Это понятно, так и будет скоро. Еще пока добавляю категории в этот раздел. Когда с посадочной уходишь в категорию, в которой так же много пунктов меню и которые такие же длинные, то возникает вопрос, как их выравнивать.
Ну, если гора не идет к Магомеду, значит Магомед идет делать три макета. 
а по хорошему, нужны опции, так как не один я морочаюсь с такой проблемой.
Так а какие опции?
Применить к определенной категории другой стиль? По сути для этого и есть макеты.
Я конечно тоже всегда за новшевства и улучшения. Но тут механизм уже есть адекватный.
Я с этим согласен. Просто я исхожу из того, что маркетплейс очень динамичный и для него нужен инструмент позволяющий за минуту выстроить нужную логику без лишних ковыряний. В мультивендоре постоянно добавляются/удаляются категории под нужды вендоров и исходя из этого необходимо быстро перестраивать отображение категорий. 
Вот, кстати, такой пункт меню: “Линии производства изделий из металла для кровли и фасада” сегодня есть, а завтра нет.
Чисто програмно выступают проблемы. Выводить колонками? А сколько колонок? Оячевидно, зависит от ширины окна. А есть же ещё ширина макета, значит ещё и от этого. А если колонок 3, а название где-то короткие, будет же размазываться по экрану? Значит для каждой категории нужно хранить количество колонок для каждого размера экрана, и это всё зависимо от макета. А ведь проставлять для каждой категории без импорта/экспорта долго, значит ещё и наследование… А если не колонками?
Выходит невероятно сложный не только в написании, но и в дальнейшем использовании механизм, который оправдывает себя в 2% случаев.
Если в строку, то не нужно гадать сколько будет колонок, ширина шаблона и разрешение экрана, просто пункты меню без переноса строки.
Сейчас так.
Разве так невозможно?
Возможно, но, если вы добавите изображения (именно так предусмотрена работа), то вы сразу поймете, почему мы сделали так, как есть сейчас.
Если картинка по ширине будет уже пункта меню, например:
Запчасти и комплектующие для уборочного и очистительного оборудования
то строка все равно перенесется.
Попробуйте добавить CSS правило
.ypi-categories_grid .ty-subcategories__item span {
display: inline !important;
}
и проверить отображение с разными степенями наполнения изображений и длины названий
Подскажите, а в карточке товара превьюшки-тумбинашки давно “переехали” с левого вертикального столбца под фотографию? скриншот
Это где-то включается?
Спасибо.
Снимите галку на стр. Настройки → Внешний вид → Показывать мини-иконки в виде галереи 
Настройки модуля “AB: Видео галерея”
Подскажите кто знает, в шапке есть блок Wishlist и Compare, но он выводит только список отложенных товаров, а где иконка сравнения и как ее включить?
