А по поводу моих комментариев ничего не скажете?)))
Чтобы изменить количество выходных ссылок на последние статьи в блоге, вы можете просто перейти к макету блога и настроить блок (Недавнее). Ниже указано, куда нажать ).
и мне про мотивационный блок подскажите
Баг зафиксировали, в ближайшем патче поправим.
Вместо “Мотивационного блока” вы можете вывести в карточке товара любой блок
указав в настройках ID этого блока (http://joxi.ru/82QEqKdh1LVX52). Вывести именно краткие характеристики опционально нельзя, необходимо менять сам шаблон карточки товара. Ваша идея нами уже обсуждалась и мы планируем сделать такой вариант (дополнительный) вывода в следующей версии темы.
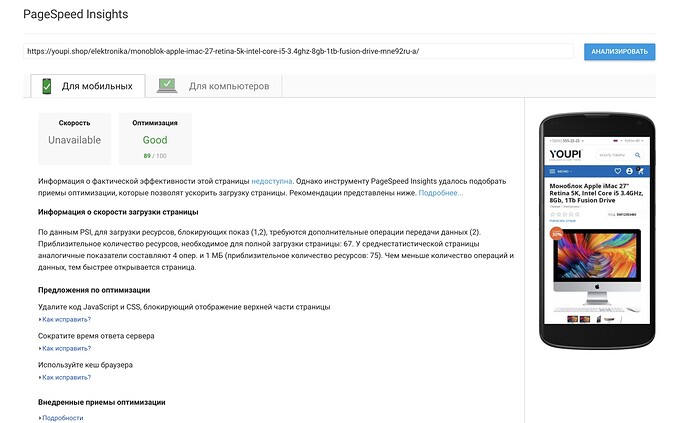
Не знаю как вы тестировали но у меня тест выдает хорошую производительность. Я думаю c главной страницей проблема у всех действующих интернет магазинов из за количества контента, попробуйте прогоните по тесту самых жирных представителей культуры - (ebay.com, walmart.com, market.yandex.ru, mvideo.ru … ). В демо магазине представлен вывод большого количества контента, но вы для себя можете сократить вывод блоков, товаров, баннеров и войти в зеленую зону.
Главная страница - http://joxi.ru/RmzNzZWHW1j1Xm (в желтой зоне)
Заполненная категория - http://joxi.ru/52aERl4hGPlEo2 (в зеленой зоне)
Максимально наполненный товар со всеми выводами - http://joxi.ru/12Mlp6MU4eg0Mm (в зеленой зоне)
Хочу добавить, что следующее поколение тем нашей разработки получит отдельные макеты для мобильного вида (опционально) это гарантирует зеленую зону для мобильников при использовании упрощенных макетов.
Такое ощущение, что сегодня пятница, а не понедельник.
Я спрашивал: «Товары из обзора» модулем выводится или стандартным блоком?
Это костыль, не нужно отдельных макетов. Нужно проектирование от фразы mobile first. Сначала идёт макет только с CSS и JS для мобильных, потом постепенно наращивание плюшек через планшеты к дектопу. Причем особенно нужно уделить внимание структуре CSS, чтобы не было постоянного ресайза блоков и переопределение параметров.
Например, если какой-то блок изменяется в размере через js, то браузер снова рендерит макет.
Где посмотреть?
Это не блок. Вывод прикрепленных товаров в статье блога это функционал модуля темы.
Спасибо! Понял где настройки. Был невнимателен.
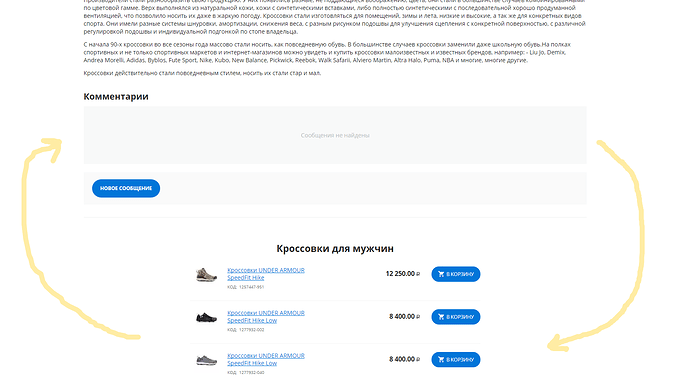
Включил для пробы, очень понравилось. Только вот при включенном модуле Комментарии Товары из обзора уезжают под Комментарии. Если комментариев будет 5-10, то Товары из обзора будут на столько далеко от статьи, что в них смысл пропадает.
Пожалуйста поменяйте местами Товары из обзора и модуль Комментарии.
Давно я обнаружил эту неприятность. Писал, сказали рассмотрят.
Я про это и говорил выше ![]()
поддерживаю
выключите в настройках движка в категории и не будет показываться…
Можно вообще все товары из магазина отключить и пойти на рынок продавать, там отзывы не нужны.
Отзывы нужны, мы отфиксимся в следующем патче