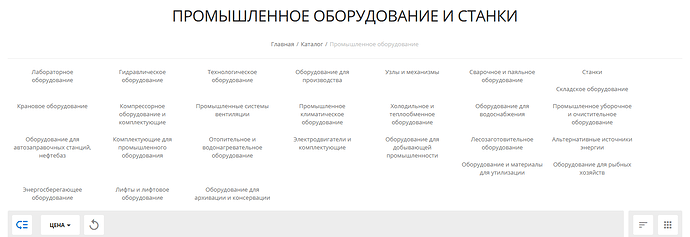
Я понимаю о чем вы говорите, и то, что невозможно предугадать какой длинны будут ссылки, сколько их и какое количество детей. Мне представляется, что самый простой способ чтобы ничего не просчитывать, это не переносить строку, а ячейки в которых находятся пункты меню распределять равномерно по всей ширине. Сокращение слов в пунктах меню возможен только в частных случаях, кто-то может это сделать безболезненно, а другой не может в принципе. Вот представьте себе такие пункты меню:
- Комплектующие для технологического оборудования
- Пульты управления к насосному оборудованию
- Запчасти и комплектующие к гидравлическому оборудованию
С первым пунктом надеюсь понятно. Во втором пункте - пульты не для насосов, а для насосного оборудования, которое может быть различным. В третьем пункте - запчасти и комплектующие не просто к гидравлике, а именно к гидравлическому оборудованию, которое насчитывает полсотни различных механизмов и устройств. А просто написать “для гидравлики” все равно, что ничего не написать, так как гидравлика, это тот же автомобильный домкрат отношение к оборудованию не имеющий. Здесь весь акцент на словах : “Промышленное” и “Оборудование” - есть бытовой холодильник, а есть промышленный, чувствуете разницу?
Каждое слово - это звено, и никакое из них убрать невозможно, иначе будет потерян смысл. Кроме покупателей, которые видят все это на витрине, навигацией пользуются вендоры в админке. Продавцы и сейчас блуждают в поисках нужной категории, а если еще больше сократить, то вообще потеряются.
Путаются - так как каша у вас на сайте
- Комплектующие для технологического оборудования
Делаете категорию “технологичное оборудование” (хотя это расплывчатое название). Делаете подкатегорию - “комплектующие”
- Пульты управления к насосному оборудованию
Так создайте грамотные категории. Разделите насосы (типа насосы осушительные, насосы водопадающие и в них создайте подкатегории аксессуары). Также создайте фильтры - очень классный инструмент
3)Запчасти и комплектующие к гидравлическому оборудованию
Гидравлика - тоже самое что и насосы
Желательно соблюдать правило “не больше трех кликов”
- “Промышленное” и “Оборудование” - есть бытовой холодильник, а есть промышленный, чувствуете разницу?
Чувствуем. Если у вас написано в категории “Промышленное оборудование и станки”, то разумный человек не будет искать там бытовой холодильник
- “Продавцы и сейчас блуждают в поисках нужной категории, а если еще больше сократить, то вообще потеряются”. У вас, скорее всего ошибка в том, что вы не грамотно категории создали и все путаются. И сокращение, вашу проблему не решит
p.s.
откройте каталоги поставщиков - по изучайте как они создали структуру
Так как по вашему в таком случае соблюдать баланс между тем, что написано в админке для вендоров, на витрине для покупателей и в сниппетах в поисковой выдаче?  То, что вы мне пишите подходит только для чего-то одного.
То, что вы мне пишите подходит только для чего-то одного.
а скиньте ссылку на ваш сайт?
Клик на аватарку. 
Примерно так, это вариант В. Лучше, если в столбце каждый пункт был бы в одну строку. А что касается пункта Б, то в этом случае, так же, пункты в одну строку, но при этом каждый шел последовательно, один за другим. если пунктов меню много, значит несколько строк.
Если в вашем примере было к примеру 4 столбца, то пункты были бы выровнены в одну строку. По высоте колонки занимали бы меньше места чем на изображении, если даже остальные пункты переехали в соответствующие колонки.
Так?