Хм. действительно нету …
На Юни есть

@alexbranding и @ab.designer
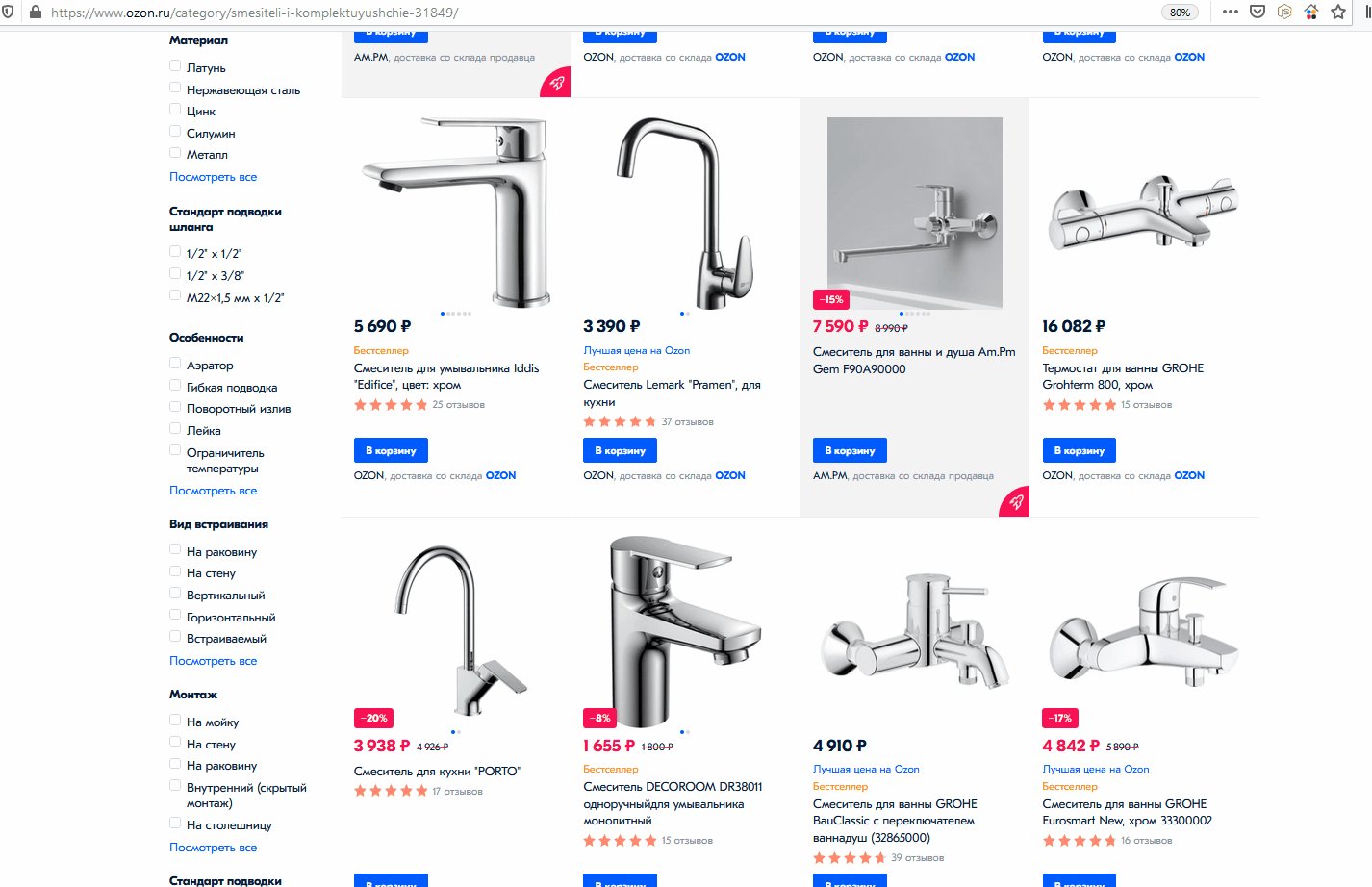
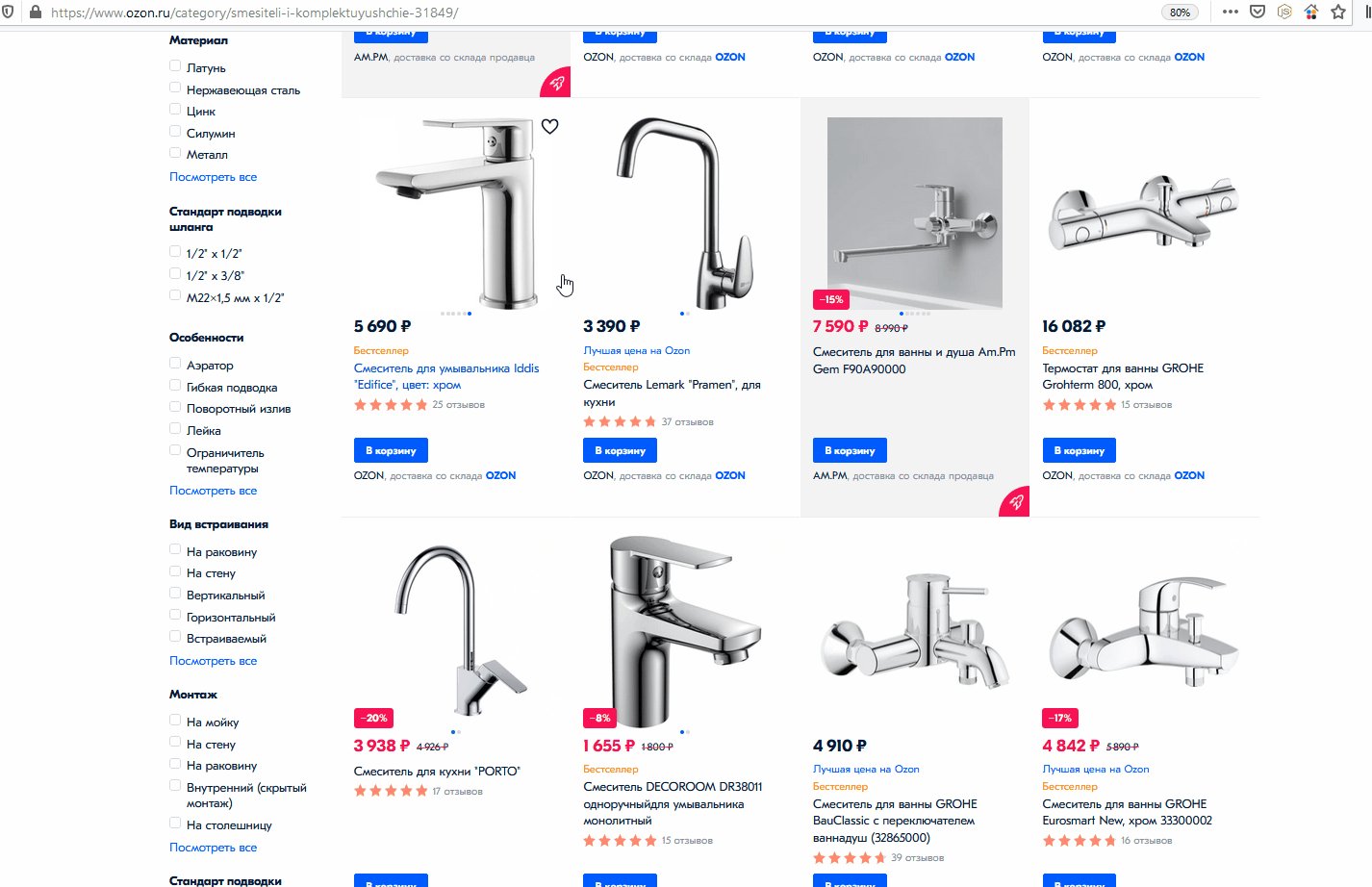
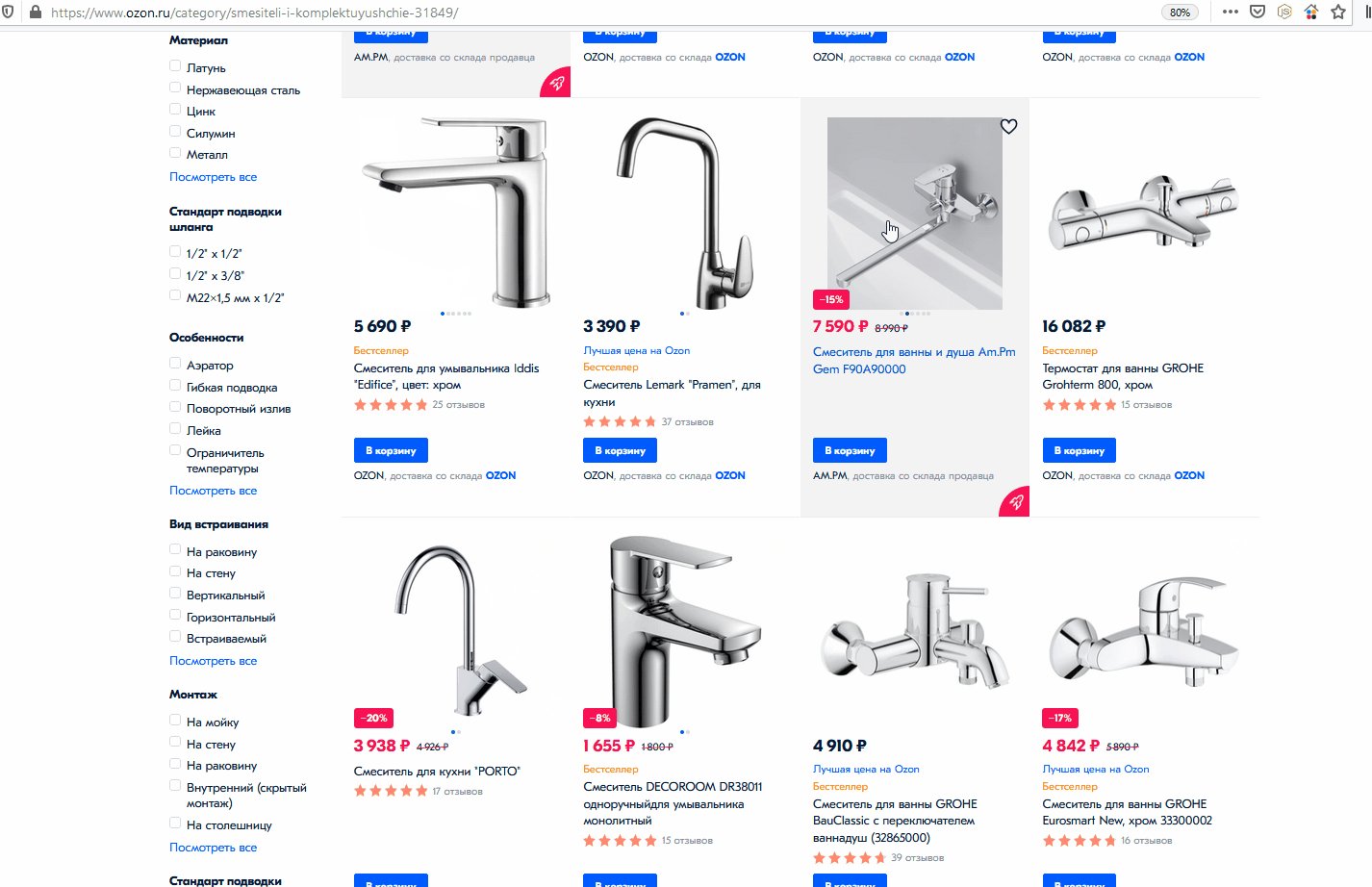
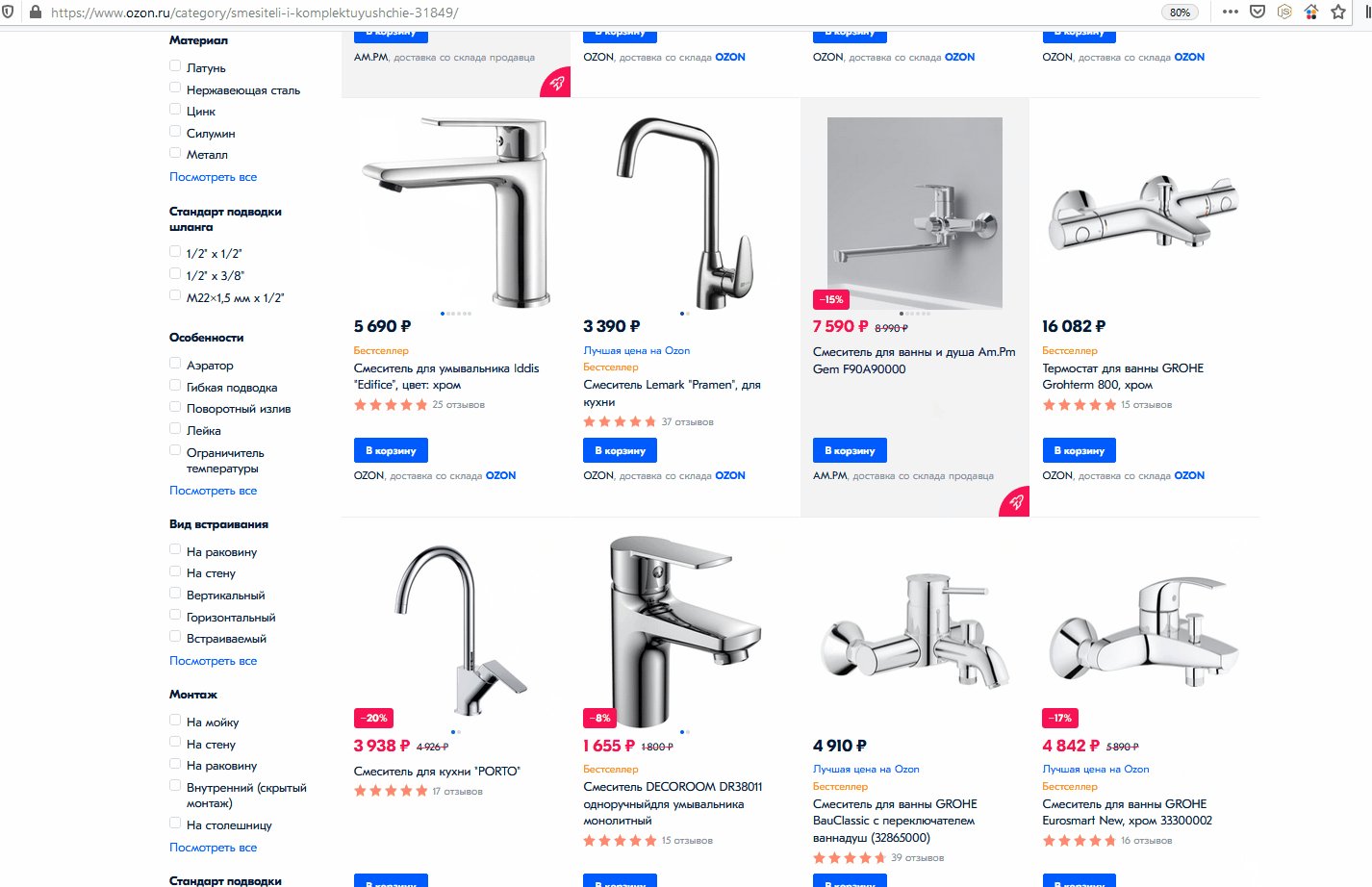
Обратите внимание на интересный функционал на Озоне
Очень классно реализивана прокрутка изображений.
Просто проводя мышкой над фото.
Действительно удобно и приятно пользоваться.
Может внедрите такое в ваши темы?
А так же на возможность выделаять некоторые карточки товара иным фоном. Те что со значком Ракеты.
Т.е. они не просто учавствуют в какой-то акция, а прям “срочно надо сбагрить” ))

https://www.ozon.ru/category/smesiteli-i-komplektuyushchie-31849/
Что-то озонище отстал от жизни. У меня такая фишка была лет пять назад на старой cms. Код скрипта на хабре выложен, вот сам и прикрутил. Безусловно удобнее ширкать мышкой, чем кликать пальцем. По себе знаю, бывает надо много просматривать картинок и это нудно делать 100500 раз нажимая на кнопку. Но мы не ищем легких путей, по этому разработчики приделали кнопки. 
