Это просто блок, что выводить в нем указано в фале шаблона, файл находится /design/themes/abt__unitheme2/templates/blocks/static_templates/abt__ut2__contacts.tpl Его поправил добавил телефонов а вот в мобильной версии эта собака где то зарыта глубоко и я не могу найти ![]()
не нада так. оно в админке все прекрасно правится
Где? ![]() В старой версии там был блок смарти с кодом а сейчас уже нет
В старой версии там был блок смарти с кодом а сейчас уже нет ![]()
Для шапки в юни2 можно использовать 2 блока: “AB: Блок: Контакты” (тянет контакты из настроек компании) и “AB: Блок: Контакты (ручное наполнение)”. Второй, имхо, удобнее.
А в нижнем меню для контактов используется шаблон abt__unitheme2/templates/addons/abt__unitheme2/hooks/index/content.post.tpl, поиском по файлу найти {* Phones *}
сорян тупанул… у меня и на мобиле контакты сверху.
Большого тебе здоровья ![]() в такую попу нелогично засунули фиг нашел бы
в такую попу нелогично засунули фиг нашел бы ![]()
Нет такого блока “AB: Блок: Контакты (ручное наполнение) сегодня тема ставилась, пришлось руками делать.
Наверное сделают потом удобнее как-то, тоже через блок например.
Ну да, не подумал написать, что его создать надо.
продублирую вопрос в хорошей теме:
Какие наиболее выгодные и надежные платежные посредники в России в 2024 году?
Подскажите пожалуйста кто чем пользуется.
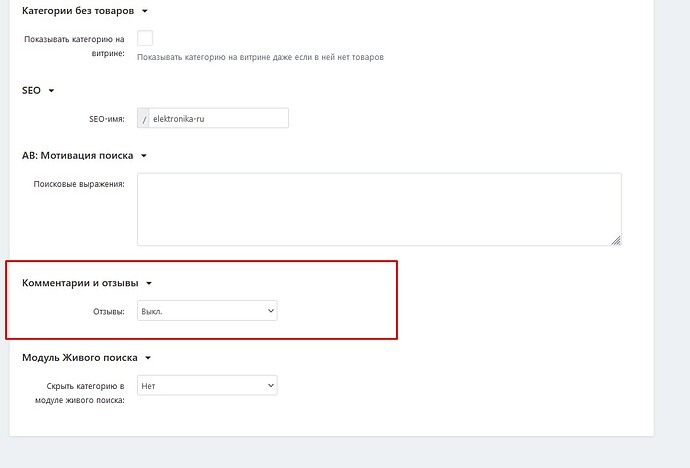
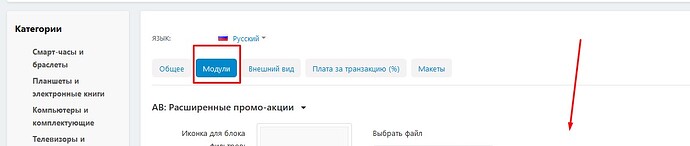
Народ, еще вопрос, кто знает где включается функция вывод отзывов в категории товаров под товарами, в макетах нет такого блока?
Спасибище!!! Жесть, даже не додумался бы что там ![]()
Погодите, но там же будут просто отзывы о категории, а не о товарах в ней.
У Cart-power есть модуль, который в том числе выводит отзывы о товарах текущей категории
У нас это также есть, включая отзывы о товарах Бренда Модуль от RetailFactory.ru: Отзывы с видео, вопрос / ответ о товаре
Ну да, на его скрине отзывы о категории, отзывы о товарах находятся в карточке товара
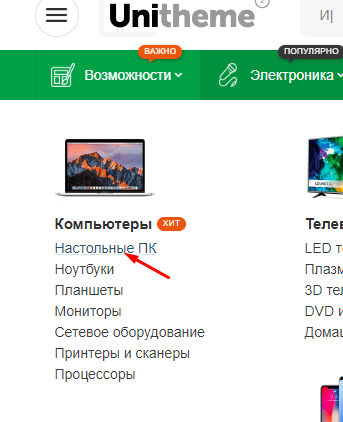
Люди добрые, как то можно реализовать что бы при наведении на пункт меню текст подсвечивался не как ссылка ее цветом а например красным?

можно, скиньте ссылку где сделать нужно.
Стандартный шаблон макет лайт 2
в дополнительные стили css добавьте
@media (min-width: 1024px){
.top-menu-grid .ty-menu__item a:not([href*="javascript:void(0)"]):hover, .top-menu-grid .ty-menu__item a:not([href*="javascript:void(0)"]):hover > span {
color: #ff002f;
}
}