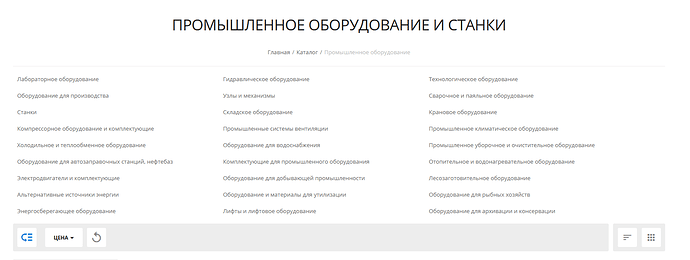
@media (min-width: 768px) {
.ty-subcategories__item {
width: 30%;
}
.ypi-categories_grid .ty-subcategories__item span {
max-width: unset;
}
}
@media (max-width: 767px) {
.ty-subcategories__item {
width: 100%;
}
.ypi-categories_grid .ty-subcategories__item span {
max-width: unset;
}
}
Да, смотрится гораздо лучше, но стоит принять во внимание, что есть категории, где дети в одно слово и их мало!
И там будет не айс.
Это как раз тот фактор, о котором я говорил, что скриптово это не обыграть в шаблоне (очень много вариантов)
Да, так, если в виде столбцов. По этому я и обращаюсь к разработчикам с тем, что это должно быть опционально, чтобы можно было применять к каждой категории в отдельности, если такое поведение меню необходимо.
Тут нужно понять, что это не меню.
Это список дочерних категорий с изображениями
http://demo.cs-cart.com/stores/d557d2a693eb6c5f/electronics/
А если добавить блок слева, а если справа, а если и слева и справа?
)))
Если у вас на странице таких разделов (дочерних категорий) много - ну реально у вас их много.
То… неправильно показывать на странице товары. Зачем?
Если пользователь должен “нырнуть” в подраздел.
Используйте вот такое отображение https://youpi.shop/index.php?dispatch=categories.ab__lc_catalog
только для этой родительской категории. Ну добавьте на нее в макетах акции раздела, тексты, баннеры с какими то эксклюзивами или топ продавцами.
Вы же гуру, а не я. Можно обыграть условиями, т.е. для одной шаблона можно одно, для другого что-то еще.
Ну тогда узкими столбиками как вариант В.
А вообще присоединюсь, что лучше уж сделать Посадочную с картинками. Будет явно нагляднее.
В вашем меню это норм смотрится.
И наличие товаров на этой странице имеет мало смысла. Фильтра все равно не создашь полезные для них.
Так и запланировано, но только для раздела. А как быть с дочерними категориями и подкатегориями большой вопрос.
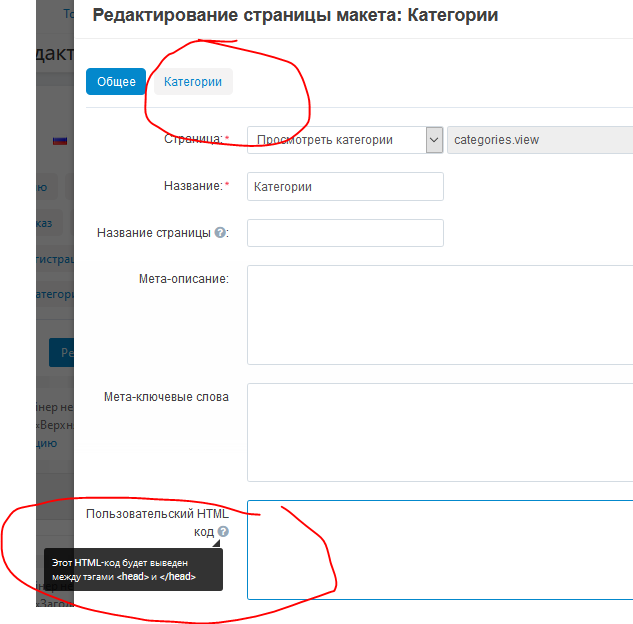
Вы ж по-моему можете эти стили вписать в Макет категориии и они сработают только на ней.
Ну точно.
Создаете макет, прописываете ему стили и привязывваете к нужным категориям.
Каталог :: Спорт и отдых - для раздела вот работа модуля (это страница категории и по карте сайта в том числе). И можно меню подставлять (и сео фильтры в подпункты, если не хватает структуры).