Тут же еще надо грамотно сделать, чтобы остальные изображения догружались только после наведения мышки, а иначе они сильно утяжелят страницу.
А такое кроме АБ уж точно никто не сделает культурно.
@alexbranding, @ab.developer
Баг в админке нашелся, но видимо он вызван каким-то модулем вашего производства.
Т.к. на demos.abt.team - воспроизводится и после отключения Сторонних модулей - пропадает
а на https://demo.cs-cart.ru/ - нет
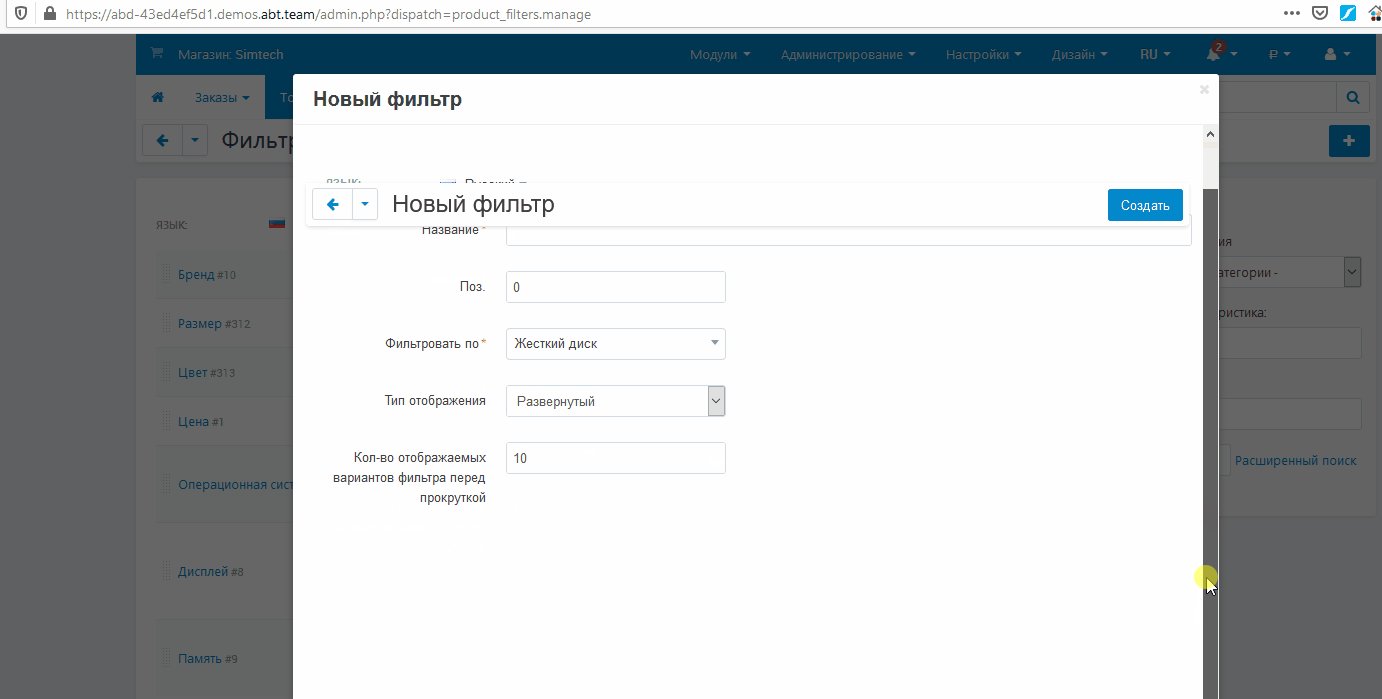
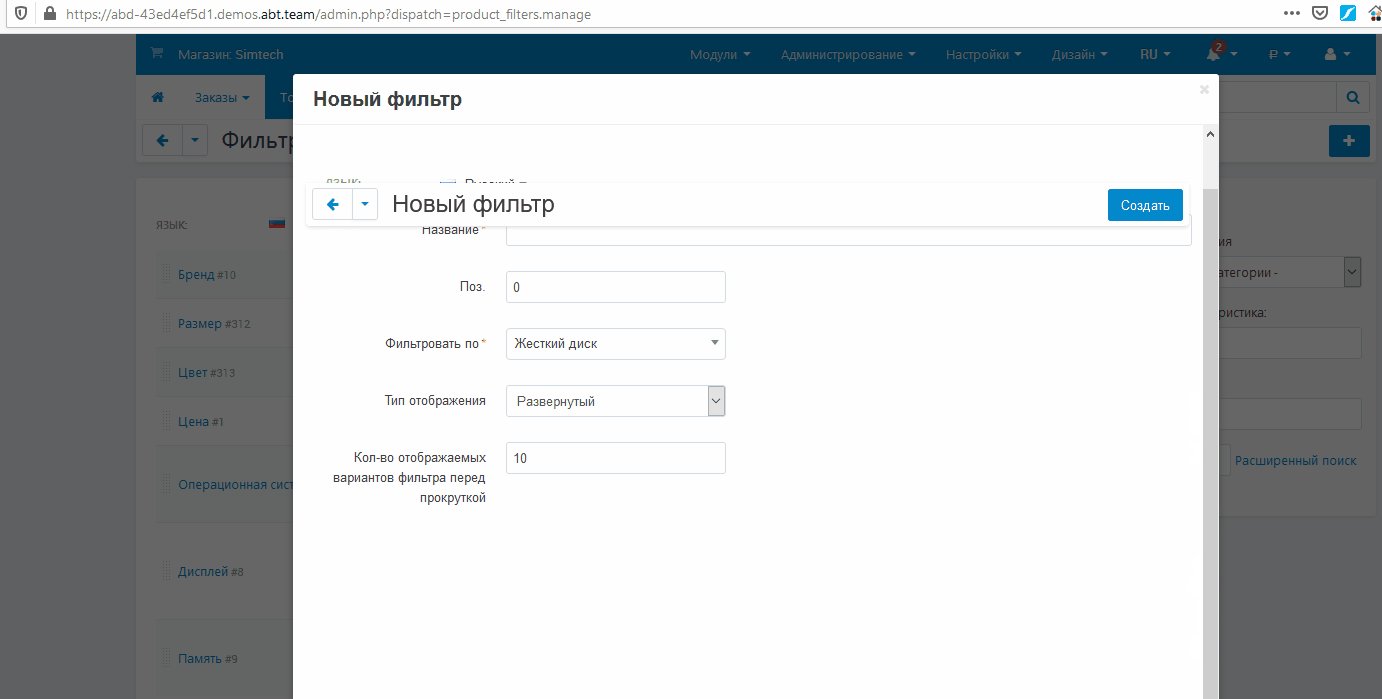
Заголовок окна “Новый фильтр” прилипает
Гифки с обоих демок.
Просьба ответить что-то.
Он конечно на функционал не влияет, но глаз дергается))


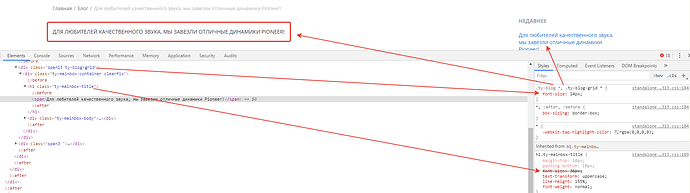
Класс .ty-blog *, .ty-blog-grid * {font-size: 14px;} глобально влияет на весь текст на странице блога, по этому даже заголовок становится размером 14px, хотя имеет свой класс с другим размером. Не понятно, этот глобальный класс стилистическая задумка дизайнера или упущение?
добавьте font-size: 36px!important; у заголовка